crop_your_image
A flutter plugin which provides Crop Widget for cropping images.
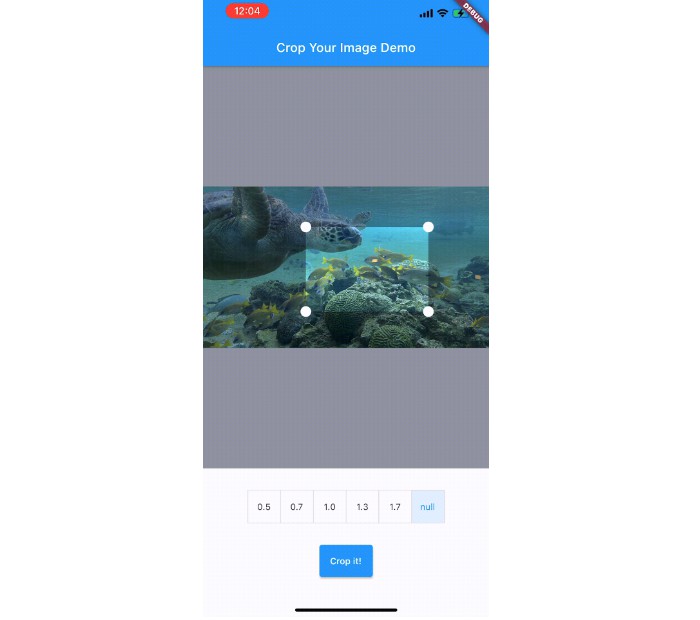
crop_your_image provides only minimum UI for deciding cropping area inside images. Other UI parts, such as "Crop" button or "Change Aspect Ratio" button, need to be prepared by each app developers.
This policy helps app developers to build "Cropping page" with the design of their own brand.In order to control the actions for cropping images, you can use CropController from whatever your Widgets.

Note
Please note that this package is developping (not achieved even alpha). It doesn't have enough functionality, is quite buggy, isn't available confortably.
