open_route_service
This package is an encapsulation/wrapper made around openrouteservice API for Dart and Flutter projects.
The package enables the easy integration of the openrouteservice API with relevant data models, for generation of Routes and Directions on Maps, Isochrones, Time-Distance Matrix, Pelias Geocoding, POIs, Elevation, routing Optimizations etc, using their amazing API.
Contribute to openrouteservice API by donating to help keep the service free and accessible to everyone. For more information about the API, view the openrouteservice API documentation.
Features
The goal is to develop an all-encompassing package that can encapsulate everything openrouteservice API offers.
With all of their internal Optimizations, this includes:
-
Directions:
Route Generation between any two or more coordinates for any mode of transportation. For example, from a starting point to a destination on'foot-walking'.E.g.
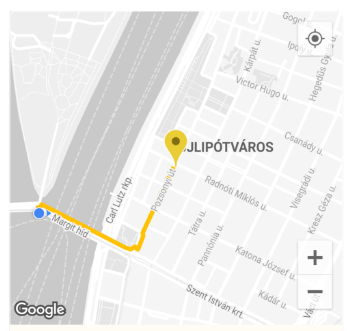
ORSDirections.getRouteCoordinatesgives aListofCoordinateswhich can then be easily used to draw a Polyline route on a map in a Flutter Application or anything else you can think of.Route Drawn on Map using Coordinates 
-
Elevation:
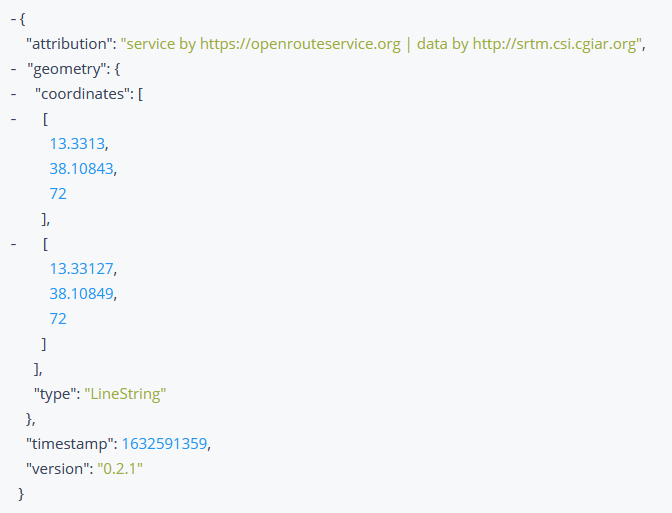
Get the elevation of a coordinate, or a list of coordinates. Fetches theElevationDataby taking a 2Dcoordinateor planar line geometry, and enriching it with elevation from a variety of datasets.Elevation Response Received 
-
Isochrones:
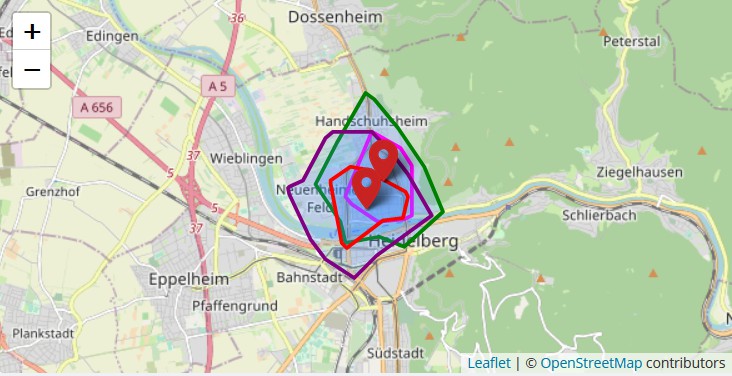
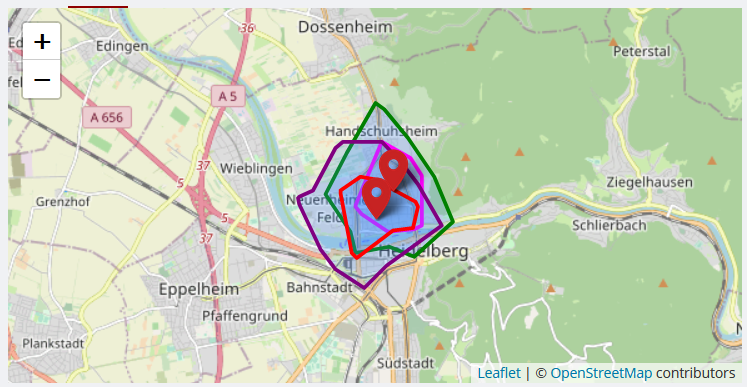
Obtain Isochrone (areas of reachability) Data for the locations given. The isochrone is a polygon that encloses a given point and is bounded by a given time.The isochrone data can be used to draw them on a map in a Flutter Application, or anything else you can think of.
