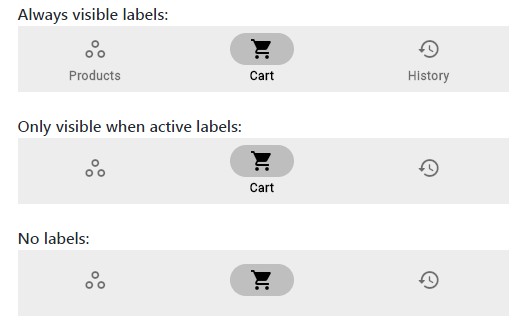
Material 3 Bottom Navigation Bar
With three different styles and color adaptative (limited).
Showcase
Only visible when active labels:
How to use
Color:
The Navigation Bar uses the primarySwatch to define its color, so it is not fully adaptative as the official would be.
Implementation:
You can copy, paste, and use the example code in the lib folder, there you will find an implementation of the Navigation Bar.
This code was made for study purpose, therefore no updates are guaranteed.