The basic idea is written above. I will appreciate your idea or suggestions to achieve it.
Usage
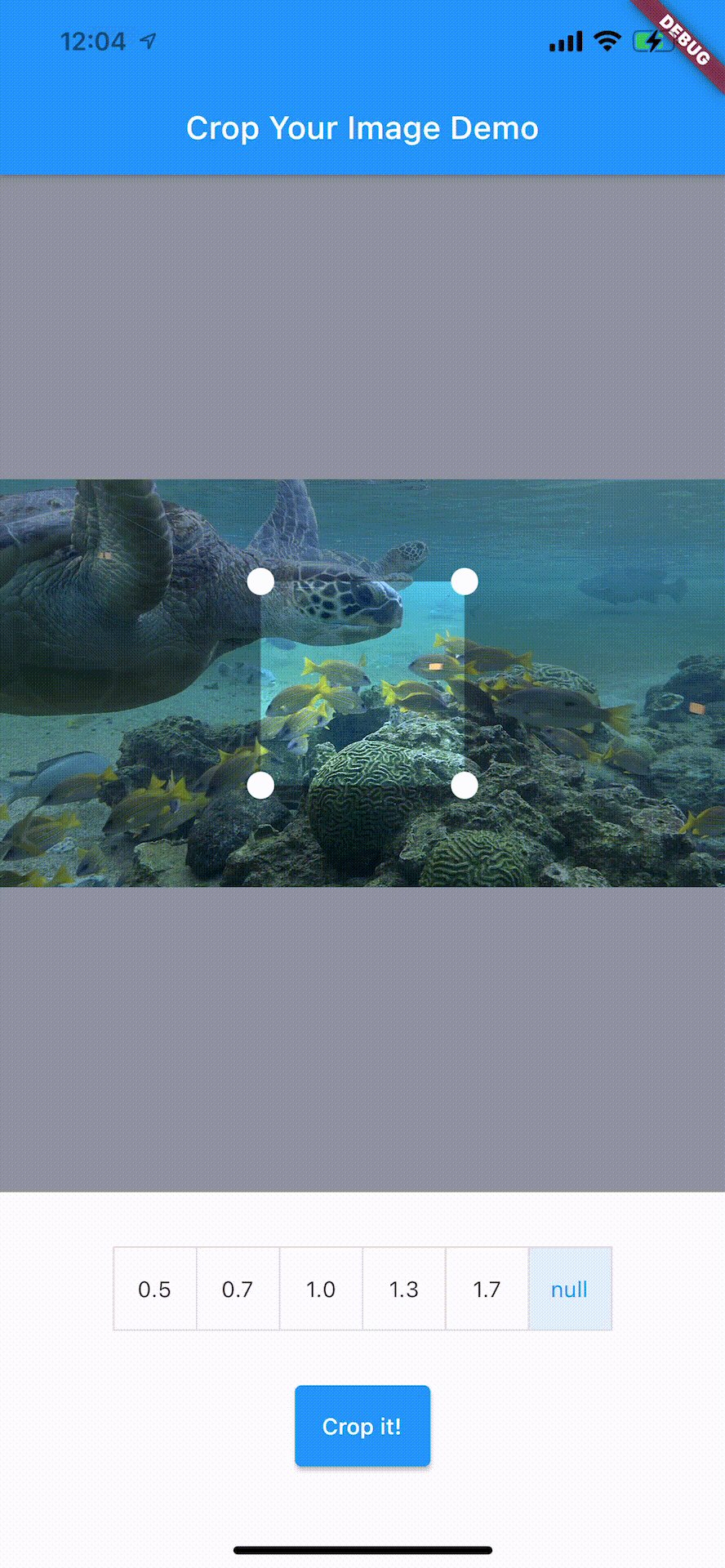
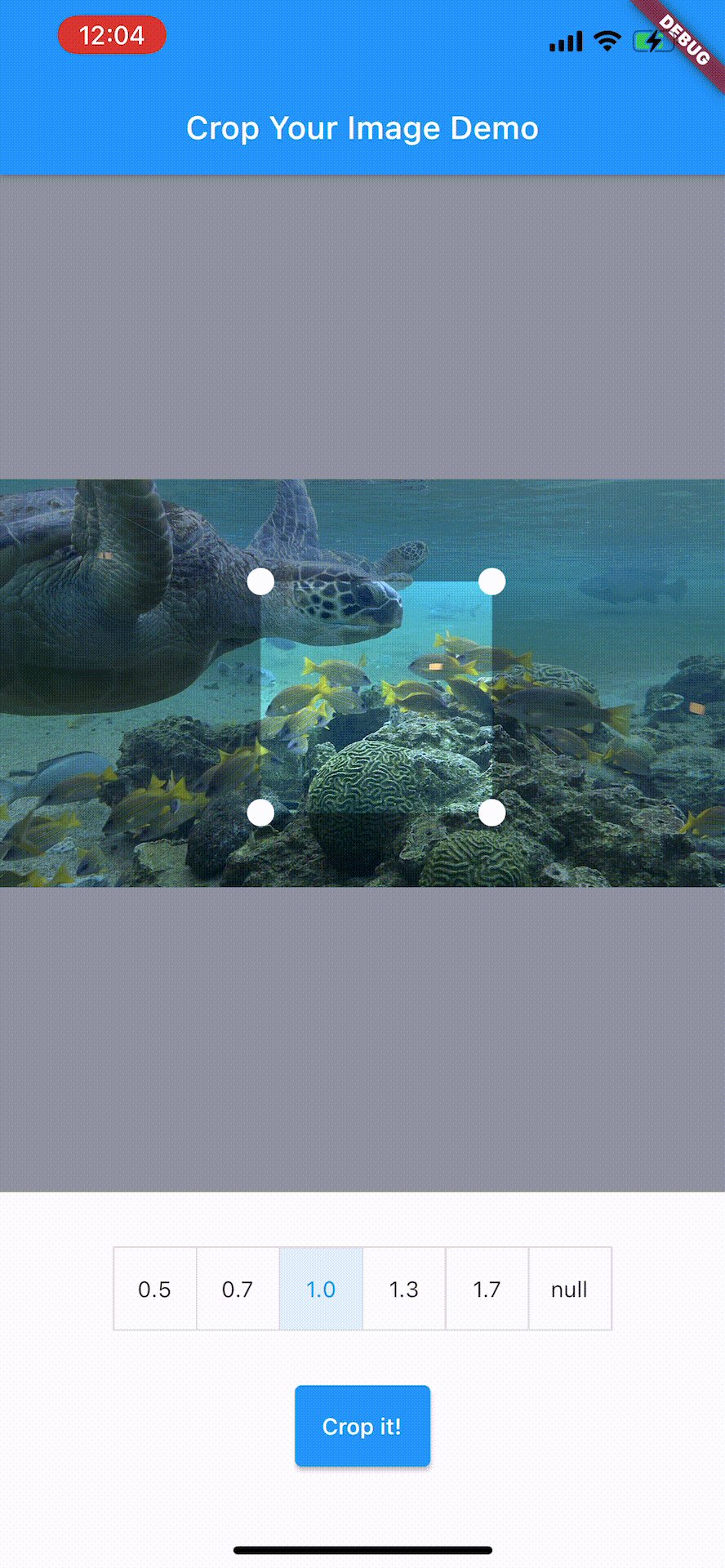
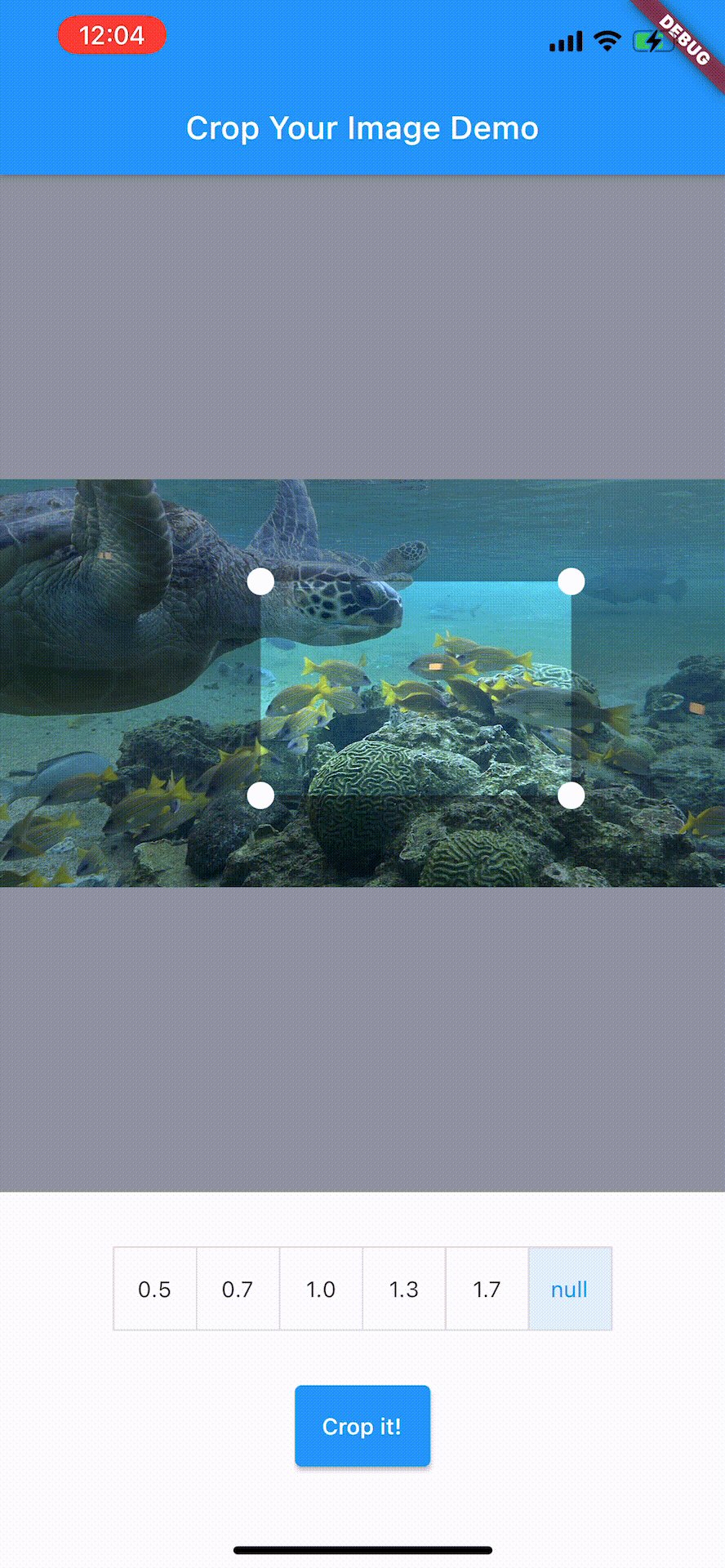
Place Crop Widget wherever you want to place image cropping UI.
Widget build(BuildContext context) {
return Crop(
image: _imageData,
aspectRatio: 4 / 3,
initialSize: 0.5,
withCircleUi: false,
onCropped: (image) {
// do something with image data
}
);
}
Usage of each properties are listed below.
imageis Image data whose type isUInt8List, and the result of cropping can be obtained viaonCroppedcallback.aspectRatiois the aspect ratio of cropping area. Setnullor just omit if you want to crop images with any aspect ratio.aspectRatiocan be changed dynamically via setter ofCropController.aspectRatio. (see below)initialSizeis the initial size of cropping area.1.0(ornull, by default) fits the size of image, which means cropping area extends as much as possible.0.5would be the half. This value is also referred whenaspectRatiochanges viaCropController.aspectRatio.withCircleUiflag is to decide the shape of cropping UI. Iftrue,aspectRatiois automatically set1.0and the shape of cropping UI would be circle. Note that this flag does NOT affect to the result of cropping image. If you want cropped images with circle shape, callCropController.cropCircleinstead ofCropController.crop.