Isochrone Drawn on Map 
-
Time-Distance Matrix:
Obtain one-to-many, many-to-one and many-to-many matrices for time and distance. Returns duration or distance matrix for multiple source and destination points. -
Pelias Geocoding:
-
POIs:
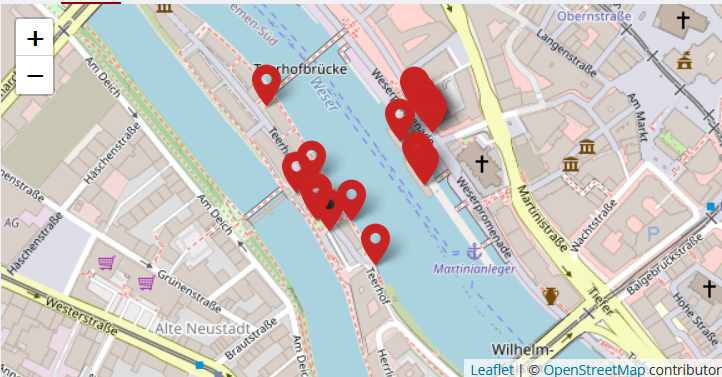
Obtains information about the Points of Interest (POIs) in the area surrounding a geometry which can either be a bounding box, polygon or buffered linestring, or point.The Points of Interest can be marked on a map in a Flutter Application, or their properties and information visualized in various ways, or anything else you can think of.
Points of Interest Drawn on Map 
-
Routing Optimizations:
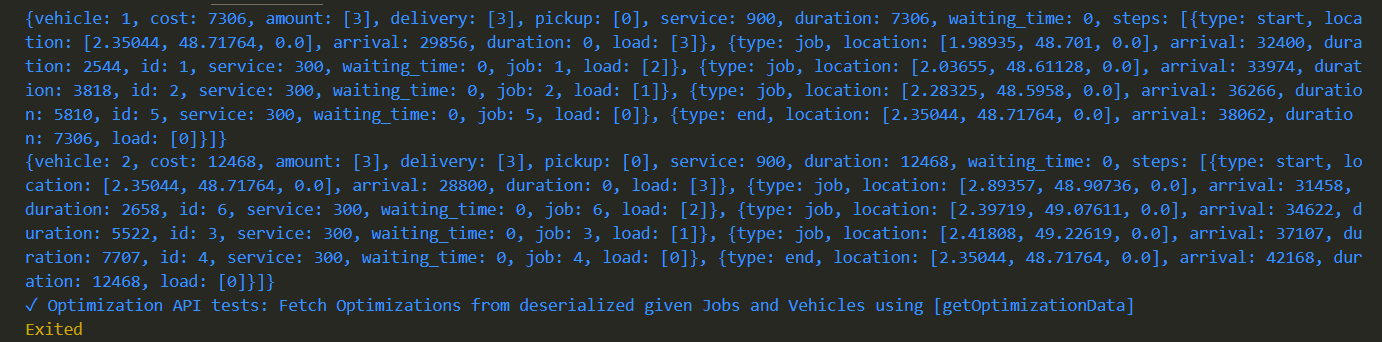
The optimization endpoint solves Vehicle Routing Problems and can be used to schedule multiple vehicles and jobs, respecting time windows, capacities and required skills.This service is based on the excellent Vroom project. Please also consult its API documentation.
Optimization Data for Vroom Jobs and Vehicles extracted and their route information printed in Console 
Appropriate tests have also been written for each of the above APIs and can be used to check if the package and/or API are functioning properly.
Getting started
Run dart pub add open_route_service or flutter pub add open_route_service in your Dart/Flutter project directory to install the package.
Steps for Usage
-
Import the package where needed:
import 'package:open_route_service/open_route_service.dart'; -
Create a new instance of the class with your openrouteservice API Key:
OpenRouteService openrouteservice = OpenRouteService(apiKey: 'YOUR-API-KEY'); -
Use the handy class methods to easily generate Directions, Isochrones, Time-Distance Matrix, Pelias Geocoding, POIs, Elevation and routing Optimizations etc, letting the package handle all the complex HTTP requests in the background for you.
Example Usage
To use the package with the Directions API to generate and draw a Route on a map in a Flutter application:
import 'package:open_route_service/open_route_service.dart';
Future<void> main() async {
// Initialize the openrouteservice with your API key.
final OpenRouteService client = OpenRouteService(apiKey: 'YOUR-API-KEY');
// Example coordinates to test between
const double startLat = 37.4220698;
const double startLng = -122.0862784;
const double endLat = 37.4111466;
const double endLng = -122.0792365;
// Form Route between coordinates
final List<Coordinate> routeCoordinates = await client.getRouteCoordinates(
startCoordinate: Coordinate(latitude: startLat, longitude: startLng),
endCoordinate: Coordinate(latitude: endLat, longitude: endLng),
);
// Print the route coordinates
routeCoordinates.forEach(print);
// Map route coordinates to a list of LatLng (requires google_maps_flutter package)
// to be used in the Map route Polyline.
final List<LatLng> routePoints = routeCoordinates
.map((coordinate) => LatLng(coordinate.latitude, coordinate.longitude))
.toList();
// Create Polyline (requires Material UI for Color)
final Polyline routePolyline = Polyline(
polylineId: PolylineId('route'),
visible: true,
points: routePoints,
color: Colors.red,
width: 4,
);
// Use Polyline to draw route on map or do anything else with the data :)
}