Features
A smart switch for you.
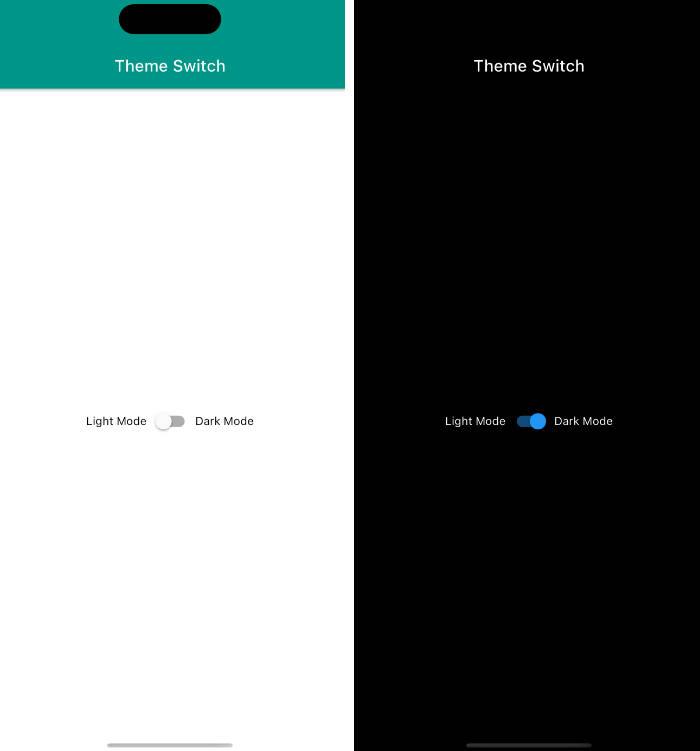
Preview
Usage
SmartSwitch(
size: SwitchSize.medium,
disabled: false,
activeColor: Colors.green,
inActiveColor: Colors.red,
defaultActive: true,
onChanged: (value) {
debugPrint('value: $value');
},
),
Parameters
| Parameter | Type | Default | Description |
|---|---|---|---|
| size | SwitchSize | medium | The size of the switch (small,medium,large). |
| activeColor | Color | primaryColor | Background color of switch when it is active (on). |
| inActiveColor | Color | Colors.grey.shade400 | Background color of switch when it is inactive (off). |
| disabled | bool | false | Whether the switch is disabled. |
| defaultActive | bool | true | Whether the switch is active by default. |
| onChanged | Function(bool) | null | The callback for when the switch changes. |