Leads Management
Imagens
Fluxo
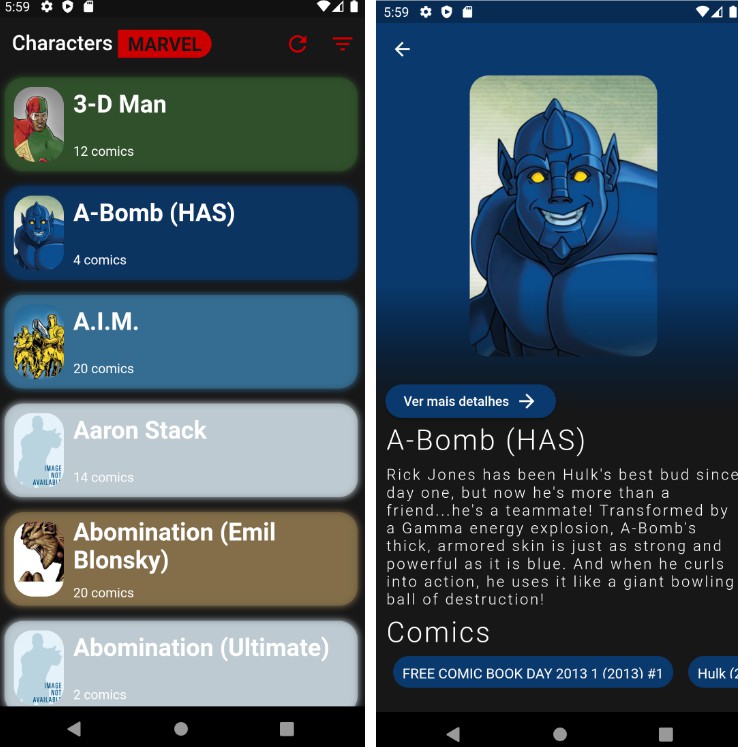
- Ao entrar no app o usuário verá uma tela de Splash Screen por 2 segundos e logo após será redirecionado para a tela inicial.
- Na tela inicial o usuário pode tocar em dois botões presentes no canto direito superior. Um serve para atualizar a lista de personagens, já o outro atua como um filtro para colocar a lista em ordem crescente ou decrescente.
- Por fim, o usuário pode tocar em um personagem para ir para a próxima tela onde serão exibidas informações referentes ao personagem. Nesssa mesma tela o usuário também tera um botão para ir para página web do personagem.
Funcionalidades
- Foi feito o uso do Getx para o gerenciamento de estado.
- Animação Hero.
- Uso do Dio como pacote para requisições HTTP.
- Uso de um pacote que tem como objetivo obter a cor principal de uma determinada imagem. Esse recurso foi usado na exibição dos cards dos personagens.
- O usuário pode tocar no botão que fica no final da listagem para obter novos personagens.
Vídeo
O video pode ser visto por esse link