If you want to controll from your own designed Widgets, create a CropController instance and pass it to controller property of Crop.
final _controller = CropController();
Widget build(BuildContext context) {
return Crop(
image: _imageData,
onCropped: (image) {
// do something with image data
}
controller: _controller,
);
}
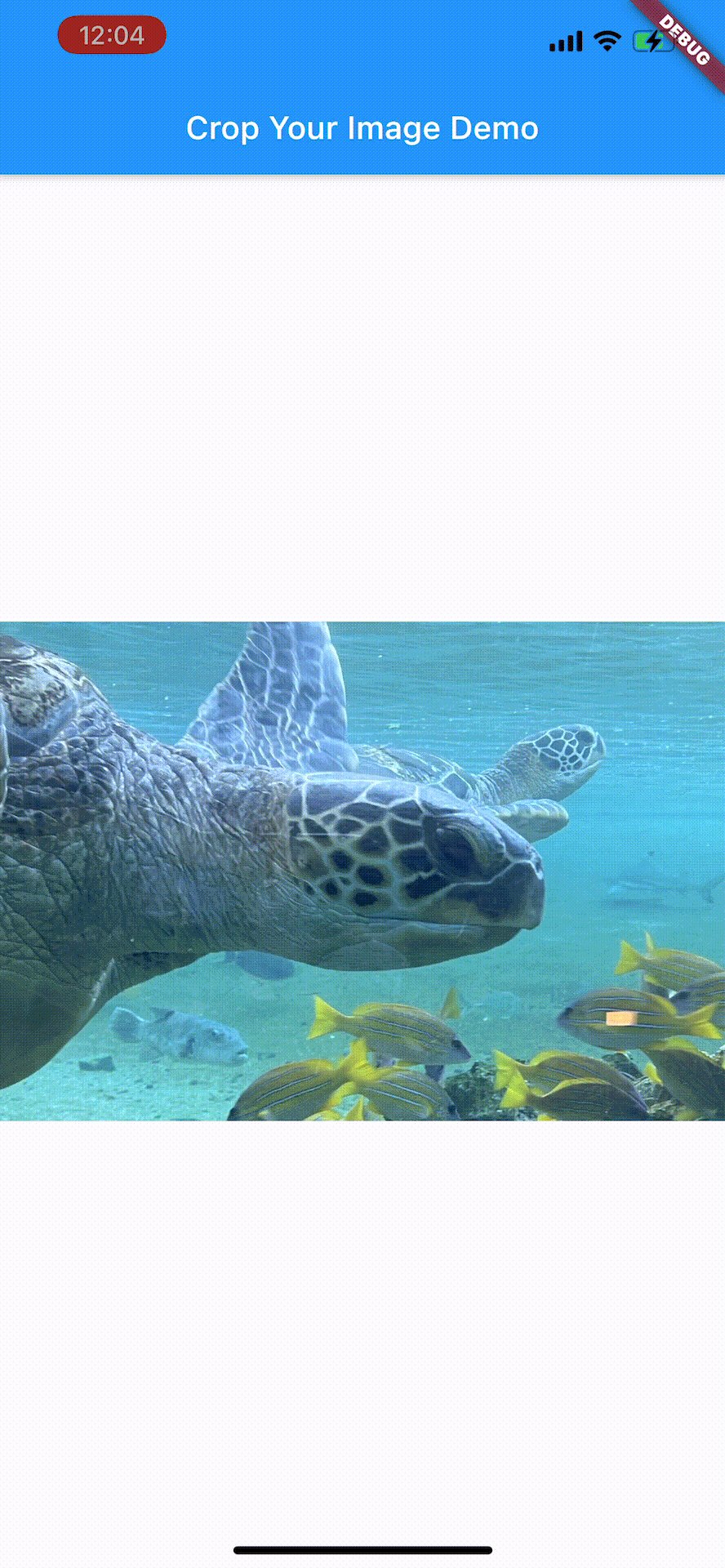
You can call _controller.crop() to crop a image.
ElevatedButton(
child: Text('Crop it!')
onPressed: _cropController.crop,
),
Because _controller.crop() only kicks the cropping process, this method returns immediately without any cropped image data. You can always obtain the result of cropping images via onCropped callback of Crop Widget.