flutter_chips_choice
Lite version of smart_select package, zero dependencies, an easy way to provide a single or multiple choice chips.

Download
Features
- Select single or multiple choice
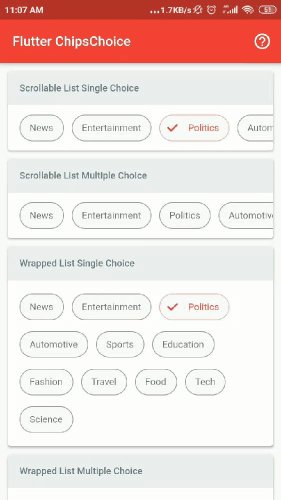
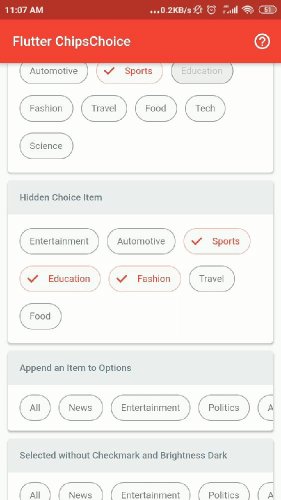
- Display in scrollable or wrapped List
- Build choice option from any List
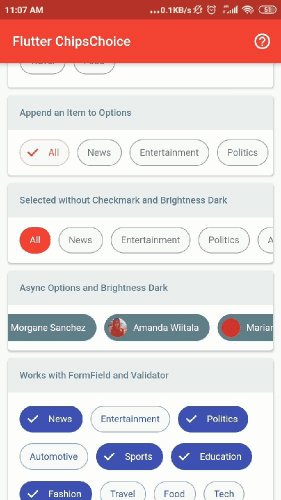
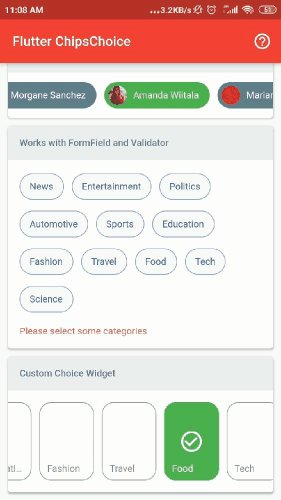
- Customizable choice widget
Usage
For a complete usage, please see the example.
To read more about classes and other references used by chips_choice, see the documentation.
Single Choice
int tag = 1;
List<String> options = [
'News', 'Entertainment', 'Politics',
'Automotive', 'Sports', 'Education',
'Fashion', 'Travel', 'Food', 'Tech',
'Science',
];
// ChipsChoice<T>.single
ChipsChoice<int>.single(
value: tag,
options: ChipsChoiceOption.listFrom<int, String>(
source: options,
value: (i, v) => i,
label: (i, v) => v,
),
onChanged: (val) => setState(() => tag = val),
);
Multiple Choice
List<String> tags = [];
List<String> options = [
'News', 'Entertainment', 'Politics',
'Automotive', 'Sports', 'Education',
'Fashion', 'Travel', 'Food', 'Tech',
'Science',
];
// ChipsChoice<T>.multiple
ChipsChoice<String>.multiple(
value: tags,
options: ChipsChoiceOption.listFrom<String, String>(
source: options,
value: (i, v) => v,
label: (i, v) => v,
),
onChanged: (val) => setState(() => tags = val),
);
Build Options List
options property is List<ChipsChoiceOption<T>>, it can be input directly as in the example below, more info about ChipsChoiceOption can be found on the API Reference
ChipsChoice<T>.single/multiple(
...,
...,
options: <ChipsChoiceOption<T>>[
ChipsChoiceOption<T>(value: 1, label: 'Entertainment'),
ChipsChoiceOption<T>(value: 2, label: 'Education'),
ChipsChoiceOption<T>(value: 3, label: 'Fashion'),
],
);
options also can be created from any list using helper provided by this package, like the example below
List<Map<String, String>> days = [
{ 'value': 'mon', 'title': 'Monday' },
{ 'value': 'tue', 'title': 'Tuesday' },
{ 'value': 'wed', 'title': 'Wednesday' },
{ 'value': 'thu', 'title': 'Thursday' },
{ 'value': 'fri', 'title': 'Friday' },
{ 'value': 'sat', 'title': 'Saturday' },
{ 'value': 'sun', 'title': 'Sunday' },
];
ChipsChoice<T>.single/multiple(
...,
...,
options: ChipsChoiceOption.listFrom<T, Map<String, String>>(
source: days,
value: (index, item) => item['value'],
label: (index, item) => item['title'],
),
);
Scrollable or Wrapped List
ChipsChoice<T>.single/multiple(
...,
...,
isWrapped: false/true,
);