Flutter WeChat Camera Picker
A camera picker which is an extension for
wechat_assets_picker.
Based on camera for camera functions and photo_manager for asset implementation.
Features ✨
- ? Non-nullable by default
- ? 99% similar to WeChat style
- ? Picture taking support
- ☀️ Exposure adjust support
- ?️ Scale with pinch support
- ? Video recording support
- ⏱ Duration limitation support
- ? Scale when recording support
- ? Foreground custom widget builder support
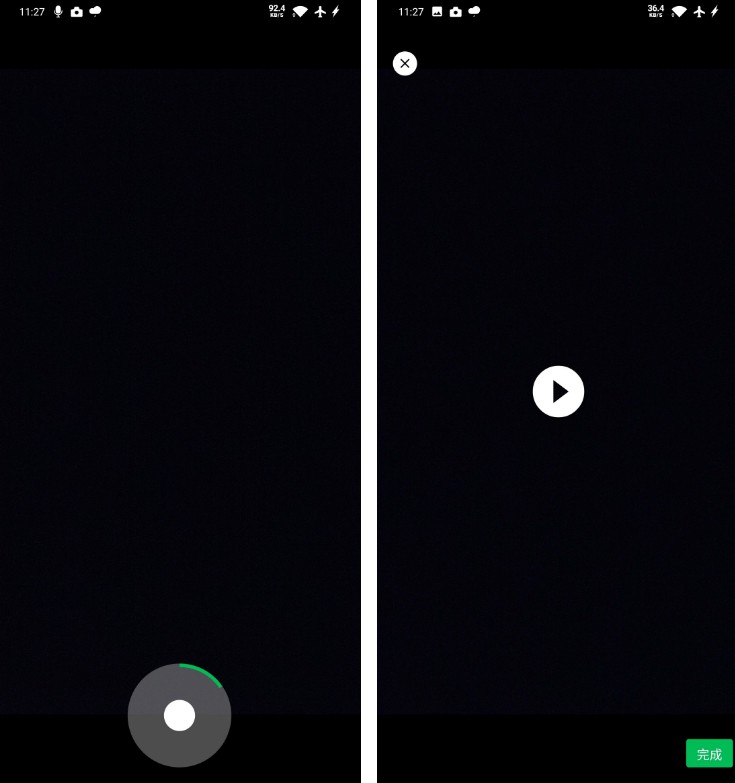
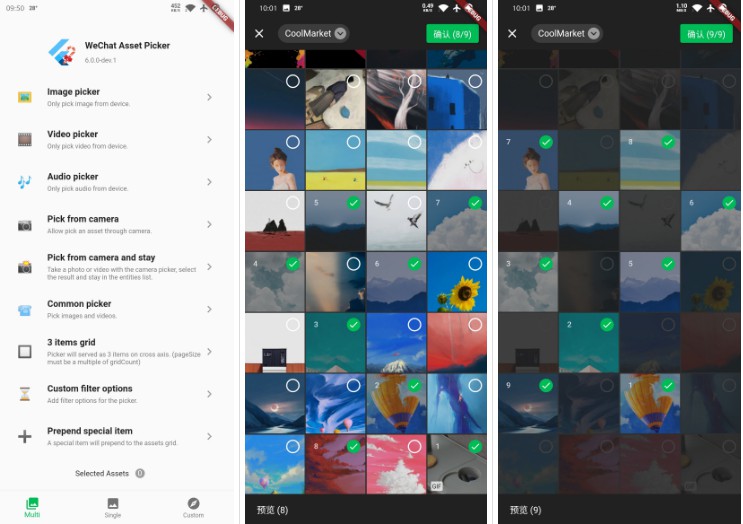
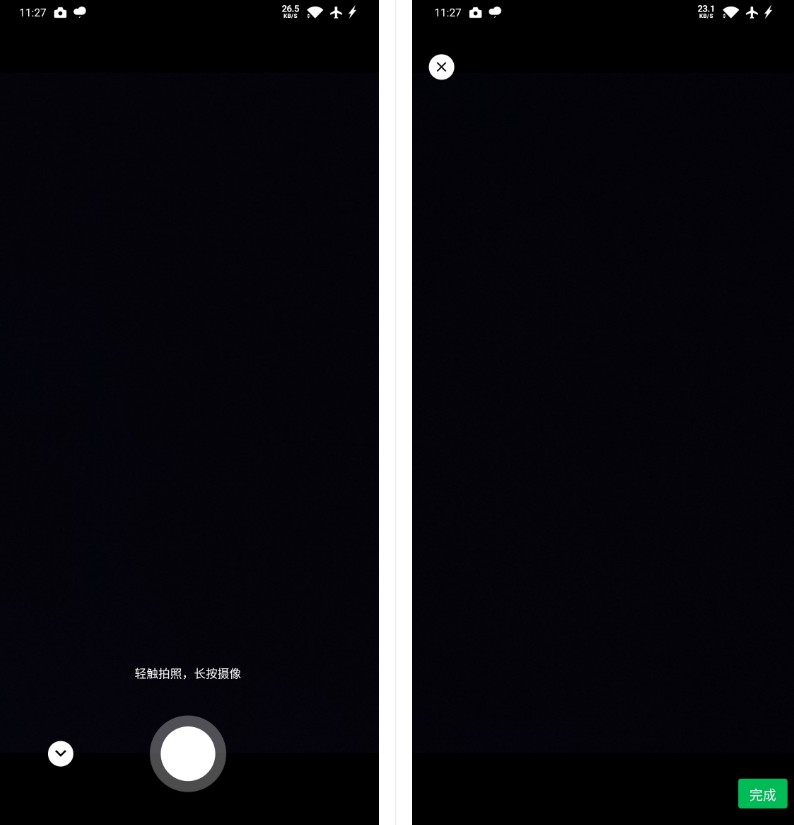
Screenshots ?
