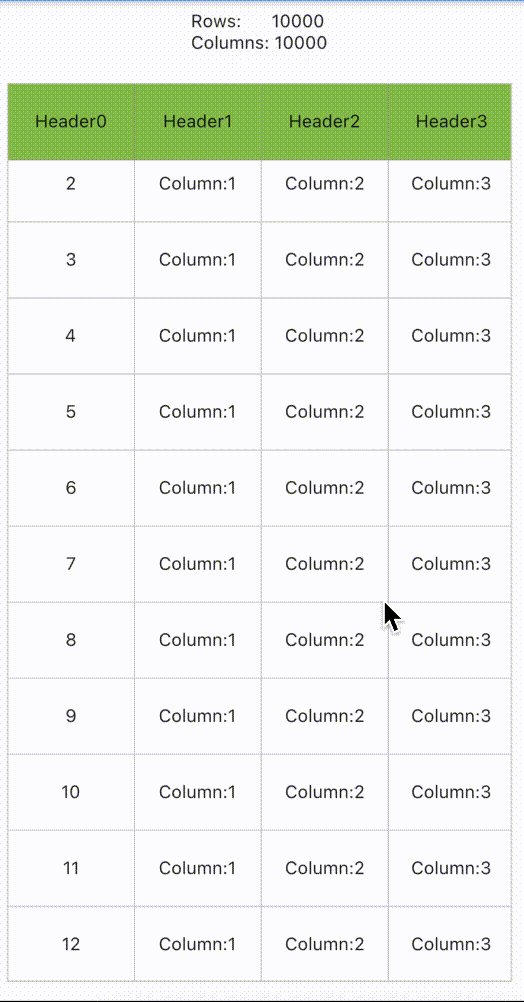
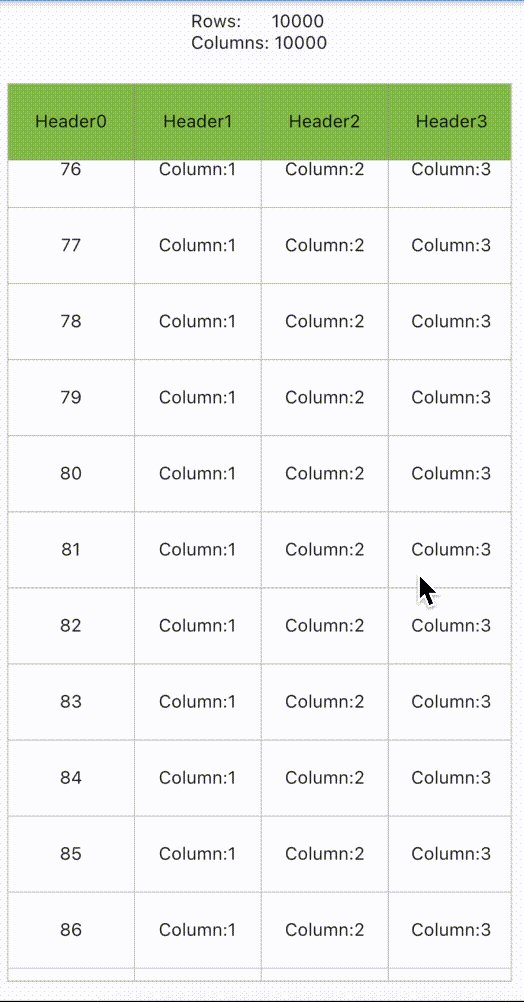
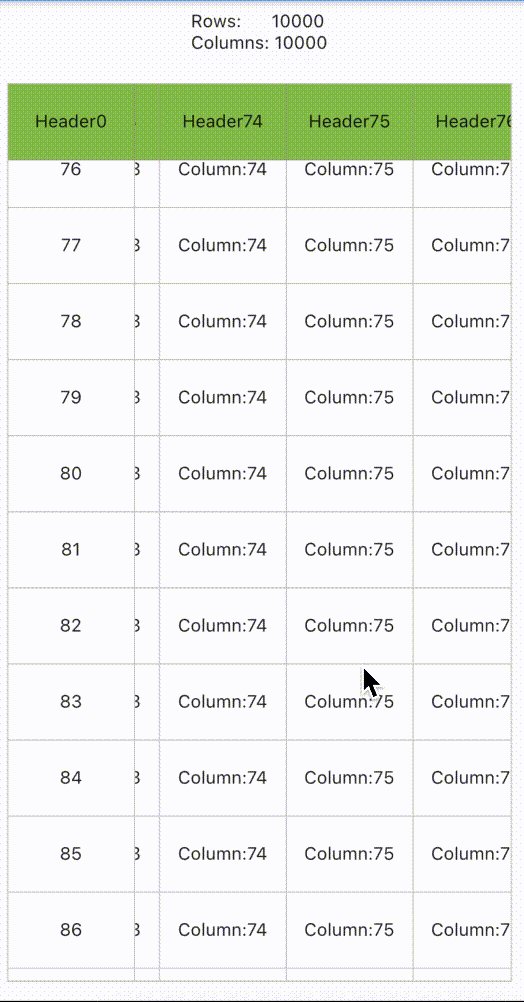
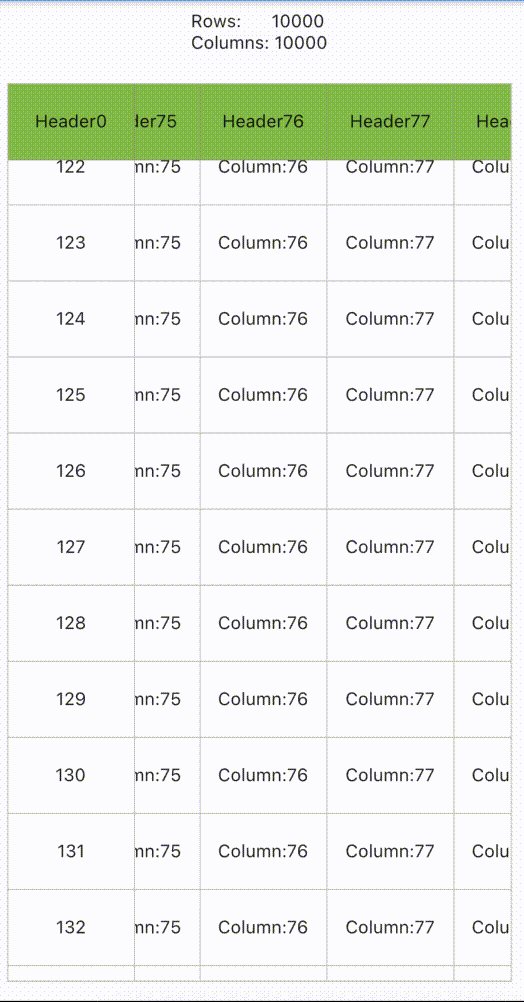
flex_grid
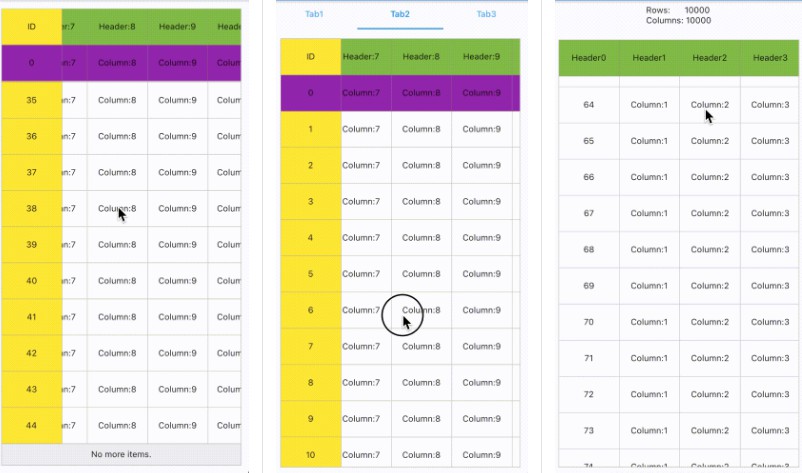
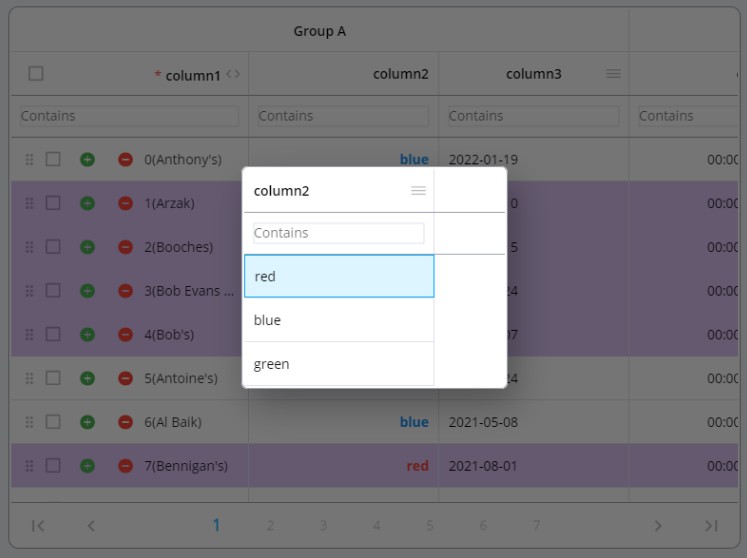
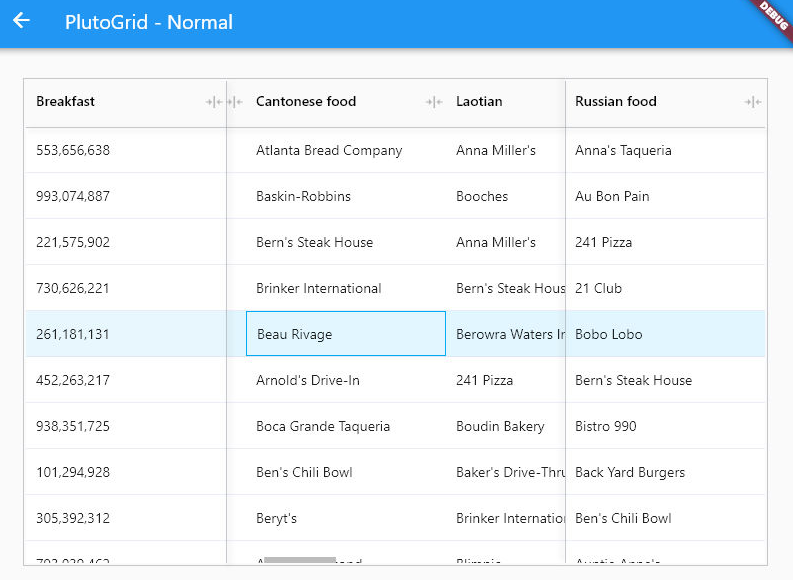
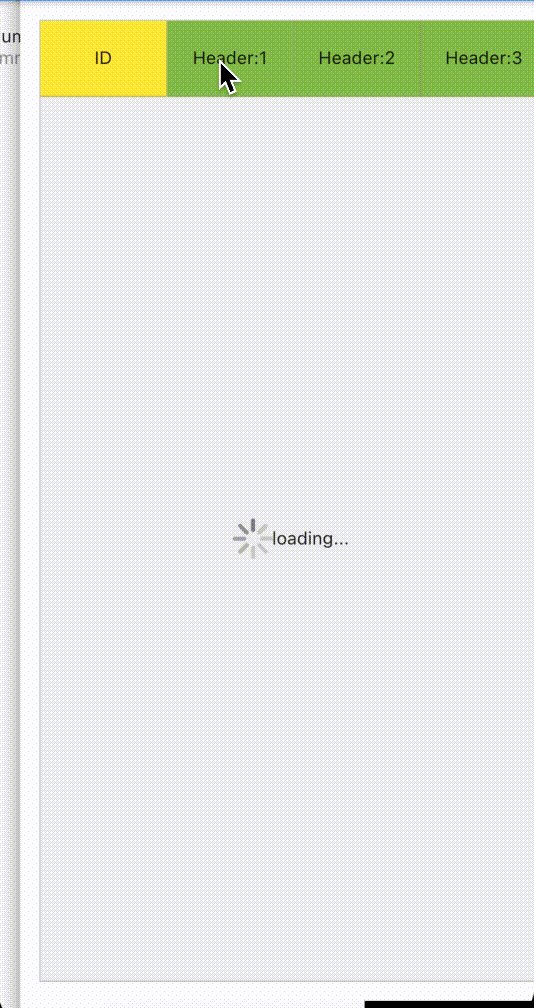
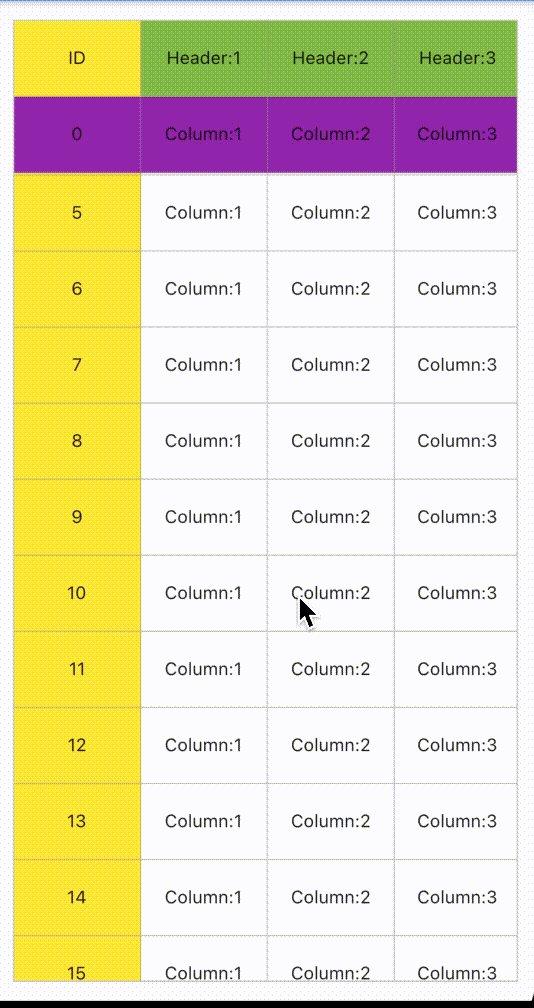
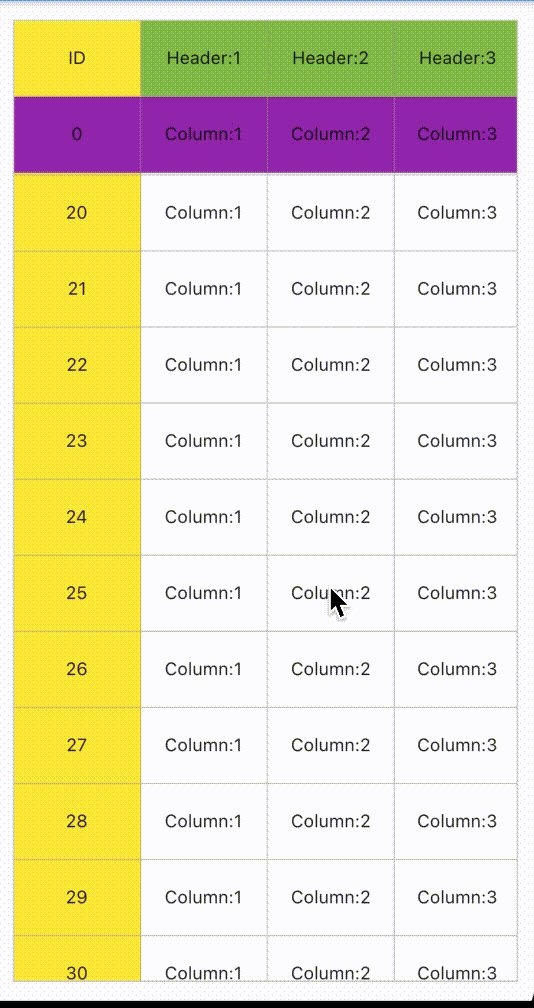
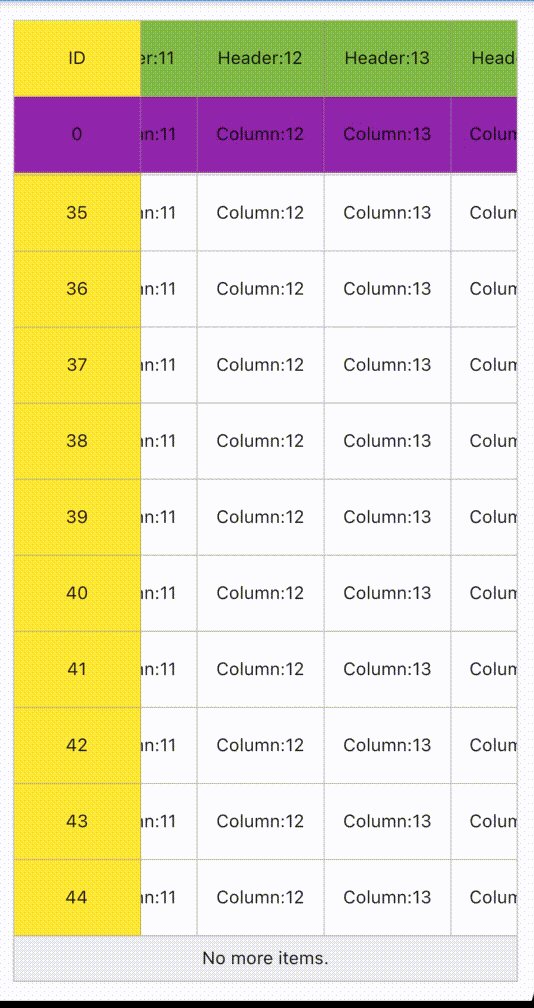
