modal_progress_hud
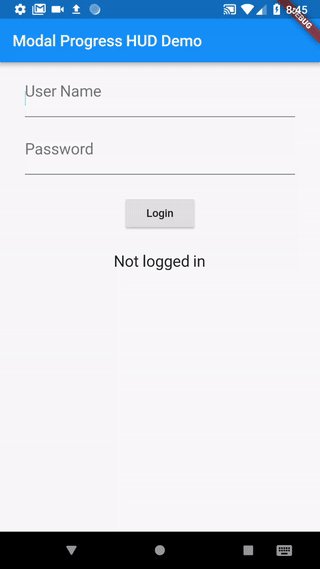
A simple widget wrapper to enable modal progress HUD (a modal progress indicator, HUD = Heads Up Display).

Usage
ModalProgressHUD(child: _buildWidget(), inAsyncCall: _saving)
Simply wrap the widget as a child of ModalProgressHUD, typically a form, together with a boolean
maintained in local state.
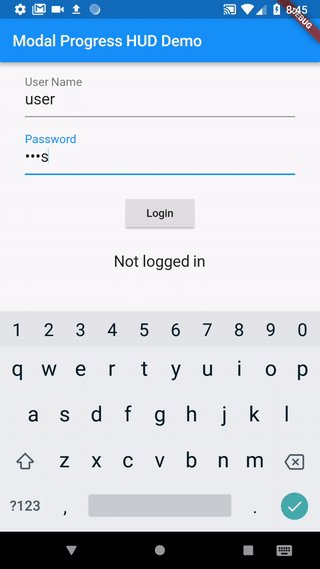
On first loading, the boolean is false, and the child is displayed.
After submitting, and before making the async call, set the local boolean to
true. The child will redraw and will show the modal progress HUD.
After
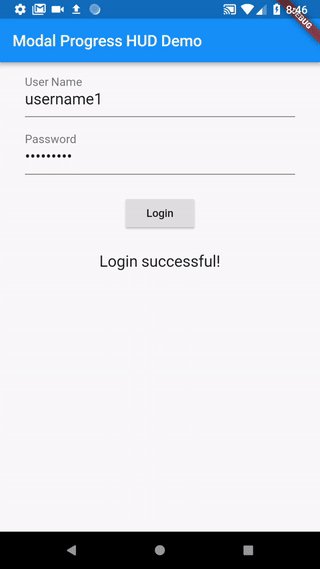
they async call completes, set the boolean to false. The child will
redraw without the modal progress indicator.
class SettingsPage extends StatefulWidget {
@override
_SettingsPageState createState() => new _SettingsPageState();
}
class _SettingsPageState extends State<SettingsPage> {
bool _saving = false;
void _submit() {
setState(() {
_saving = true;
});
//Simulate a service call
print('submitting to backend...');
new Future.delayed(new Duration(seconds: 4), () {
setState(() {
_saving = false;
});
});
}
Widget _buildWidget() {
return new Form(
child: new Column(
children: [
new SwitchListTile(
title: const Text('Bedroom'),
value: _bedroom,
onChanged: (bool value) {
setState(() {
_bedroom = value;
});
},
secondary: const Icon(Icons.hotel),
),
new RaisedButton(
onPressed: _submit,
child: new Text('Save'),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Flutter Progress Indicator Demo'),
backgroundColor: Colors.blue,
),
body: ModalProgressHUD(child: _buildWidget(), inAsyncCall: _saving),
);
}
}