TicketViewFlutter
TicketViewFlutter is a simple and customizable Ticket/Receipt View for Flutter. The source code is 100% Dart.
Motivation
I need some clean Ticket/Receipt View view for my Flutter application.
Getting started
Installing
Add this to your package’s pubspec.yaml file:
This library is posted in pub.dev
pubspec.yaml
dependencies:
sks_ticket_view: ^1.0.0
Usage
After Importing this library, you can directly use this view in your Widget tree
import 'package:ticketview/ticketview.dart';
Default Ticket View
TicketView(
child: Container(),
)
Customized Receipt View
SKSTicketView(
backgroundPadding: EdgeInsets.symmetric(vertical: 0, horizontal: 20),
backgroundColor: Color(0xFF8F1299),
contentPadding: EdgeInsets.symmetric(vertical: 24, horizontal: 0),
drawArc: false,
triangleAxis: Axis.vertical,
borderRadius: 6,
drawDivider: true,
trianglePos: .5,
child: Container(),
)
Customization
Depending on your view you may want to tweak the UI. For now you can these custom attributes
| Property | Type | Description |
|---|---|---|
backgroundColor |
Color | Background card color for TicketView |
contentBackgroundColor |
Color | Content card color for TicketView |
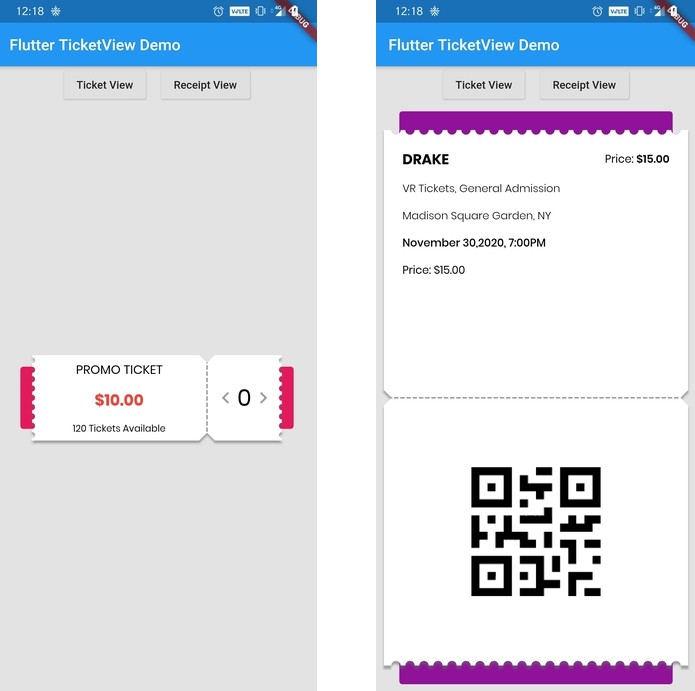
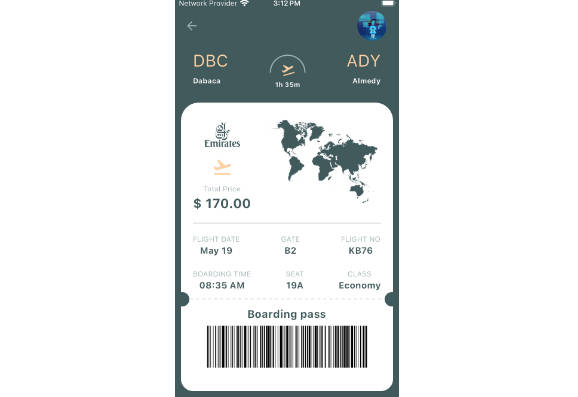
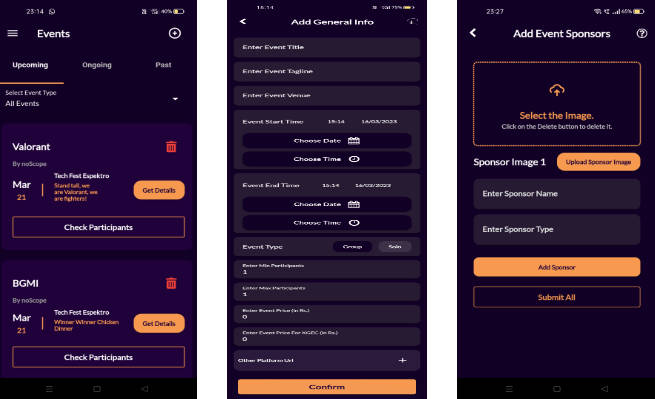
Screenshots
| Default View | Receipt View |
|---|---|
 |
 |
Author
- Saurabh K Sharma – GIT