Capture Error
Capture Error is a flutter plugin specifically designed for capturing unhandled exceptions on native android.
To test this plugin, there are 2 ways:
- Use the built-in example app.
- Integrate the plugin into your app.
A detailed description of how to use is given below.
1. Use the built-in example app
Steps:
- Clone the library in your local machine.
- Run the project.
- Click on the floating action button.
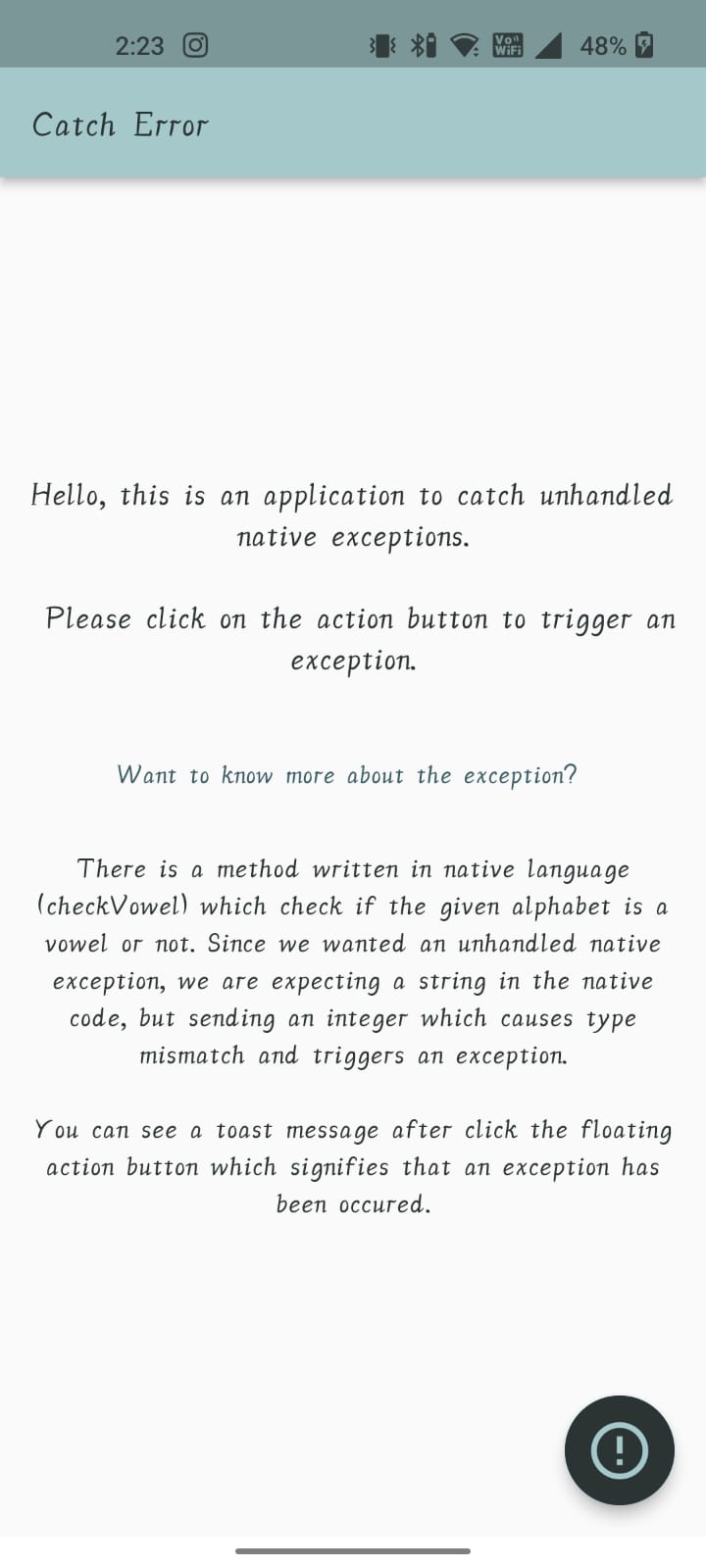
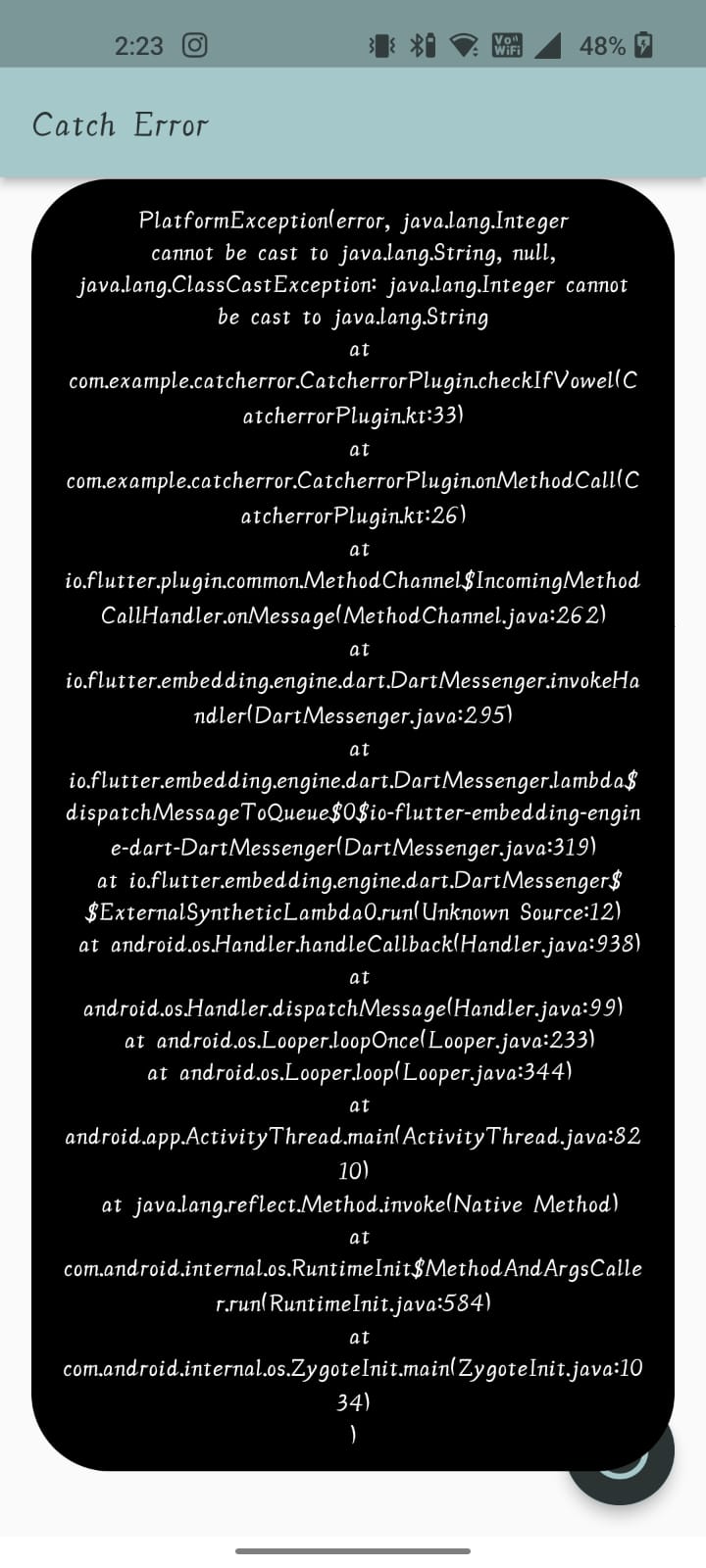
Results:
An entire explanation of the application as well as the exception is given within the app itself. To summarize, clicking on the floating action button triggers a native function (android only) i.e “checkVowel”. Since on the native side, it accepts a string, and we are explicitly passing an integer, it is an unhandled type mismatch exception. You’ll be notified that the error occurred by a Toast Message with an error snippet in it.
2. Integrate the plugin into your app
Steps:
-
Copy the git link below.
https://github.com/aditya-nahak/catcherror.git
-
Go to your project’s pubspec.yaml file.
-
Add captureerror as a dependency as shown below
catcherror: git: url: https://github.com/aditya-nahak/catcherror.git
-
