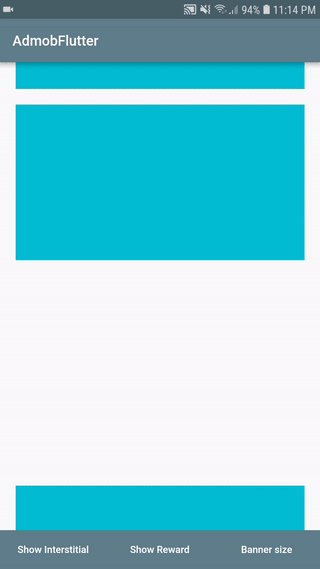
admob_flutter
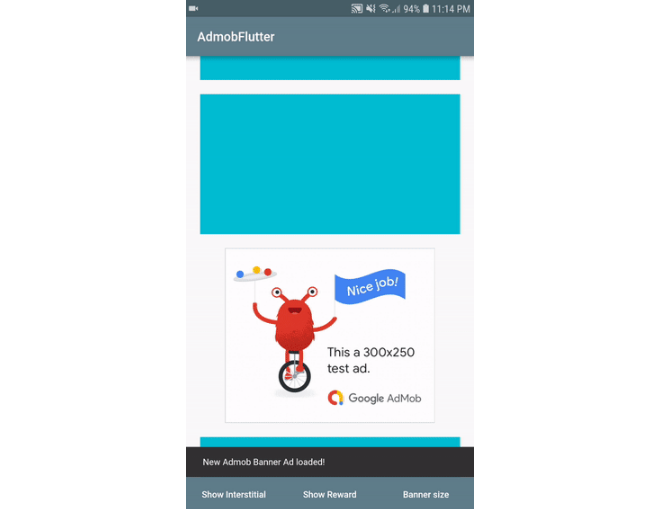
A Flutter plugin that uses native platform views to show Admob banner ads!
This plugin also has support for Interstitial and Reward ads.

Installation
- Add this to your package's pubspec.yaml file:
- Install it - You can install packages from the command line:
Android Specific Setup
Update your AndroidManifest.xml
Add your AdMob App ID to your app's AndroidManifest.xml file by adding the <meta-data> tag shown below. You can find your App ID in the AdMob UI. For android:value insert your own AdMob App ID in quotes, as shown below.
You can use these test App ID's from Admob for development:
Android: ca-app-pub-3940256099942544~3347511713
iOS: ca-app-pub-3940256099942544~1458002511
iOS Specific Setup
Update your Info.plist per Firebase instructions.
and add
Starting from Beta 6, you also need to display the App Tracking Transparency authorization request for accessing the IDFA,
so you have to update your Info.plist to add the NSUserTrackingUsageDescription key with a custom message describing your usage.
Below is an example description text:
See Prepare for iOS 14+ for more information.
You also need to update your ios/Podfile by adding platform :ios, '9.0' at the very top of your file.
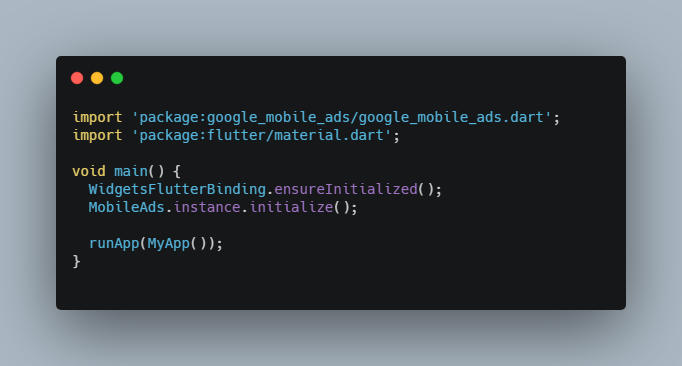
Initialize the plugin
First thing to do before attempting to show any ads is to initialize the plugin. You can do this in the earliest starting point of your app, your main function:
If you're using iOS, you may also need to request the tracking authorization in order to display personalized ads:
Supported Platforms
0.3.0>= iOS0.2.0>= AndroidX
Supported Admob features
- Banner Ads
- Interstitial Ads
- Reward Ads
- Native Ads (Coming soon)