Impuls-App-Flutter
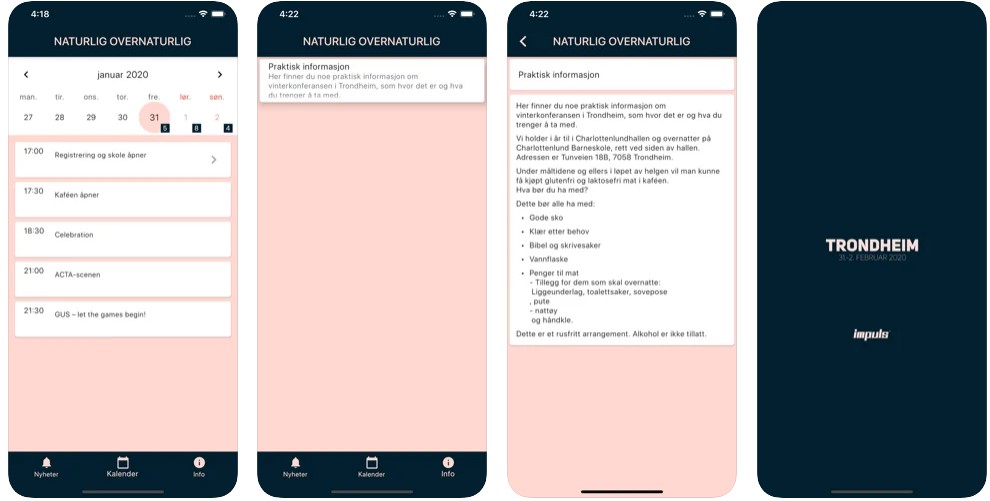
Open-Source Festival-app written in Flutter for iOS & Android (and possibly web).
Dependencies
Flutter
Flutter is the glue that make creating a universal app (iOS + Android) possible.
Check it out , it's pretty awesome.
Getting started with developing
Updating icon
![]()
Replace the icon.png located assets/images/icon.png & run the following command.
Updating splash screen

Replace the splash.png located assets/images/splash.png & run the following command.
Try to keep the dimensions the same, so that it will show on all device-resolutions. The current one uses an iPhone SE as a baseline.
Make sure to upload the image with an alpha and change the background color in pubspec.yaml.
Folder structure
Here is the folder structure of our Flutter app.
Flutter has generated an Android and iOS folder. If you open it you will see that they are normal ios & android projects.
But since we use Flutter, we mostly care about the lib-folder.
Lib-folder
Let's take a closer look at the lib-folder.
Main.dart
Right inside the lib-folder you find the main.dart. This is where the whole app gets setup and started.
You can se that we are wiring up our Providers at the root build-method of our app. This makes it easy for our widgets to share some state.
Take a look at this video by Paul Halliday for an introduction to providers.
https://www.youtube.com/watch?v=8II1VPb-neQ
He is here also talking about bloc, but I don't think he actually is using the bloc-pattern... Anyways. It's a great video that made Providers easy for me to understand.
Models
A model is a class that represents the data we want to show in the app.
It helps us in making sure that we use our data in a way that makes sense.
That was a bit abstract... Talk to Henry if you have any questions. Or update this readme with a better explanation. Thank you.
Tip: Use the amazing JSON to Dart-converter by Javier Lecuona to generate dart classes from your JSON.
Pages
This is where we put whole "fully-scaffolded" pages.
Navigate to SomePage
See https://flutter.dev/docs/cookbook/navigation/navigation-basics for a good introduction to navigation.
Providers
This is the famous provider. Makes it easy to share state up and down the application-tree cross widgets.
Todo: Write an introduction
Requests
This is where we add all our api-endpoints.
Currently we only have one api, that we simply call api.dart. But in the future, we may have a api weather.dart.
The api is connected to a provider that takes the data and makes objects with our models, then provides that data to all our other widgets.
Views
This is where we add our, you guessed it, Views.
A View is a combination of multiple Widgets.
A View needs to be shown inside a Page since it lacks the scaffolding that is needed for making it a page.
Widgets
Widgets, widgets, widgets.
This is the place to keep all our custom widgets.