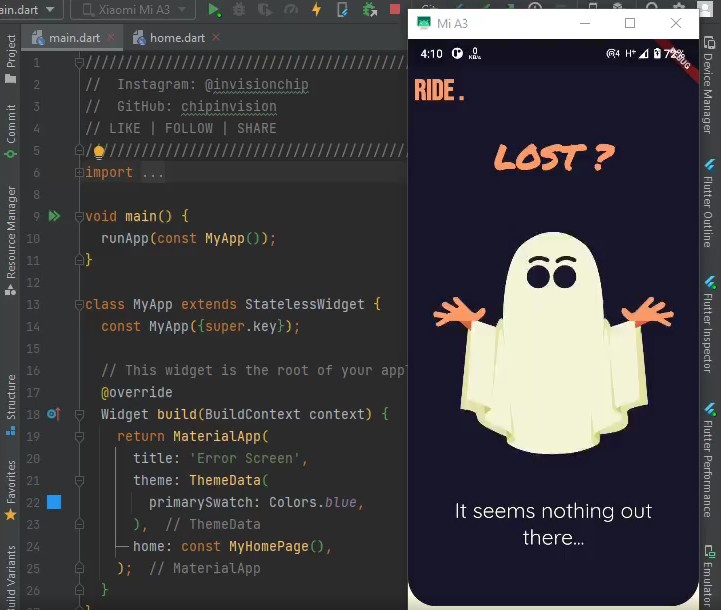
Go to the entry point of your application (main function inside main.dart) and use the library as shown below.
Catcherror.init( () => runApp(const MyApp()), postRequestUrl: "https://somerandomurl.com/api/postApi", onErrorCallBack: (error, stackTrack) {}, onHttpRequestFailedCallback: (error, stacktrace){} headers: {} );
-
Make sure you have imported the plugin before using it.
import 'package:catcherror/catcherror.dart';
-
The first callback for initFunction is compulsory and it should be the top-level function where the code execution starts.
-
Optional parameters.
-
postRequestUrl: This accepts a URL that can be used to post the error and stacktrace once it is captured.
-
onErrorCallBack: This callback is triggered after the error is captured. It can be used to show dialogs and toast messages to notify the user.
-
onHttpRequestFailedCallback: If you pass an empty string to the postRequestUrl or some not supported string, it again is captured as an unhandled native exception. This callback can be used in that scenario.
-
headers: You can pass headers for your post request API here.
-
-
And that’s it! Your application is ready to capture every unhandled native android exception.