Animated Shimmer
Supports Null Safety
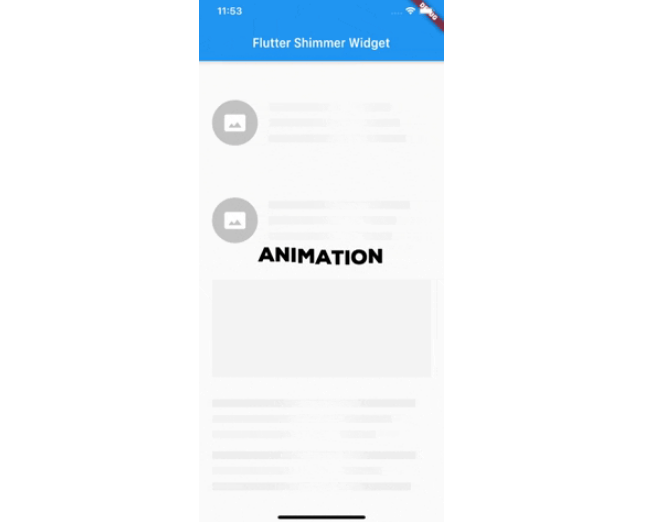
A simple & lightweight widget to display an animated shimmer effect.
Making a skeleton of a widget with shimmer effect while loading data from server or any other source is a common task that can be easily done with AnimatedShimmer widget.
AnimatedShimmer is a simple yet very useful Widget that developers can use it to create an awesome animated shimmer effect for any widget skeleton loading.
Examples
An example can be found in the example directory of this repository.
More examples will be added soon!
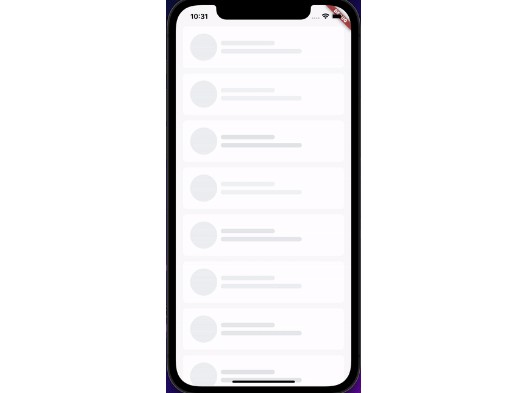
Loading List
How to use
Add animated_shimmer to pubspec.yaml of your project:
dependencies:
animated_shimmer: ^1.0.0
Import it in your Dart code:
import 'package:animated_shimmer/animated_shimmer.dart';
Declare AnimatedShimmer widget with required height and width:
AnimatedShimmer(
height: 10,
width: 120,
),
A number of parameters can be passed to customise the look and feel of this animation:
AnimatedShimmer(
height: 10,
width: 120,
borderRadius: const BorderRadius.all(Radius.circular(16)),
delayInMilliSeconds: Duration(milliseconds: index * 500),
),
To create round AnimaiedShimmer :
AnimatedShimmer.round(
size: 50,
),
Parameters:
- @required height : accepts a double to set height of the shimmer effect
- @required width : accepts a double to set width of the shimmer effect
- startColor : accepts a Color and sets the start color of the shimmer effect from which animation will start
- endColor : accepts a Color and sets the end color of the shimmer effect to which animation will end
- borderRadius : accepts a borderRadius and sets the border radius of the animated shimmer widget
- delayInMilliSeconds : accepts a Duration that would be the delay in starting the animation. Default value is Duration(milliseconds: 0)
A detailed API Reference can be found on pub.dev