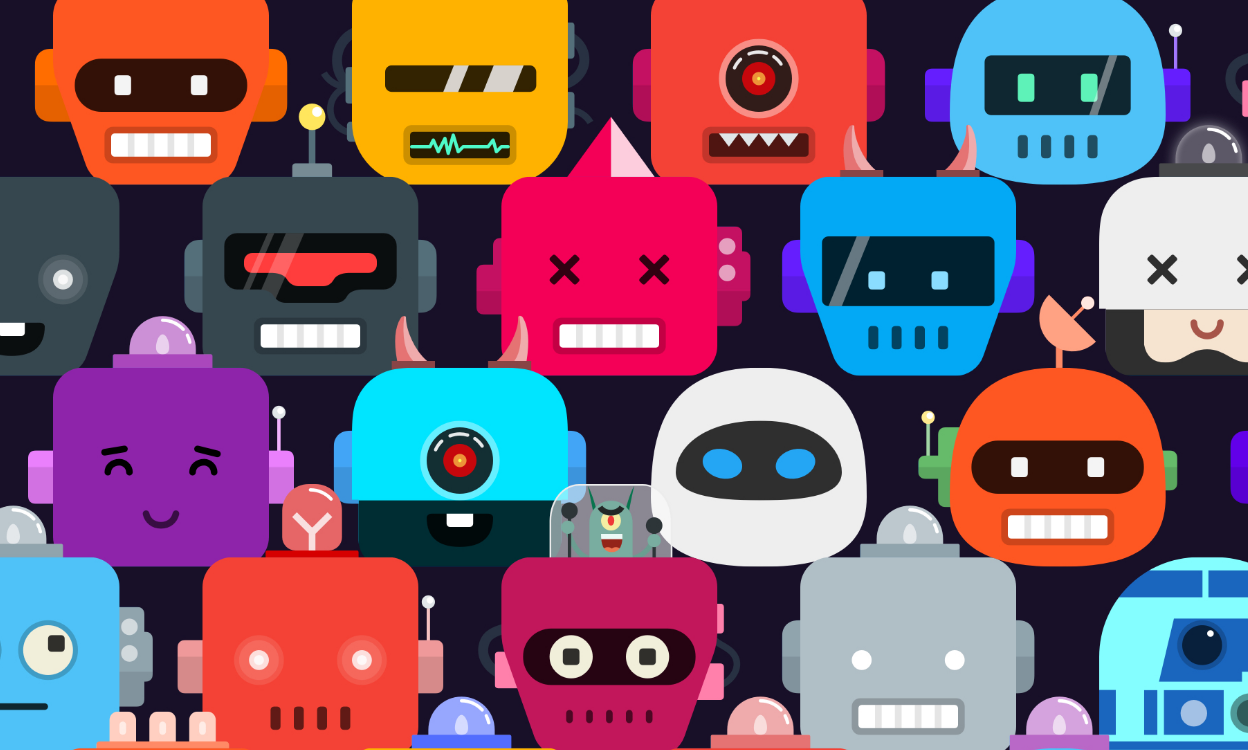
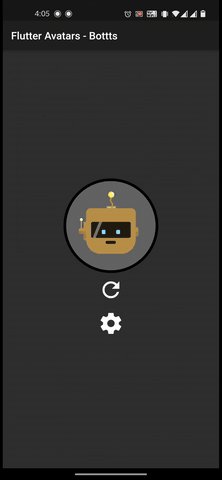
Flutter Avatars - Bottts
A high performance Flutter Widget to render Bottts svg avatars on android/ios devices.
It's faster than other classical approaches because it's not using any API, rather it's rendering SVG strings on the fly !


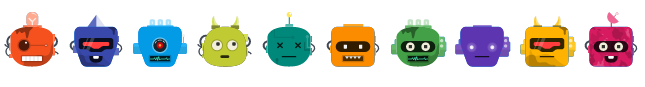
Bottts :
Characters Originally Designed by Pablo Stanley, the Sketch library can be found on bottts.com.
Getting Started
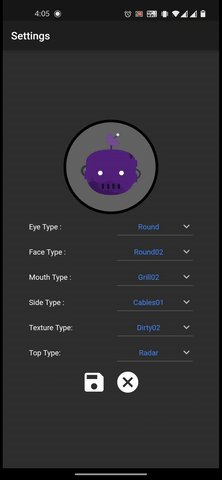
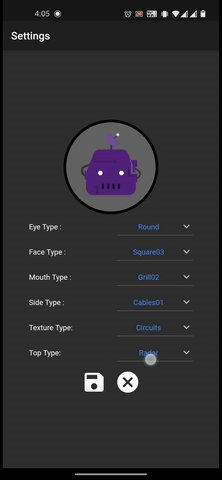
- Create Bottt object:
// Create Bottt with default constructor
var _bottt = Bottt(
color: Colors.red,
eye: EyeType.Glow,
face: FaceType.Square03,
mouth: MouthType.Bite,
side: SideType.Round,
texture: TextureType.Dirty01,
top: TopType.Horns,
);
// Randomize all properties
var _bottt = Bottt.random();
// Or keep some properties specific & remaining as random
var _bottt = Bottt.random(
top: TopType.Horns,
mouth: MouthType.Bite,
);
- Create BotttAvatar widget and pass it the bottt object:
Padding(
padding: EdgeInsets.all(20),
child: BotttAvatar(_bottt),
)
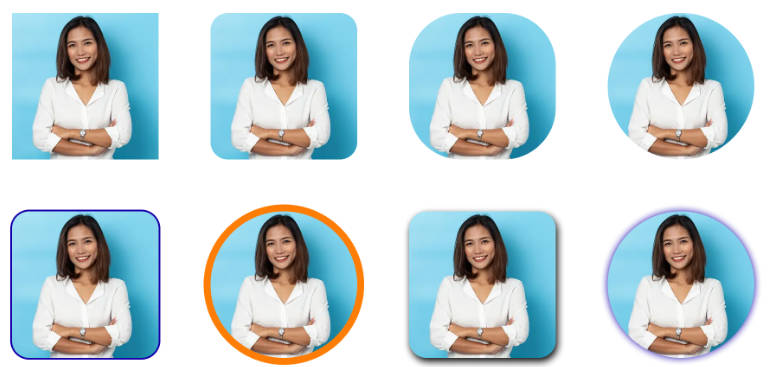
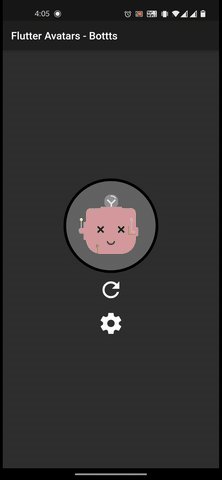
// Alternatively you can also combine the widget with a CircleAvatar
CircleAvatar(
radius: 90,
child: CircleAvatar(
radius: 85,
backgroundColor: Color.fromARGB(255, 100, 100, 100),
child: Padding(
padding: EdgeInsets.all(20),
child: BotttAvatar(_bottt),
),
),
)
Serialization/Deserialization
For Maps: Use botttObject.toJson() and Bottt.fromJson(serializedBotttString) methods to serialize/deserialize bottts.
For Strings: Use botttObject.serialize() and Bottt.deserialize()(serializedBotttString) methods to serialize/deserialize bottts.