facebook_ui_flutter 

Star ⭐ this repo if you like what you see.
facebook clone
About
A UI clone of the Facebook app that i created using Flutter.
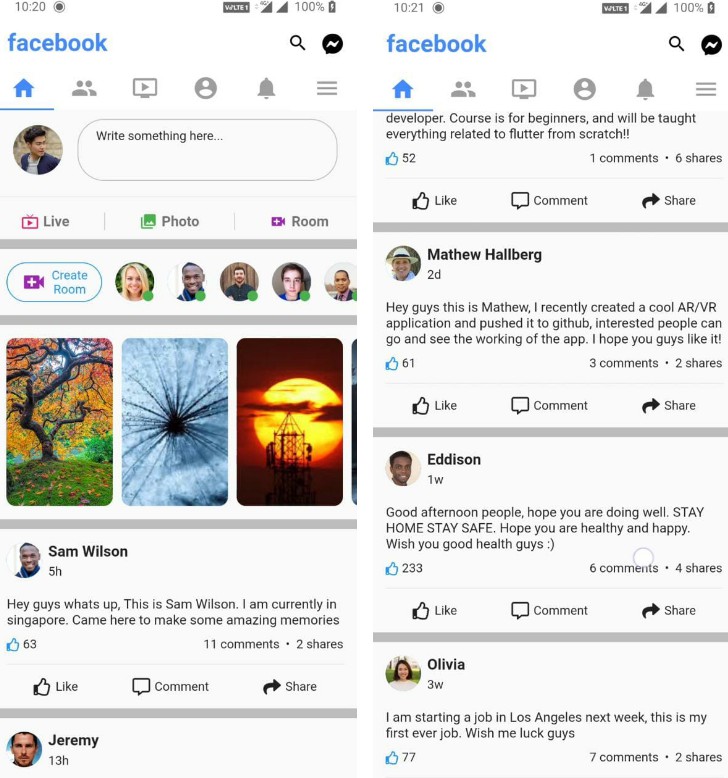
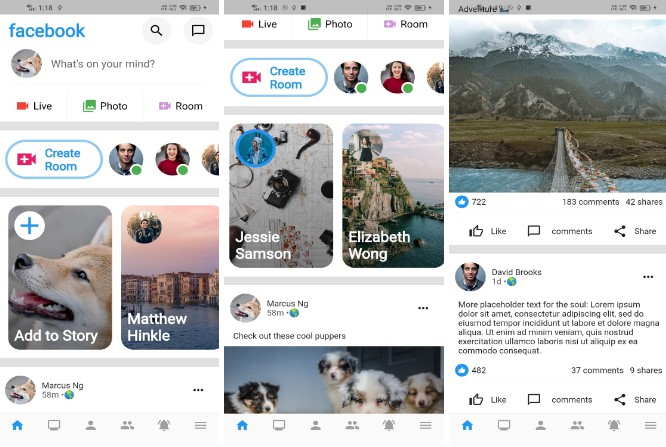
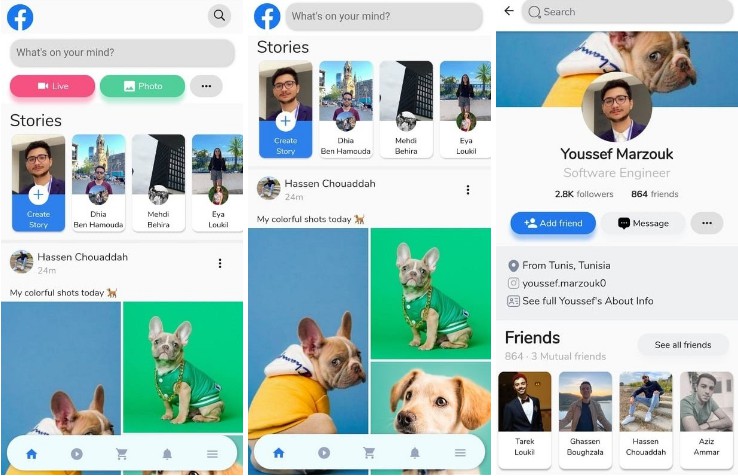
Snapshots
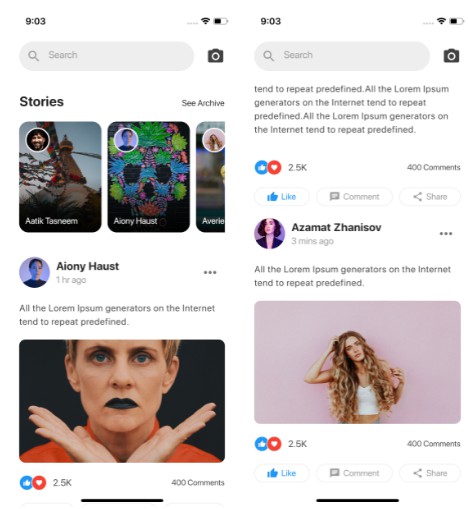
| Home Page | Home Page |
|---|---|
 |
 |
| Friends Page | Watch Page |
|---|---|
 |
 |
| Profile Page | Notifications Page |
|---|---|
 |
 |
| Menu Page |
|---|
 |
Configuration Steps
- Cloning the repository:
$ git clone https://github.com/ahmedgulabkhan/facebook_ui_flutter.git
- Open the project:
$ cd facebook_ui_flutter
- Install the dependencies related to the project
flutter pub get
- Now run the app on your connected device (using terminal):
$ flutter run
Author(s)
Other Flutter Projects
LICENSE
MIT License
Copyright (c) 2020 Ahmed Gulab Khan
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.