swipable_stack
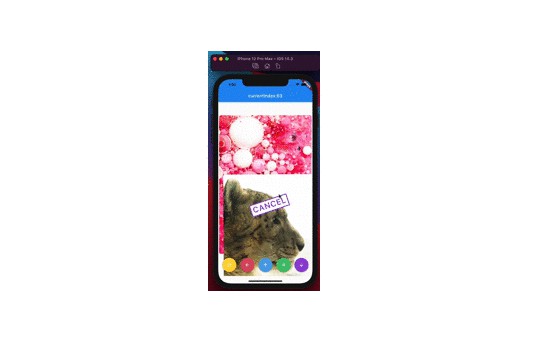
A widget for stacking cards, which users can swipe horizontally and vertically with beautiful animations.

Usage
builder
A SwipableStack uses a builder to display widgets.
SwipableStack(
builder: (context, index, constraints) {
return Image.asset(imagePath);
},
),
onSwipeCompleted
You can get completion event with onSwipeCompleted.
SwipableStack(
onSwipeCompleted: (index, direction) {
print('$index, $direction');
},
)
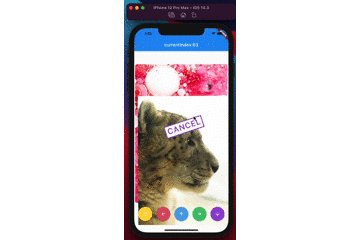
overlayBuilder
You can show overlay on the front card with overlayBuilder.
SwipableStack(
overlayBuilder: (
context,
constraints,
index,
direction,
swipeProgress,
) {
final opacity = min(swipeProgress, 1.0);
final isRight = direction == SwipeDirection.right;
return Opacity(
opacity: isRight ? opacity : 0,
child: CardLabel.right(),
);
},
)
controller
SwipableStackController allows you to control swipe action & also rewind recent action.
final controller = SwipableStackController();
SwipableStack(
controller:controller,
builder: (context, index, constraints) {
return Image.asset(imagePath);
},
);
controller.next(
swipeDirection: SwipeDirection.right,
);
controller.rewind();
SwipableStackController provides to access currentIndex of SwipableStack.
final controller = SwipableStackController();
controller.addListener(() {
print('${_controller.currentIndex}');
});
onWillMoveNext
You can also restrict user actions according to index or action with onWillMoveNext.
SwipableStack(
onWillMoveNext: (index, direction) {
final allowedActions = [
SwipeDirection.right,
SwipeDirection.left,
];
return allowedActions.contains(direction);
},
);
swipeAssistDuration
You can set the speed the use is able to swipe through Widgets with the swipeAssistDuration.
SwipableStack(
swipeAssistDuration: Duration(milliseconds: 100),
)
The default is 650ms.
stackClipBehaviour
You can set the clipBehaviour of the stack with the stackClipBehaviour.
Change it to Clip.none to exceed the boundaries of parent widget size.
SwipableStack(
stackClipBehaviour: Clip.none,
)
The default is Clip.hardEdge.