jiu_jitsu_para_todos
A jiu-jitsu app made in flutter.
The purpose of this repository is to show and document my first experience when creating an app
I accept any constructive criticism or contribution first I would like to say that some files were not placed in the repository because they have sensitive information, however all the code that was restricted was in relation to ads in the admob or Google play store settings, but it still has everything I do I did to build the app here.
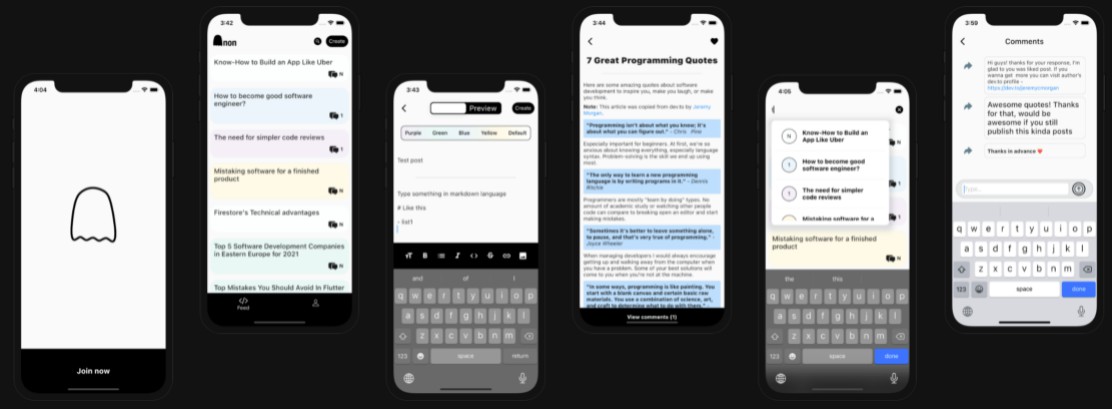
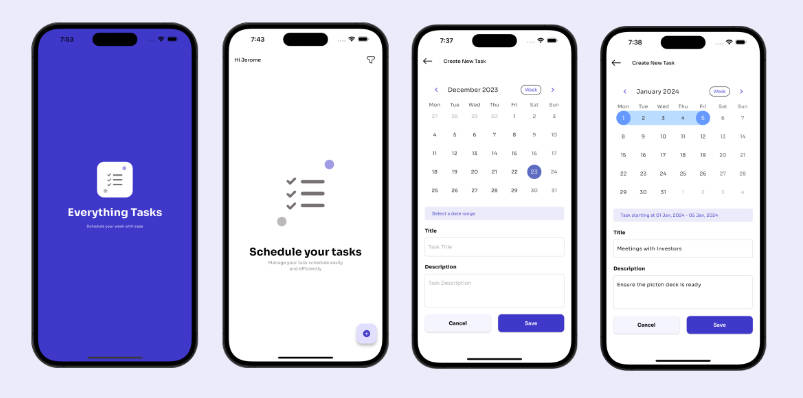
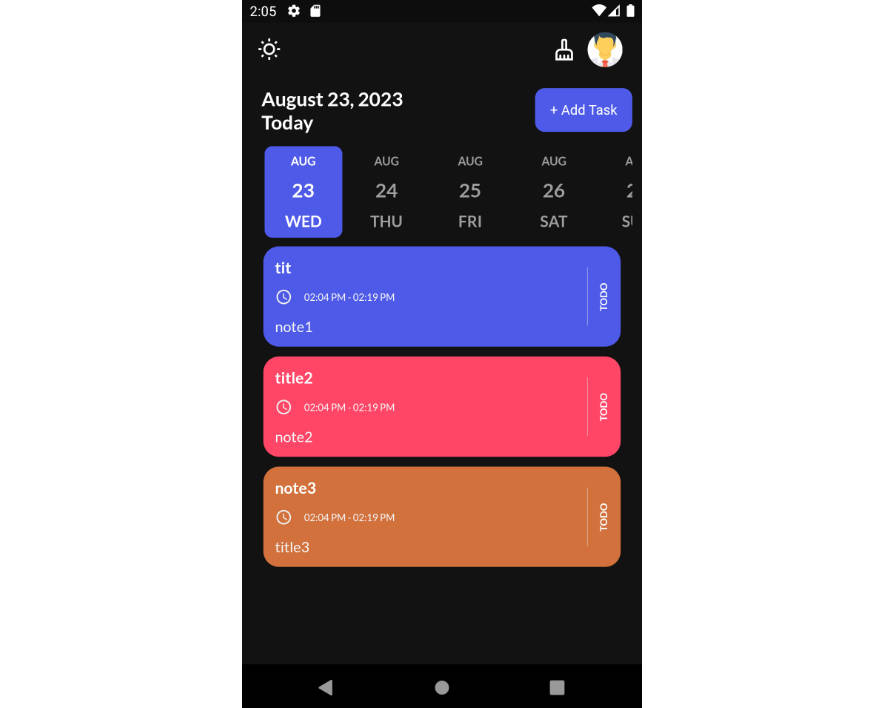
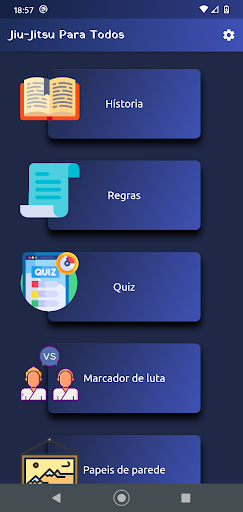
home screen

MVC architecture
NOTE: mvc stands for Model, View and Controller is a code architecture that separates code into 3 layers
- The user interaction layer(view).
- The data manipulation layer (model).
- The control layer (controller).
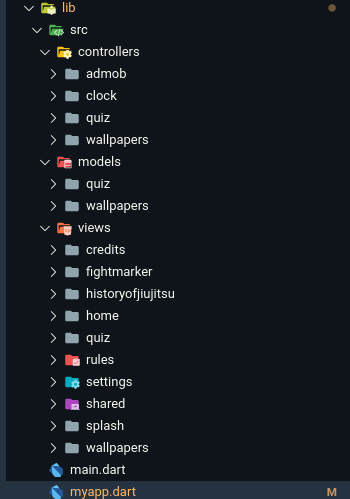
The whole app was made using the mvc architecture the models were used to store all the quiz questions and also the wallpapers used in the future I intend to make a server to handle this and give more quality to the app but at first I wanted to kick things off with local storage because there was little data and also easier to get started. The controllers do all data control between models and views, in the quiz specifically it shuffles all the order of questions and options of each question, I also have a controller to handle the ads and id of each ad. Views are every visual part of my application, but in the middle of my views there is also a bit of business rules, this was a consequence of choosing to use Setstate as a reactivity, I don't think this is a bad thing but I do want to learn how in the future manage the state in other ways, and change it in the app.
