This is a Splash Screen Package
Features
SplashScreen(
{super.key,
this.duration,
this.child,
this.navigator,
this.circleAvatar,
this.colors,
this.appBar,
required this.nextPage,
this.icon,
this.timer,
this.text})
Using Code
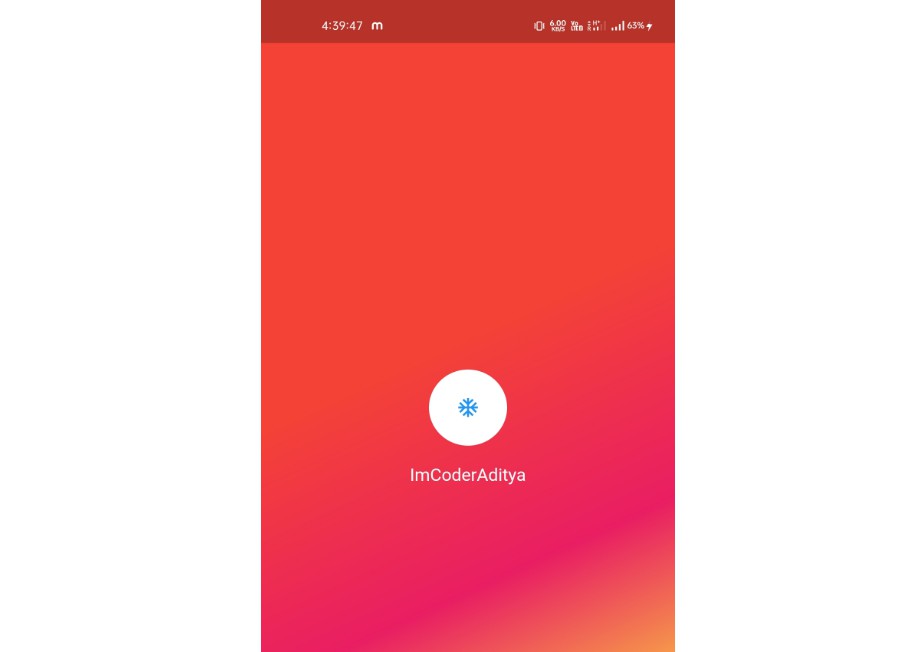
SplashScreen(
child: Padding(
padding: EdgeInsets.only(top: 20.0),
child: Text(
"ImCoderAditya",
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
colors: Colors.red,
circleAvatar: const CircleAvatar(
radius: 40,
backgroundColor: Colors.white,
child: Icon(
Icons.ac_unit_outlined,
color: Colors.blue,
),
),
nextPage: HomePage(),
duration: Duration(seconds: 20),
),
(Optional) Using Code
Add this line given path ‘android\app\src\main\res\values\styles.xml’
<style name="LaunchTheme" parent="@android:style/Theme.Light.NoTitleBar">
<!-- Show a splash screen on the activity. Automatically removed when
the Flutter engine draws its first frame -->
<item name="android:windowBackground">@drawable/launch_background</item>
<item name="android:colorBackground">#ff1100</item>
<item name="android:statusBarColor">#ff1100</item>
</style>