Flutter App Template
“Flutter App Template” is a project that introduces an approach to architecture and project structure for developing Flutter apps.
State Management
Code Generation
Hooks
Project settings
| Category | Description | Codes |
|---|---|---|
| FVM | Flutter Version Management | .fvm/fvm_config.json |
| Dart | Dart version | pubspec.yaml |
| Dart | Lint / Analyze | analysis_options.yaml |
Environments
dev, stg, prod
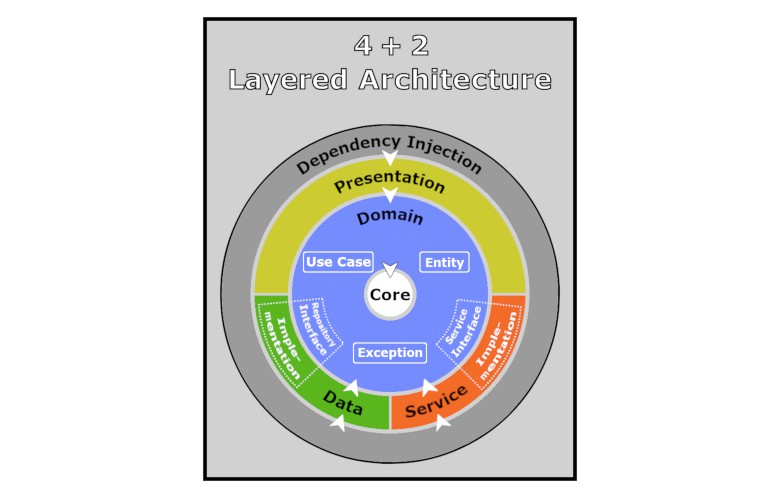
Project structure
- lib/
- commons/
- domain/
- presentation/
- main.dart
Setup for using the template
- Replace App ID with your App ID.
jp.co.altive.fat->your.domain.id - Change
CFBundleNameandCFBundleDisplayNameinios/Runner/info.plistto your app name. - Change
FlutterATindefaultConfig/resValueofandroid/app/build.gradleto your app name. - Create a project in Firebase.
- Create an Android app, download
google-services.json, and place it inandroid/app/src/{dev or stg or prod}. - Create an iOS app, download
GoogleService-Info.plist, and place it inios/{dev or stg or prod}. - Modify
GOOGLE_REVERSED_CLIENT_IDin{dev, stg, prod}.xcconfigto match the contents of eachGoogleService-Info.plist. - Create a Web app and modify the parameters in
firebaseConfiginweb/index.htmlaccording to the Firebase SDK additions. – apiKey, authDomain, databaseURL, projectId, storageBucket, messagingSenderId, appId, measurementId
How to add a package
# Package
flutter create -t package packages/{package_name}
# App
flutter create --org jp.co.altive packages/{app_name}
Reference list
Internationalization User Guild PresentationDomainSeparation Flutter Architecture Blueprints
Thank you!