devquiz
Projeto devquiz do NLW5 sobre Flutter
✅ Dica
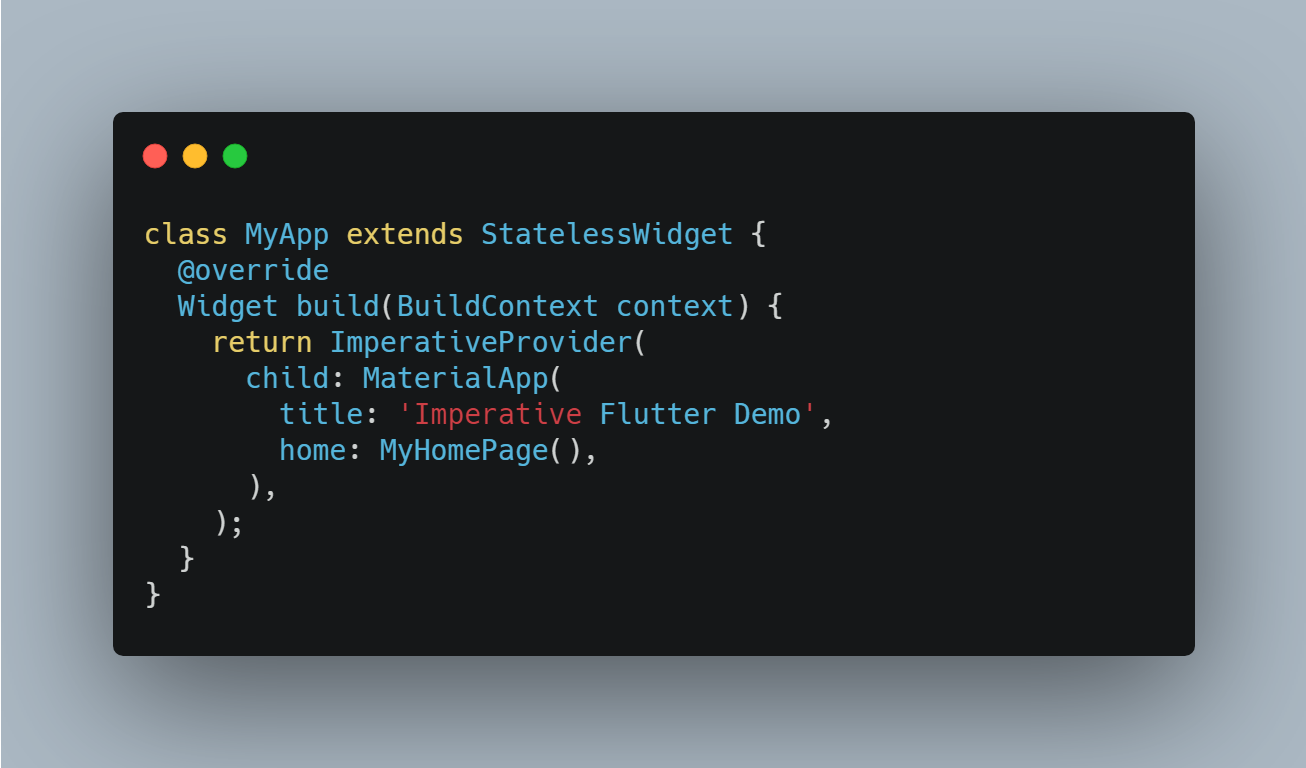
No VScode, você pode ter essa visualização dos childs dos widgets:

Para isso, vá até os settings do vscode e marque a opção previewFlutterUiGuides:

Em conjunto, altere as cores das linhas de identação:
Tema Dark+ padrão do vscode:
"workbench.colorCustomizations": {
"editorIndentGuide.activeBackground": "#1e1e1e",
"editorIndentGuide.background": "#1e1e1e",
},
Tema Dracula Soft:
"workbench.colorCustomizations": {
"editorIndentGuide.activeBackground": "#282a36",
"editorIndentGuide.background": "#282a36",
},
✅ Instalação
Necessário:
- Flutter 2.0.5 ou superior
- Visual Studio Code ou Android Studio
- Git
- ❌ Não é necessário instalar Android SDK nem AVD. A partir do Flutter 2.0.5 existe a versão "Chrome" ou "Edge"
Instalação
$ git clone https://github.com/danielschmitz/devquiz.git
cd devquiz
code .
Após abrir o Visual Studio Code, aperte F5 para compilar e executar o projeto.
Enjoy!