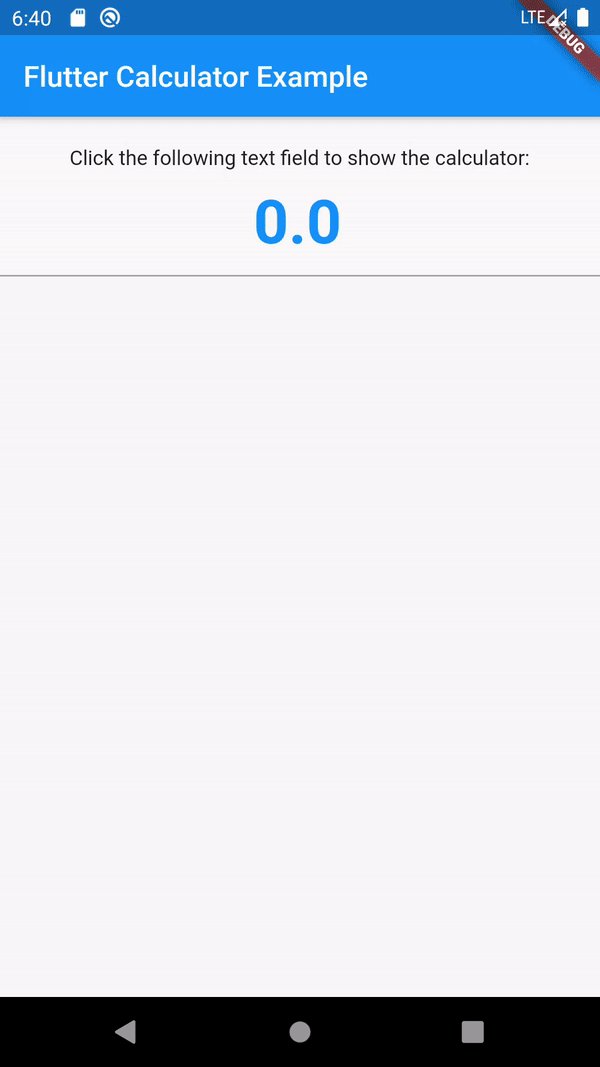
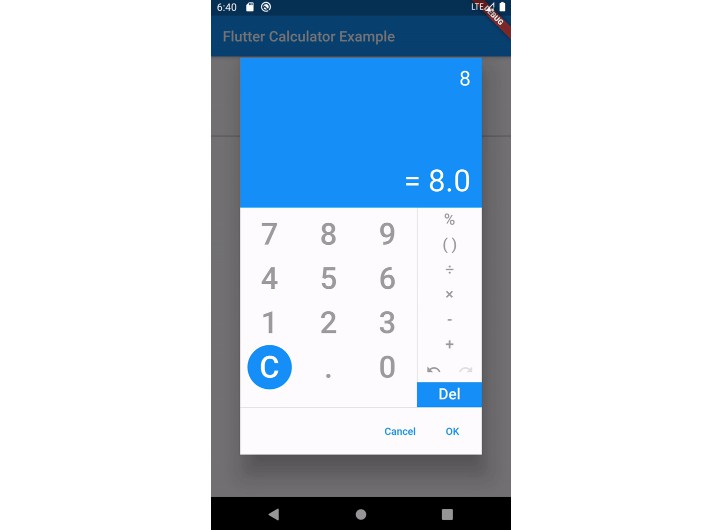
Flutter Calculator Widget
A simple, smart and powerful flutter calculator widget.
Getting Started
- Add dependency to your
pubspec.yaml:
dependencies:
flutter_calculator:
git:
url: git://github.com/flytreeleft/flutter_calculator.git
- Import package
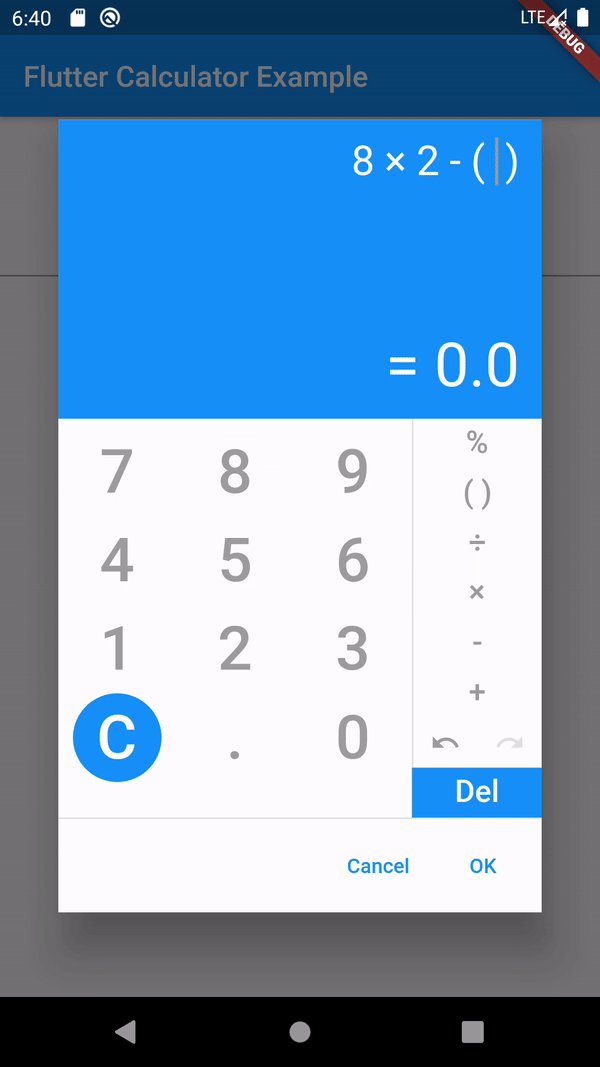
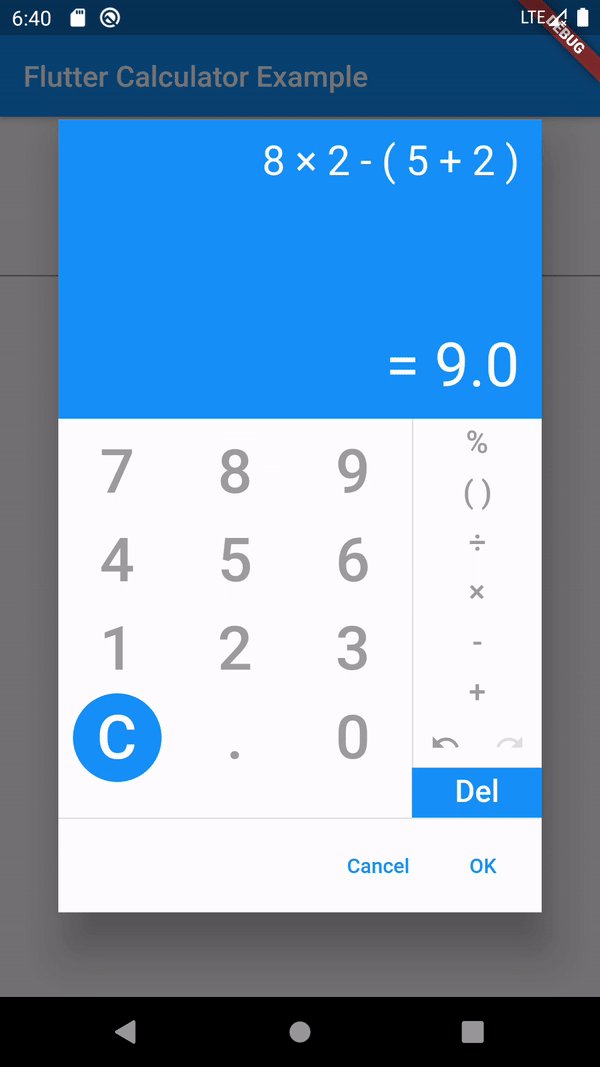
import 'package:flutter_calculator/flutter_calculator.dart';and callawait showCalculator(context: context);in your code:
import 'package:flutter/material.dart';
import 'package:flutter_calculator/flutter_calculator.dart';
void main() => runApp(FlutterCalculatorExample());
class FlutterCalculatorExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// ...
