Flutter Mapbox GL Native
Please note that this project is experimental and is not officially supported. We welcome feedback and contributions.
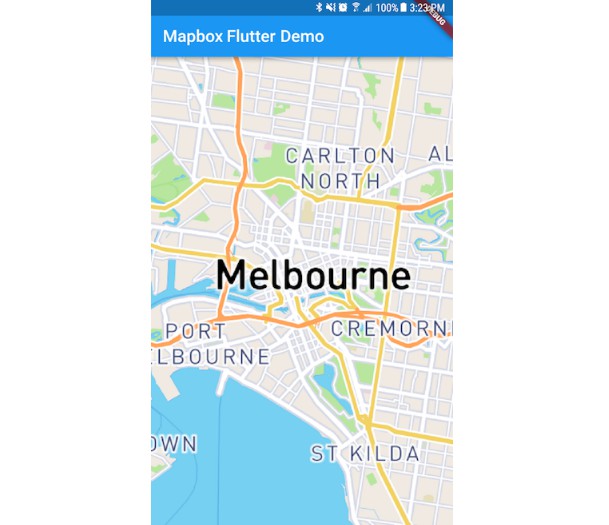
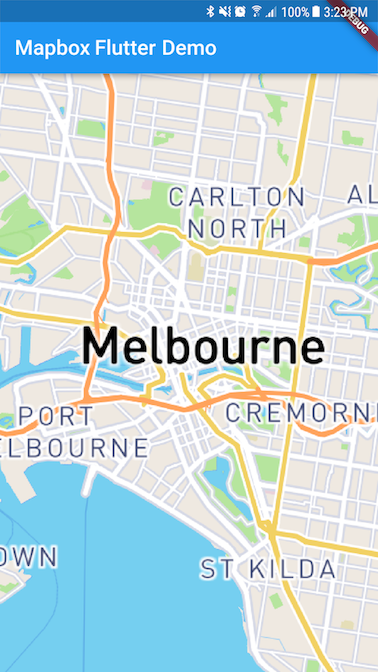
This Flutter plugin for mapbox-gl-native enables embedded interactive and customizable vector maps inside of a Flutter widget. This project plugin is in early development stage. Only Android is supported for now.

Getting Started
Android
Following examples use Mapbox vector tiles, which require a Mapbox account and a Mapbox access token. Obtain a free access token on your Mapbox account page. After you get the key, place it in project's Android directory:
- Create a
local.propertiesfile with the following path:$project_dir/android/local.properties - Add
mapbox.accessToken="YOUR MAPBOX ACCESS TOKEN"
token to the local.properties file.
Demo app
- Install Flutter and validate its installation with
flutter doctor - Clone this repository with
git clone [email protected]:mapbox/flutter-mapbox-gl.git - Run the app with
cd flutter_mapbox/example && flutter run
New project
- Create new Flutter project in your IDE or via terminal
- Add
mapbox_gl: ^0.0.1dependency topubspec.yamlfile and get the package - Add Mapbox dependency and read token value in Android module
build.gradlefile:
android {
defaultConfig {
// ...
def mapboxAccessToken = localProperties.getProperty('mapbox.accessToken')
buildConfigField "String", "MAPBOX_ACCESS_TOKEN", "$mapboxAccessToken"
}
}
dependencies {
// ...
implementation "com.mapbox.mapboxsdk:mapbox-android-sdk:6.1.0-SNAPSHOT"
}
- Initialize Mapbox in Android
MainActivityclass:
override fun onCreate(savedInstanceState: Bundle?) {
// ...
Mapbox.getInstance(this, BuildConfig.MAPBOX_ACCESS_TOKEN)
}
- Import Mapbox widgets and add them to your widget tree
import 'package:mapbox_gl/controller.dart';
import 'package:mapbox_gl/flutter_mapbox.dart';
import 'package:mapbox_gl/overlay.dart';