MVC structure

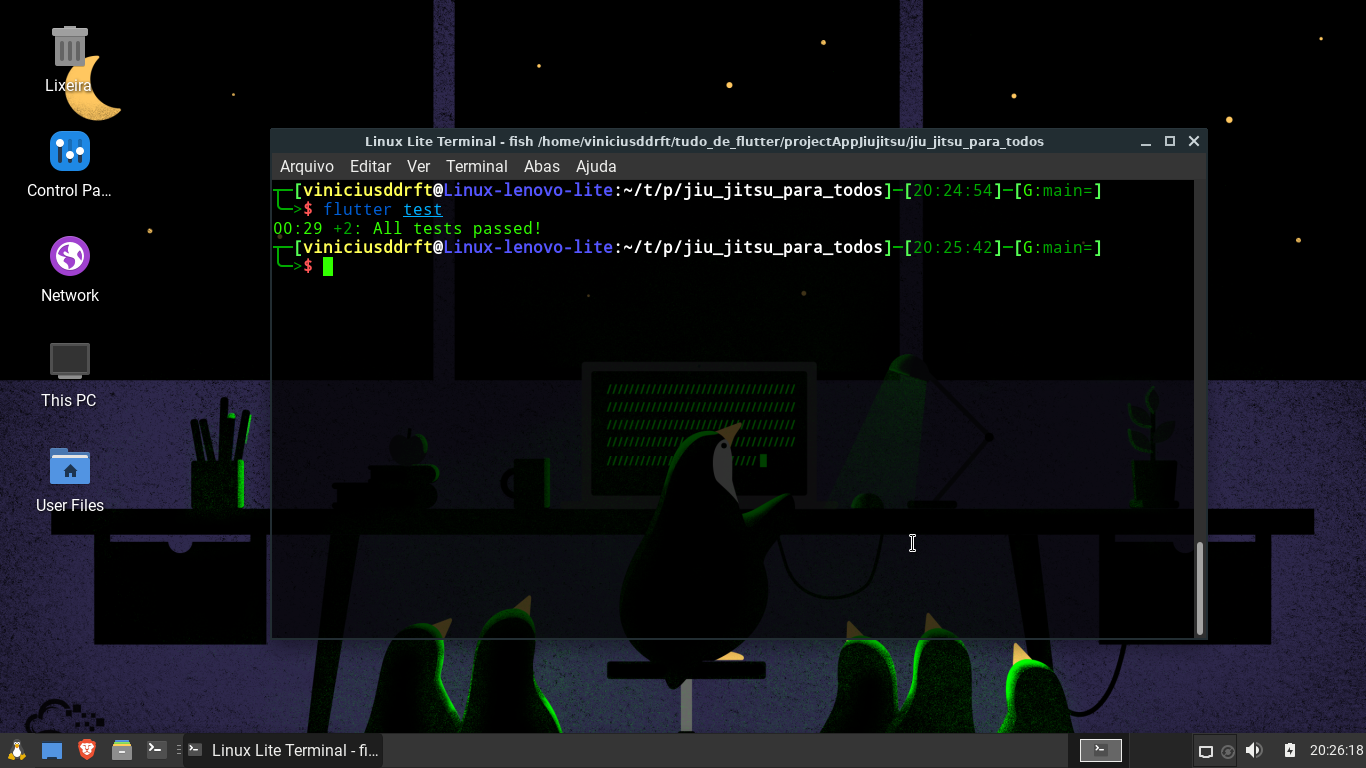
Unitary tests
It was a novelty for me to do unit tests and as much as I messed up a lot in the beginning I also really enjoyed doing it, I have unit tests for the quiz that checks if it brought the correct questions at random and another test to see if the wallpaper controller returned the path correctly.
