Flutter Animations Gallery
This project is a showcase of the most common Flutter animation APIs.
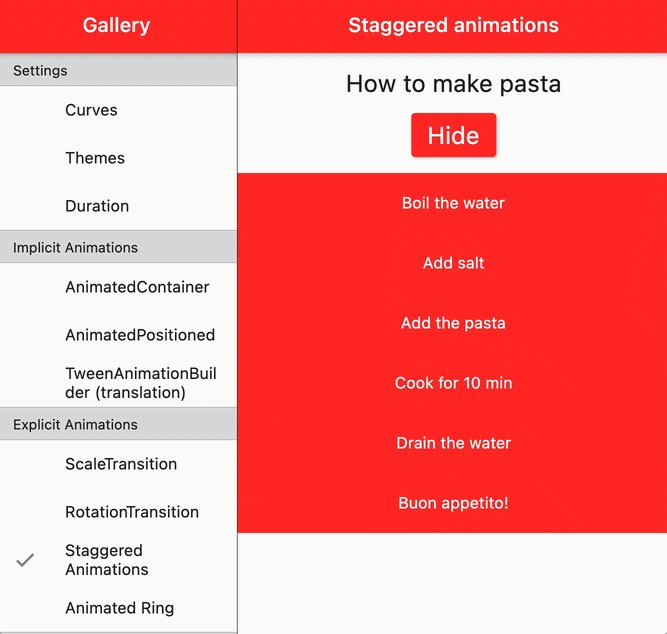
Preview

Also available as a Flutter web demo.
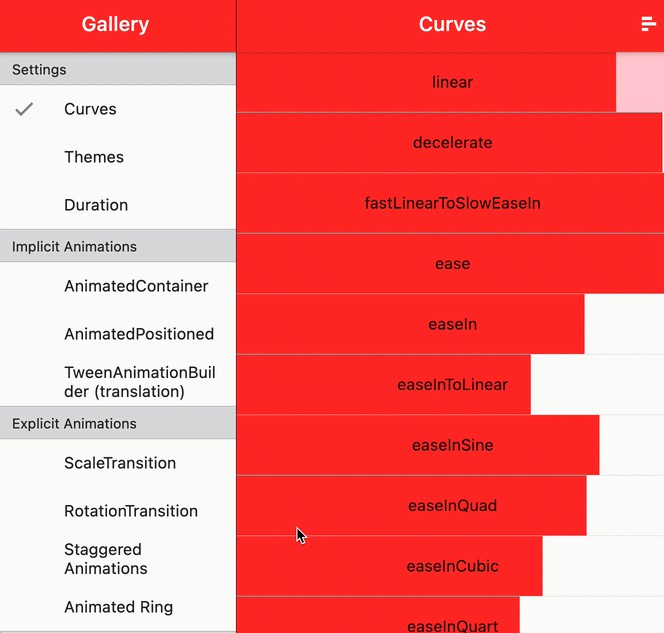
Settings
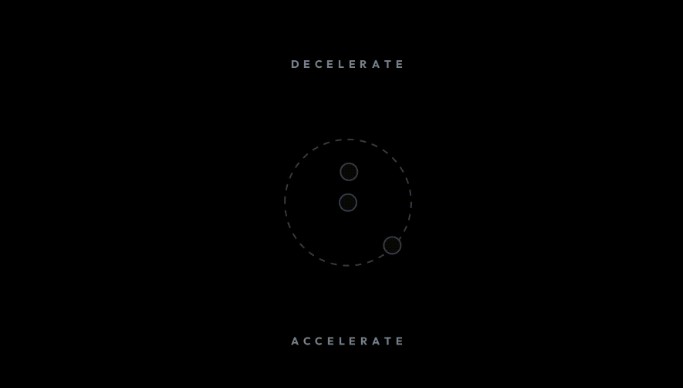
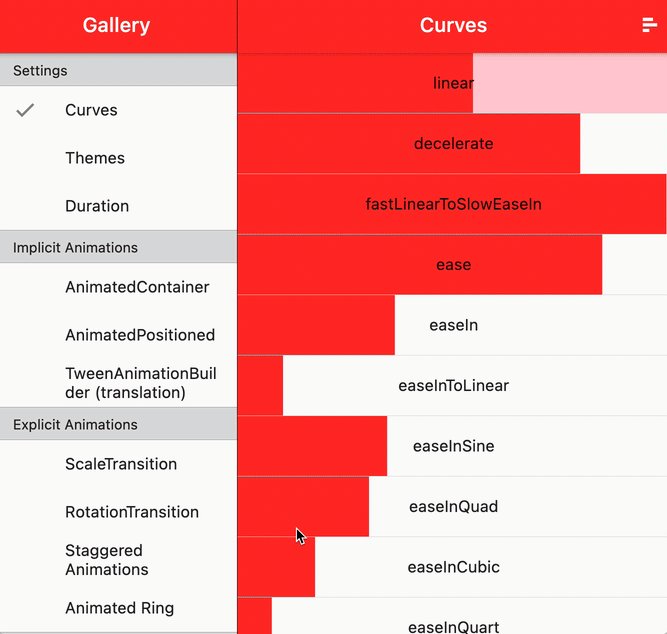
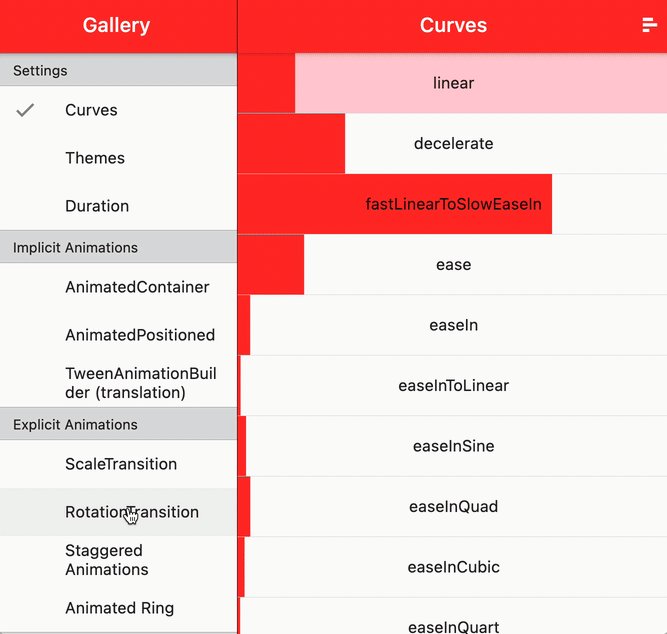
- [x] Curves: a showcase of all built-in Flutter animation curves
- [x] Themes: primary color theme selection (red, indigo, green, brown)
- [x] Duration: slider to set the duration of various animations in the app
Implicit Animations