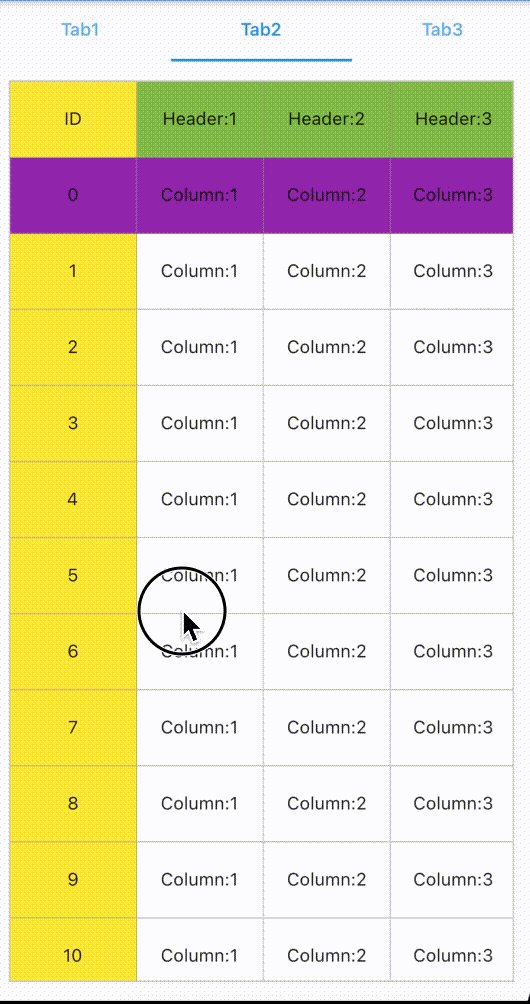
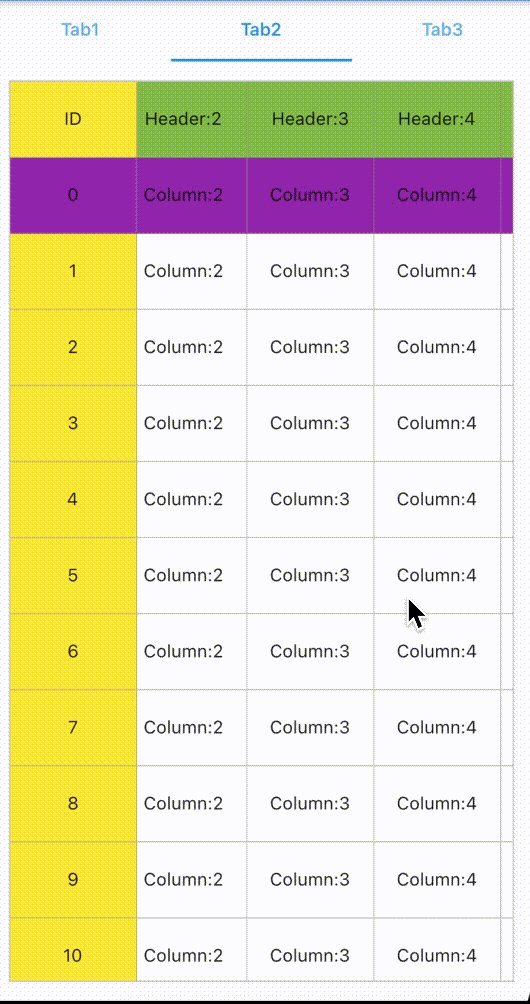
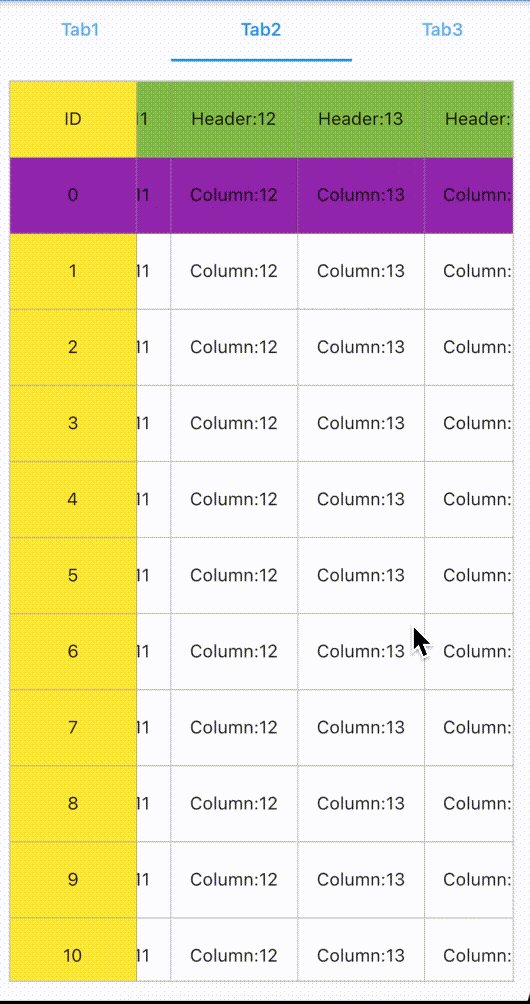
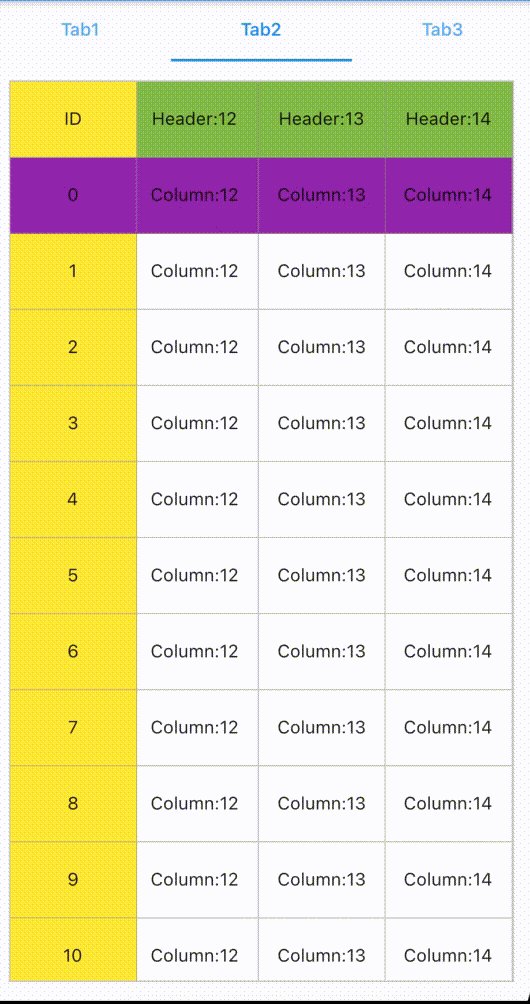
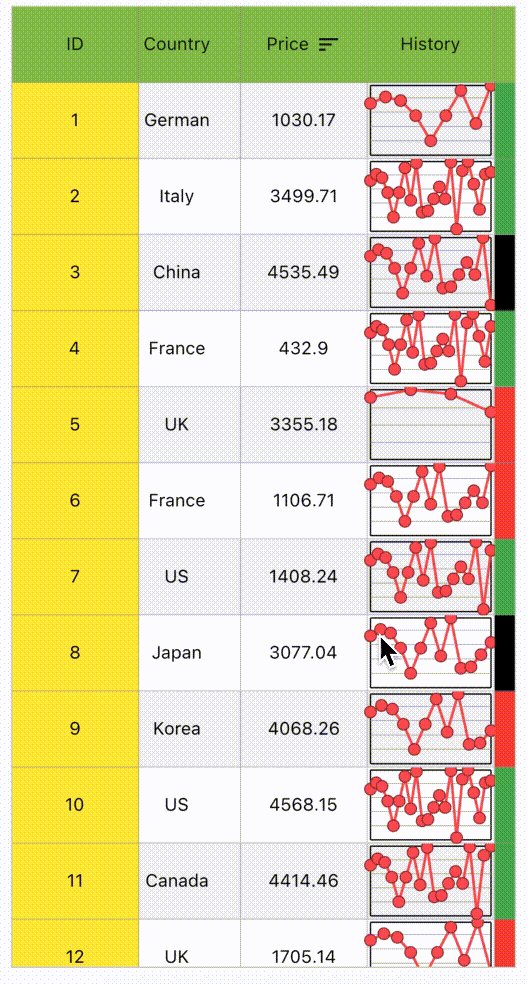
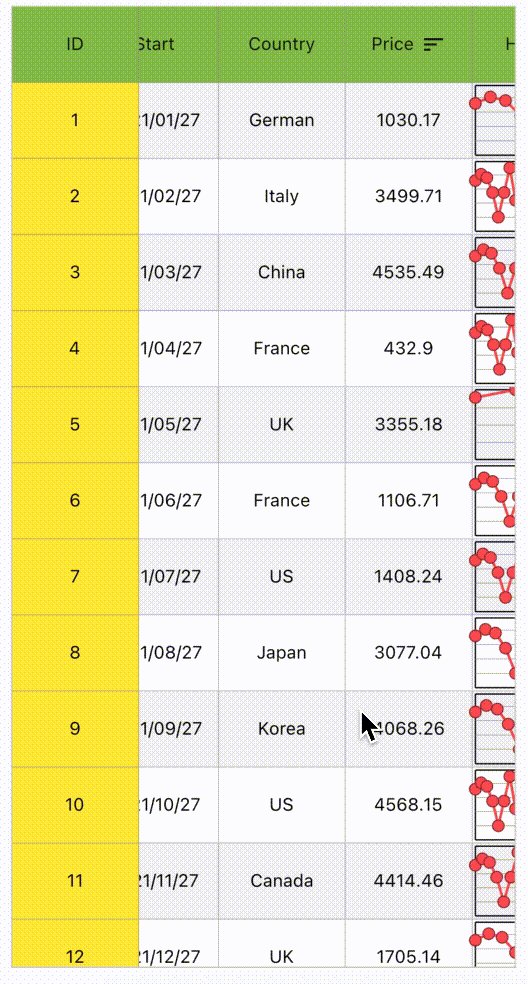
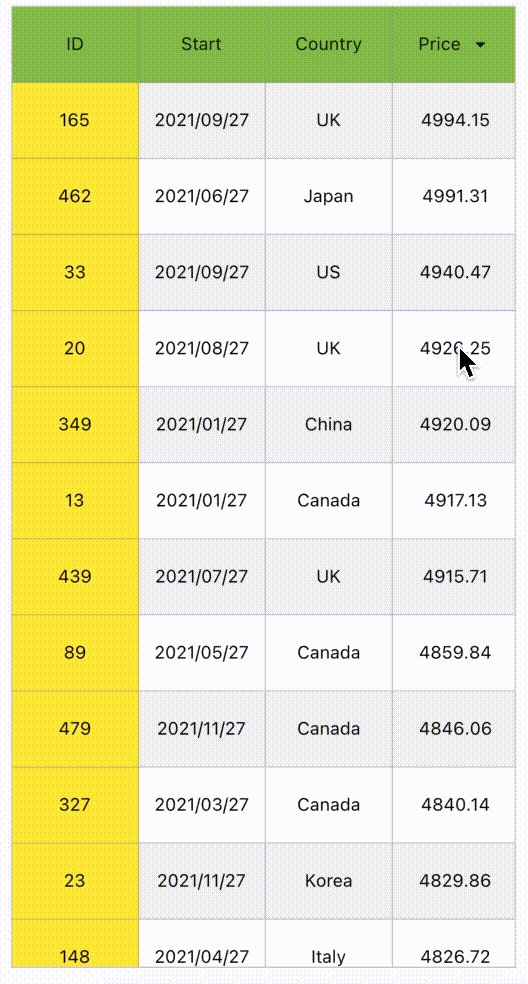
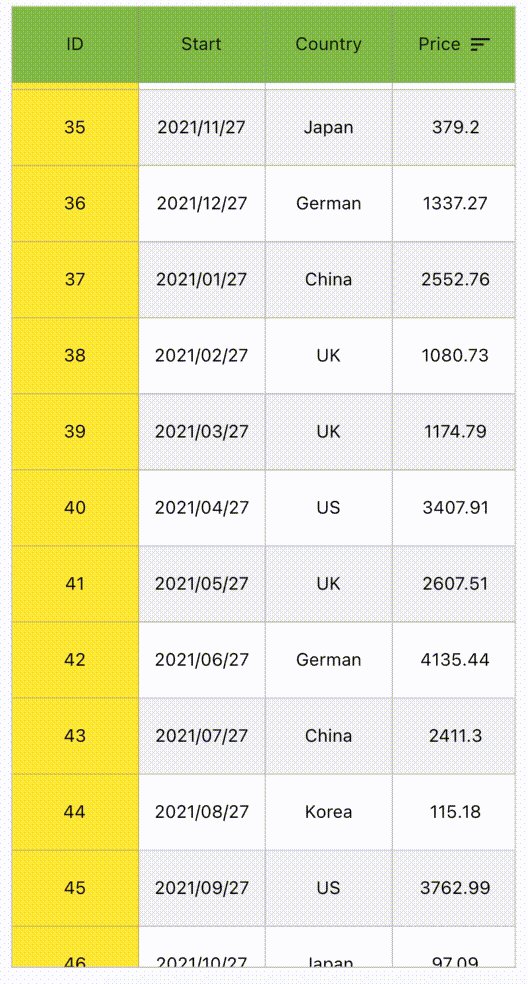
The FlexGrid control provides a powerful and quickly way to display data in a tabular format. It is including that frozened column/row,loading more, high performance and better experience in TabBarView/PageView.