To run the test just use -> flutter test

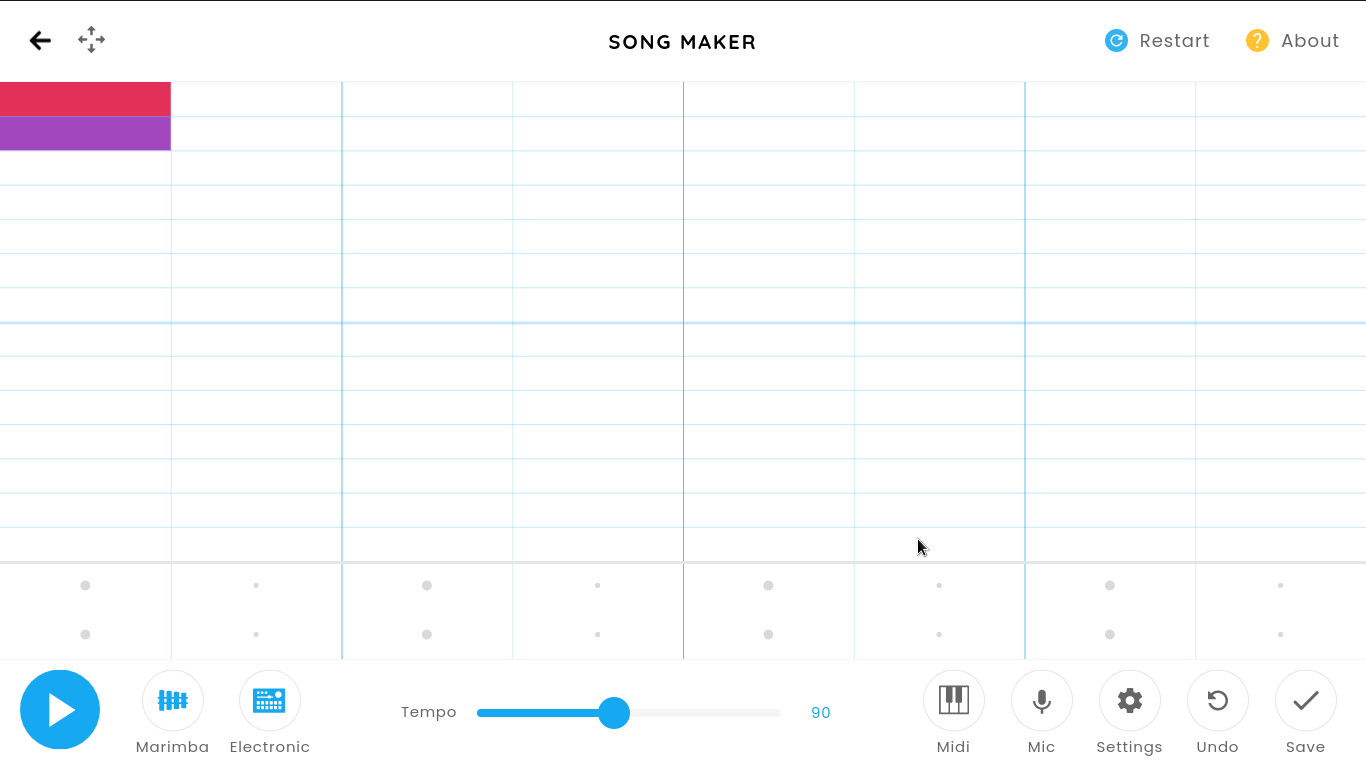
Sounds
All sounds in the app were created by me on the site -> Song Maker
below is how the sound when you hit a question was made:

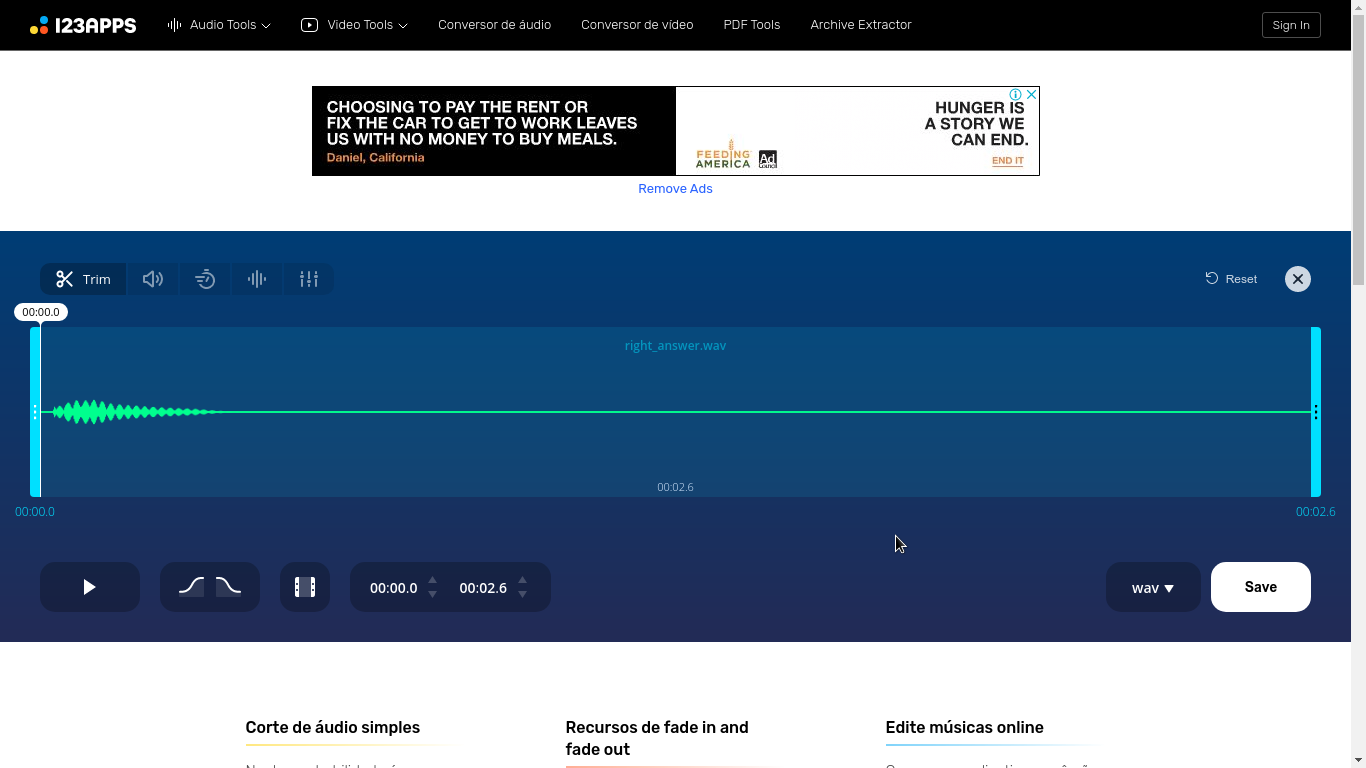
After making the sounds I needed to cut and make the file smaller and I did it on the website -> MP3cut

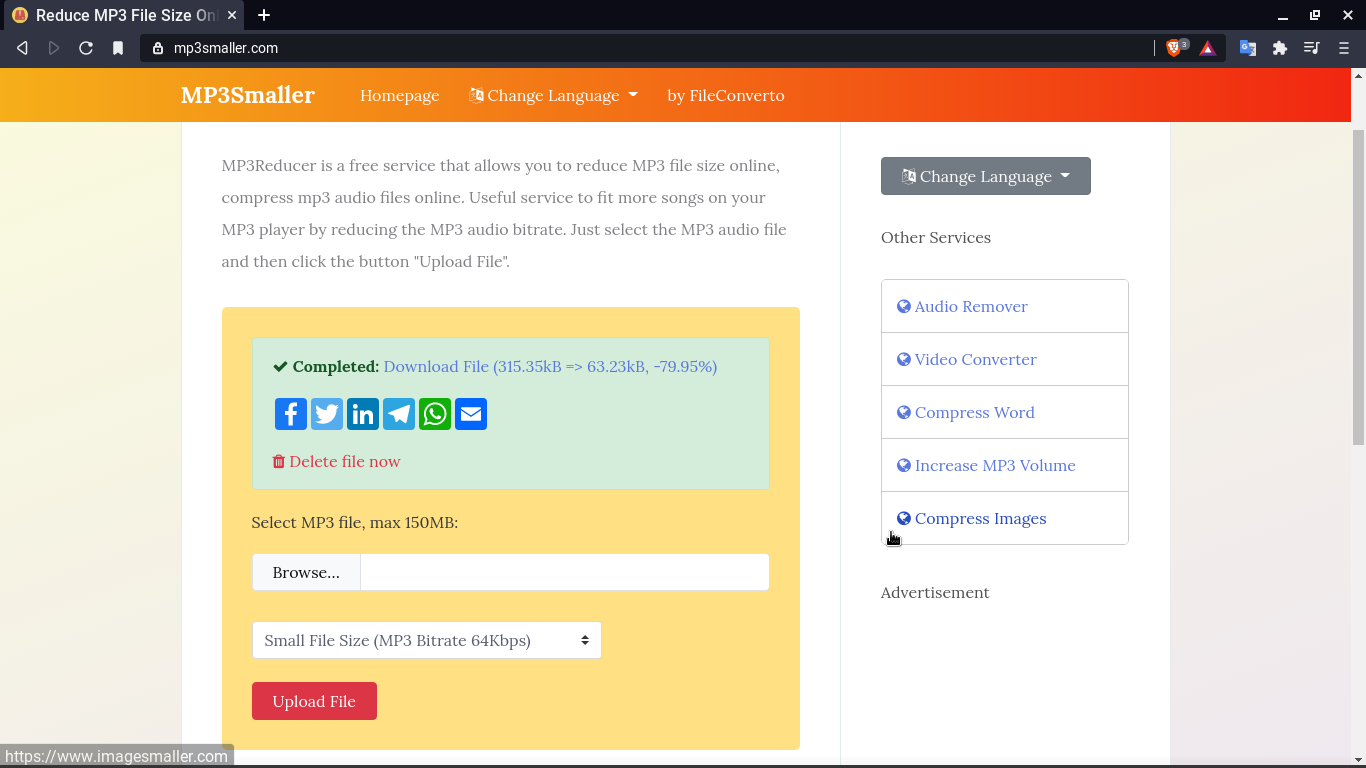
