bottom_nav_layout
It is a quick flutter app layout for building an app with a bottom nav bar. You can get an app with fluent behavior running in 15 lines of code.

Why bottom_nav_layout?
- Eliminates all boilerplate code for bottom nav bar coordination.
- Offers additional common features.
- Page state preservation
- Lazy page loading
- Page transition animations
- In-page navigation
- Back button navigation for Android
- Works with any bottom bar you want. Use the material or cupertino bottom bar, grab one from pub.dev or use your own.
- You can customize or turn of any feature.

Usage
Installation
Add the following to your pubspec.yaml file.
dependencies:
bottom_nav_layout: latest_version
Quick Start Example
import 'package:bottom_nav_layout/bottom_nav_layout.dart';
void main() => runApp(MaterialApp(
home: BottomNavLayout(
// The app's destinations
pages: [
(_) => Center(child: Text("Welcome to bottom_nav_layout")),
(_) => SliderPage(),
(_) => Center(child: TextField(decoration: InputDecoration(hintText: 'Go..'))),
],
bottomNavigationBar: (currentIndex, onTap) => BottomNavigationBar(
currentIndex: currentIndex,
onTap: (index) => onTap(index),
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.linear_scale), label: 'Slider'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
],
),
),
));
Done. You have a complete, working application.
Parameters
| Name | Description | Default |
|---|---|---|
pages |
The app's destinations. | N/A |
bottomNavigationBar |
The bottom navbar of the layout. | N/A |
savePageState |
When false, the pages are reinitialized every time they are navigated. (Material behavior). When true, the pages are initialized once and hidden/shown on navigation. (Cupertino behavior) | false |
lazyLoadPages |
When false, pages are created in the beginning. When true, pages are created when they are navigated for the first time. | false |
pageStack |
Navigation stack that remembers pages visited. Enhances back button management on Android. | ReorderToFrontPageStack for Android, NoPageStack for iOS |
extendBody |
Passed to Scaffold.extendBody. |
false |
resizeToAvoidBottomInset |
Passed to Scaffold.resizeToAvoidBottomInset. |
true |
pageTransitionData |
Animation configuration for page transitions. | null |
Inner Widget Tree


Page State Preservation
The state changes you made in a page such as scroll amount, sub-navigation, form inputs etc. are preserved. You can enable it as per Cupertino Design Guidelines or disable it as per Material Design Guidelines
savePageState: true, // Default is false
Lazy Page Loading
The layout offers the option to lazily create the pages using the passed in page builders. When lazyLoadPages is set to true, the pages are not created until they are navigated to for the first time. This is useful when a non-initial page;
- Has a load animation.
- Runs a heavy process that is not needed until the page is opened.
lazyLoadPages: true, // Default is false
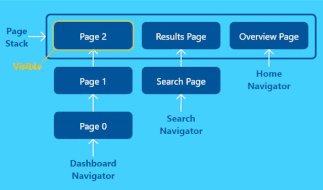
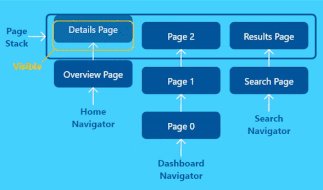
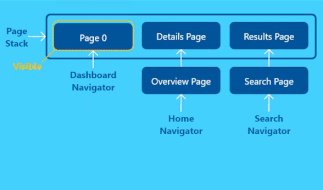
Page Back Stack
| Documentation | Example |
|---|---|
| documentation | - |
The layout remembers the order of pages navigated and when back button is pressed, navigates back to the previously navigated page.
There are many useful page back stack behaviors implemented such as reorder-to-front and replace-except-first. You can also implement your own.
You also specify the initialPage inside PageStack.
// Default is ReorderToFrontPageStack for Android and NoPageStack for iOS.
pageStack: ReorderToFrontPageStack(initialPage: 0),
for details.
Page Transition Animation
| Documentation | Example |
|---|---|
| - | example |
You can set an transition animation between pages. Create your own AnimationBuilder or use one of the built in ones.
These animation work with both bottom navbar and Android back button.
// Default is null.
pageTransitionData: PageTransitionData(
builder: PrebuiltAnimationBuilderBuilders.zoomInAndFadeOut,
duration: 150,
direction: AnimationDirection.inAndOut,
),
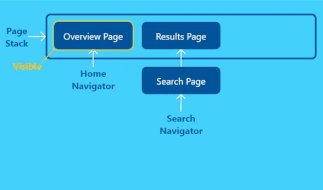
In-Page Navigation
| Documentation | Example |
|---|---|
| documentation | example |
The layout maintains a flat navigation pattern.

Figure: Flat Navigation
Benefits
- A
Navigatorper page can be used with ease. - Android back button navigates both in-page and among pages.
- Bottom bar pops all in-page stack when the current bar item is reselected.
To do this, the page should have a Navigator widget that use the passed in GlobalKey as its key.
Different Bottom Bars
| Documentation | Example |
|---|---|
| documentation | example |
So far, we only worked on Material bottom nav bar. The layout supports any bottom bar.
Example usage of flutter_snake_navigationbar:
bottomNavigationBar: (currentIndex, onTap) => SnakeNavigationBar.color(
currentIndex: currentIndex,
onTap: (index) => onTap(index),
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.linear_scale), label: 'Slider'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
],
),
Improvements
- Tell me if you want to see a feature your app has/needs in this package. I will do my best to integrate it.
- I am also considering to make a drawer_nav_layout package. If you are interested, let me know!