- [x] AnimatedContainer
- [x] AnimatedPositioned
- [x] TweenAnimationBuilder
Explicit Animations
- [x] ScaleTransition
- [x] RotationTransition
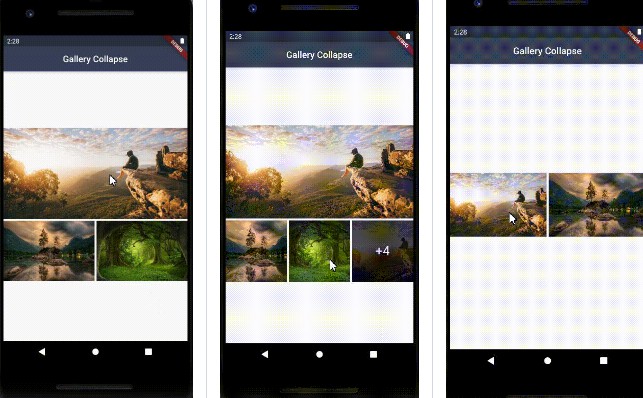
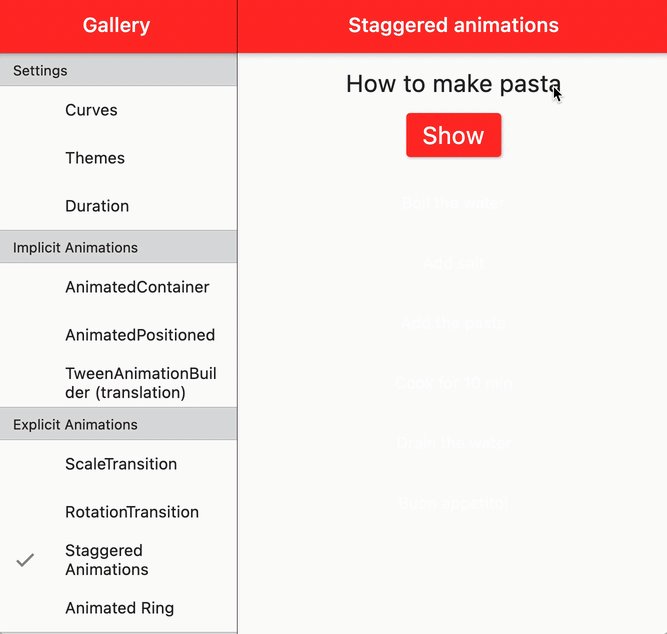
- [x] Staggered Animations
- [x] Animated Ring (
AnimationController+CustomPainter)
Other Features
- [x] Adaptive UI: Drawer navigation on mobile portrait, split view on mobile landscape or bigger form factors
- [x] Global application state with Riverpod (selected curve, theme, duration)
Note: I may expand this to include more examples in the future. Contributions and PRs are welcome.