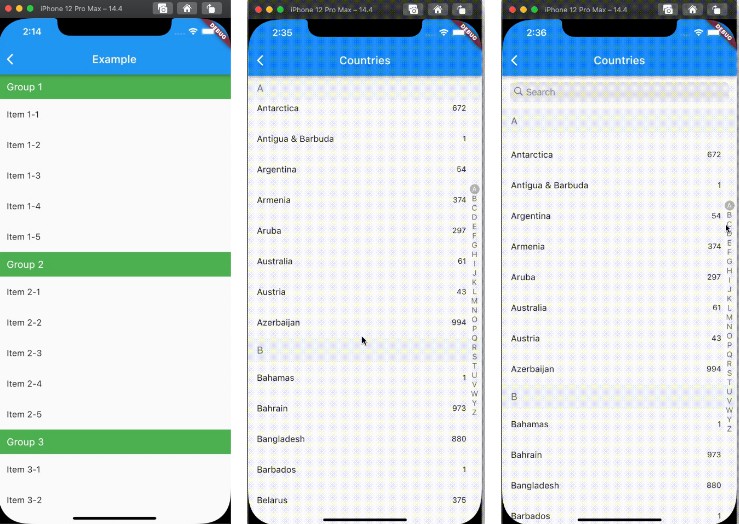
Section view
Features
- Show with select view
- Alphabet support
- Refresh support
Screen
 |
 |
 |
Usage
Firstly, you can construct data like
List<GroupModel> data = [
GroupModel(name: "Group 1", items: [
ItemModel(name: "Item 1-1"),
ItemModel(name: "Item 1-2"),
ItemModel(name: "Item 1-3"),
ItemModel(name: "Item 1-4"),
ItemModel(name: "Item 1-5"),
]),
GroupModel(name: "Group 2", items: [
ItemModel(name: "Item 2-1"),
ItemModel(name: "Item 2-2"),
ItemModel(name: "Item 2-3"),
ItemModel(name: "Item 2-4"),
ItemModel(name: "Item 2-5"),
]),
GroupModel(name: "Group 3", items: [
ItemModel(name: "Item 3-1"),
ItemModel(name: "Item 3-2"),
ItemModel(name: "Item 3-3"),
ItemModel(name: "Item 3-4"),
ItemModel(name: "Item 3-5"),
]),
];
After that, you can put code into you project like as below
SectionView<GroupModel, ItemModel>(
source: data,
onFetchListData: (header) => header.items,
headerBuilder: getDefaultHeaderBuilder((d) => d.name,
bkColor: Colors.green,
style:
const TextStyle(fontSize: 18, color: Colors.white)),
itemBuilder:
(context, itemData, itemIndex, headerData, headerIndex) =>
ListTile(
title: Text(itemData.name),
)),
Additional information
If you want to custom your UI, please follow /example/lib/fullSectionList.dart