Scroll Loop Auto Scroll
This widget automatically scrolls the custom child widget to an infinite loop.
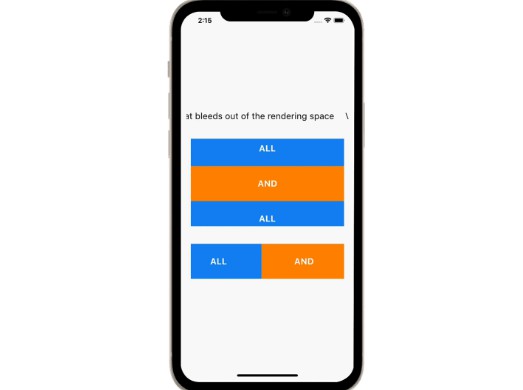
Example
Features
- Infinite Auto Scroll
- Custom child widgets
- Delay after every round
- Custom scroll direction
- Specifying custom durations and gap
Installation
Add scroll_loop_auto_scroll: ^0.0.2 to your pubspec.yaml dependencies. And import it:
import 'package:scroll_loop_auto_scroll/scroll_loop_auto_scroll.dart';
How to use
Simply create a ScrollLoopAutoScroll widget, and pass the required params:
ScrollLoopAutoScroll(
child: Text(
'Very long text that bleeds out of the rendering space',
style: TextStyle(fontSize: 20),
),
scrollDirection: Axis.horizontal,
)
Params
ScrollLoopAutoScroll(
child: child,
delay: Duration(seconds: 1),
disableAnimation: false,
duration: Duration(seconds: 10),
gap: 25,
pause: Duration(seconds: 5),
scrollDirection: Axis.horizontal
)
License
MIT