 |
 |
|---|---|
 |
 |
Preparing for use ?
Version constraints
Flutter SDK: >=2.0.0 .
Setup
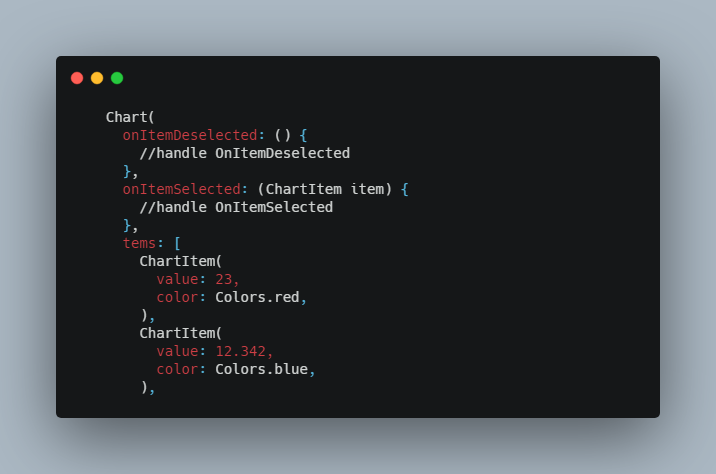
Usage ?
| Name | Type | Description | Default Value |
|---|---|---|---|
| enableRecording | bool |
Whether the picker can record video. | false |
| onlyEnableRecording | bool |
Whether the picker can only record video. Only available when enableRecording is true . |
false |
| enableAudio | bool |
Whether Whether the picker should record audio. Only available with recording. | true |
| enableSetExposure | bool |
Whether users can set the exposure point by tapping. | true |
| enableExposureControlOnPoint | bool |
Whether users can adjust exposure according to the set point. | true |
| enablePinchToZoom | bool |
Whether users can zoom the camera by pinch. | true |
| enablePullToZoomInRecord | bool |
Whether users can zoom by pulling up when recording video. | true |
| shouldDeletePreviewFile | bool |
Whether the preview file will be delete when pop. | false |
| maximumRecordingDuration | Duration |
The maximum duration of the video recording process. | const Duration(seconds: 15) |
| theme | ThemeData? |
Theme data for the picker. | CameraPicker.themeData(C.themeColor) |
| textDelegate | CameraPickerTextDelegate? |
Text delegate that controls text in widgets. | DefaultCameraPickerTextDelegate |
| resolutionPreset | ResolutionPreset |
Present resolution for the camera. | ResolutionPreset.max |
| cameraQuarterTurns | int |
The number of clockwise quarter turns the camera view should be rotated. | 0 |
| imageFormatGroup | ImageFormatGroup |
Describes the output of the raw image format. | ImageFormatGroup.unknown |
| foregroundBuilder | Widget Function(CameraValue)? |
The foreground widget builder which will cover the whole camera preview. | null |
| onEntitySaving | EntitySaveCallback? |
The callback type define for saving entity in the viewer. | null |
| onError | CameraErrorHandler? |
The error handler when any error occurred during the picking process. | null |
Simple usage
final AssetEntity? entity = await CameraPicker.pickFromCamera(context);
Frequently asked question ?
Why the orientation behavior is strange on iOS?
Currently, the preview is not correctly synced on the iOS.
You can find more details in this issue:
https://github.com/flutter/flutter/issues/89216 .
Other than that, please submit issues to describe your question.
Contributors ✨
Thank goes to these wonderful people (emoji key):
Alex Li ? ? ? ? ? ? ? ? |
Caijinglong ? ? |
Lael ? |
mjl0602 ? ? |
AliasWang ? ? |
This project follows the all-contributors specification. Contributions of any kind welcome!