home: const HomePage(title: 'Flutter Calculator Example'),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final FocusNode _focusNode = FocusNode();
final TextEditingController _textController = TextEditingController(text: '0.00');
@override
void initState() {
this._focusNode.addListener(this._showCalculatorDialog);
super.initState();
}
@override
void dispose() {
this._focusNode.removeListener(this._showCalculatorDialog);
this._textController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
// ...
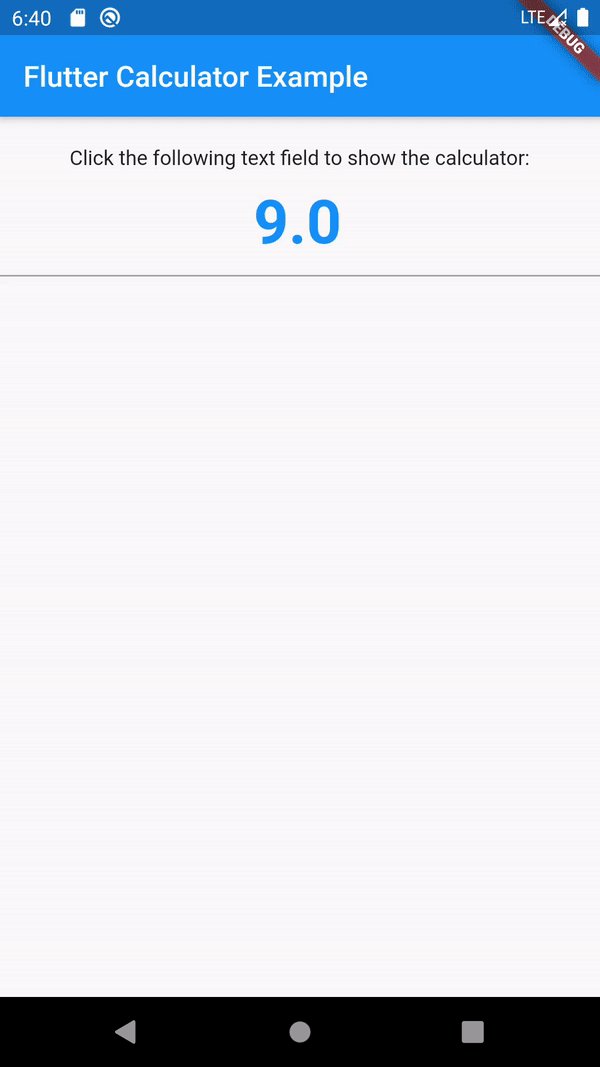
body: TextField(
showCursor: false,
readOnly: true,
focusNode: this._focusNode,
controller: this._textController,
),
);
}
void _showCalculatorDialog() async {
if (!this._focusNode.hasFocus) {
return;
}
final result = await showCalculator(context: this.context);
this._textController.value = this._textController.value.copyWith(
text: result?.toString() ?? '0.00',
);
}
}