| parameter | description | default |
|---|---|---|
| frozenedColumnsCount | The count of forzened columns | 0 |
| frozenedRowsCount | The count of forzened rows | 0 |
| cellBuilder | The builder to create cell | required |
| cellBuilder | The builder to create header | required |
| columnsCount | The count of columns, it should big than 0 | required |
| source | The data source of [FlexGrid] | required |
| rowWrapper | decorate row widget in this call back | null |
| rebuildCustomScrollView | rebuild when source is changed, It's from [LoadingMoreCustomScrollView] | false |
| controller | The [ScrollController] on vertical direction | null |
| horizontalController | The [SyncControllerMixin] for horizontal direction | null |
| outerHorizontalSyncController | The Outer [SyncControllerMixin], for example [ExtendedTabBarView] or [ExtendedPageView]. It make better experience when scroll on horizontal direction | null |
| physics | The physics on both horizontal and vertical direction | null |
| highPerformance | If true, forces the children to have the given extent(Cell height/width) in the scroll direction. | false |
| headerStyle | An immutable style describing how to create header | CellStyle.header() |
| cellStyle | An immutable style describing how to create cell | CellStyle.cell() |
| indicatorBuilder | Widget builder for different loading state, it's from [LoadingMoreCustomScrollView] | null |
| extendedListDelegate | A delegate that provides extensions, it's from [LoadingMoreCustomScrollView] | null |
| headersBuilder | The builder to custom the headers of [FlexGrid] | null |
source
[FlexGrid.source] is form loading_more_list, LoadingMoreBase is data collection for loading more. override loadData method to load your data. set hasMore to false when it has no more data.
class FlexGridSource extends LoadingMoreBase<GridRow> {
int _pageIndex = 1;
void _load() {
for (int i = 0; i < 15; i++) {
add(GridRow(name: 'index:$_pageIndex-$i'));
}
}
@override
bool get hasMore => _pageIndex < 4;
@override
Future<bool> loadData([bool isloadMoreAction = false]) async {
await Future<void>.delayed(const Duration(seconds: 2));
_load();
_pageIndex++;
return true;
}
@override
Future<bool> refresh([bool notifyStateChanged = false]) async {
_pageIndex = 1;
return super.refresh(notifyStateChanged);
}
}
rowWrapper
decorate row widget in this call back.
FlexGrid(
rowWrapper: (
BuildContext context,
T data,
int row,
Widget child,
) {
return Column(
children: <Widget>[
child,
const Divider(),
],
);
},
);
headersBuilder
you can add anyother headers in this call back.
FlexGrid(
headersBuilder: (BuildContext b, Widget header) {
return <Widget>[
header,
SliverToBoxAdapter(
child: PullToRefreshContainer(
(PullToRefreshScrollNotificationInfo info) {
return PullToRefreshHeader(
info,
source.lastRefreshTime,
);
}),
),
];
},
);