Flutter Theme Switcher
This project is a simple implementation of a theme switcher for a Flutter application. The application uses the Riverpod package for state management.
Overview
The application consists of:
- MyApp: The main widget, wrapped with Riverpod’s
ProviderScopeto provide state management across the app. - MyHomePage: A page with a row containing a text widget and a
DarkModeSwitchwidget for switching the theme. - DarkModeSwitch: A switch that toggles the theme of the app based on its state.
- AppThemeState: A Riverpod change notifier provider that manages the theme state (dark mode enabled/disabled). It notifies its listeners whenever the theme changes.
- AppTheme: A class defining the light and dark themes for the application.
When the switch in the app is toggled, the AppThemeState‘s state changes, and the entire app’s theme updates accordingly.
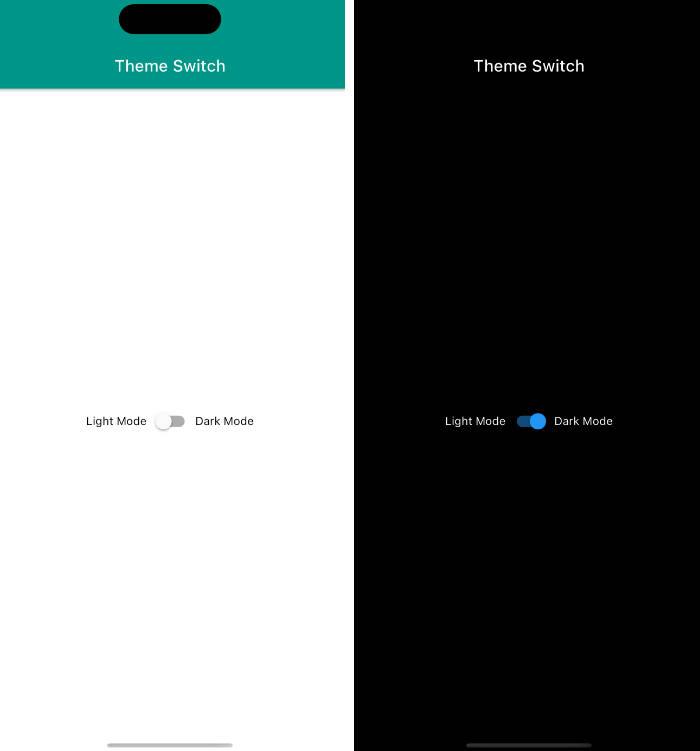
Preview
Below are the previews of the app in light mode and dark mode: