swipable_stack
A widget for stacking cards, which users can swipe horizontally and vertically with beautiful animations.

Usage
builder
A SwipableStack uses a builder to display widgets.
onSwipeCompleted
You can get completion event with onSwipeCompleted.
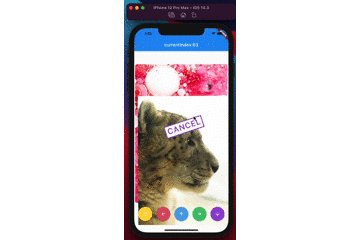
overlayBuilder
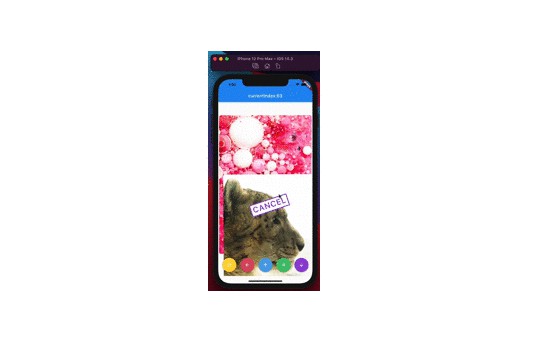
You can show overlay on the front card with overlayBuilder.
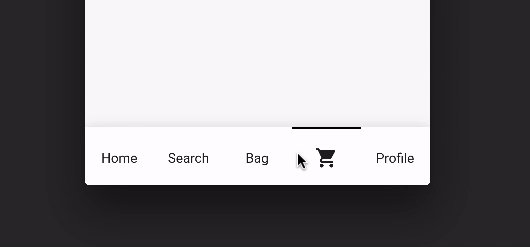
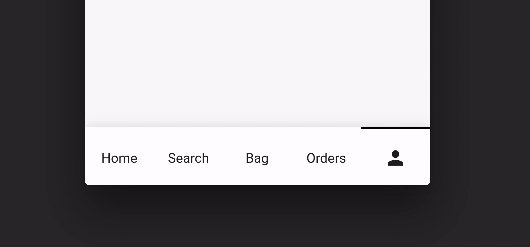
controller
SwipableStackController allows you to control swipe action & also rewind recent action.
SwipableStackController provides to access currentIndex of SwipableStack.
onWillMoveNext
You can also restrict user actions according to index or action with onWillMoveNext.
swipeAssistDuration
You can set the speed the use is able to swipe through Widgets with the swipeAssistDuration.
The default is 650ms.
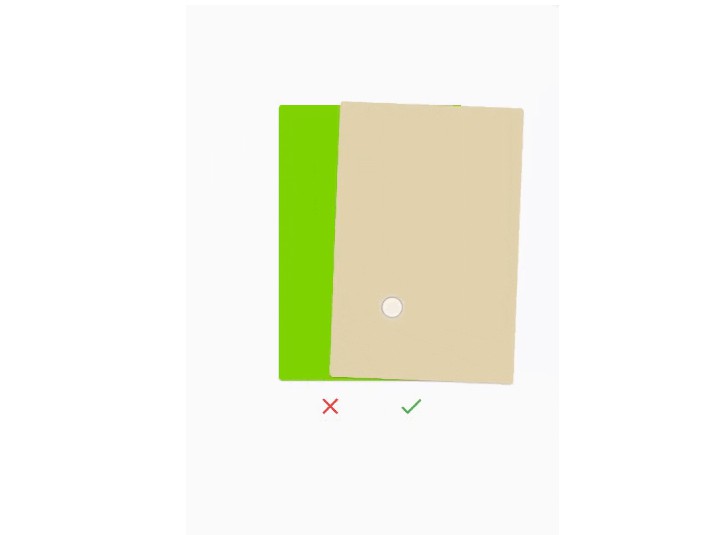
stackClipBehaviour
You can set the clipBehaviour of the stack with the stackClipBehaviour.
Change it to Clip.none to exceed the boundaries of parent widget size.
The default is Clip.hardEdge.