after that I already have the sound in MP3 and I just need to reduce its size further without losing quality to optimize the app, and this was done on the site -> MP3Smaller

And with that the sound was 79.95% lighter and so the sound was ready to be used, this process was the same for all sounds in the app.
images
all application icons are from the website -> Flaticon
Some like the Main Icon I needed to use the gimp to tweak some things and also the white and blue band icons. the wallpapers were taken from some sites that have free images like pixabay, unsplash and some others.
I also optimized each image by reducing their size on the site -> Imagemaller

In this print, 75.03% of the image was reduced without losing quality and this helps a lot in the optimization, this process was done for all images.
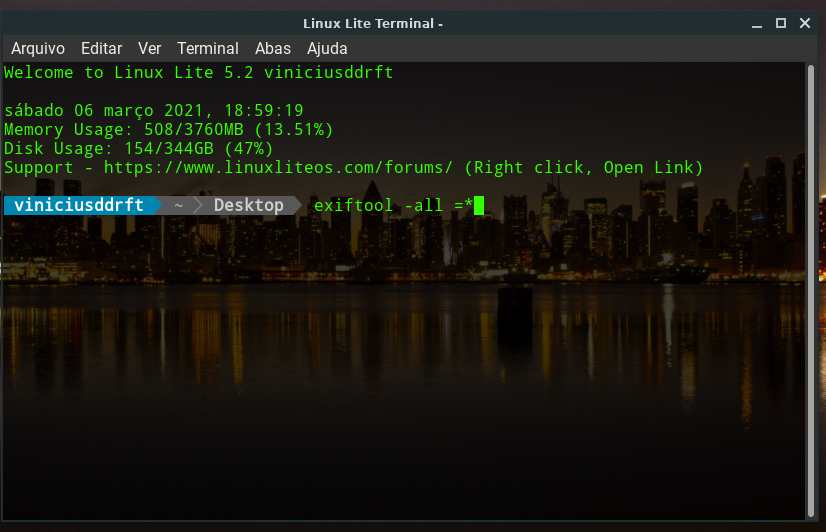
Clearing media
In the end, to use each image or sound, I removed all the metadata from the files to optimize, even if only a little more.