Animated Number flutter package
This is an custom widget developed for flutter with some awesome features that will make your users more satisfied when they look into their numbers.
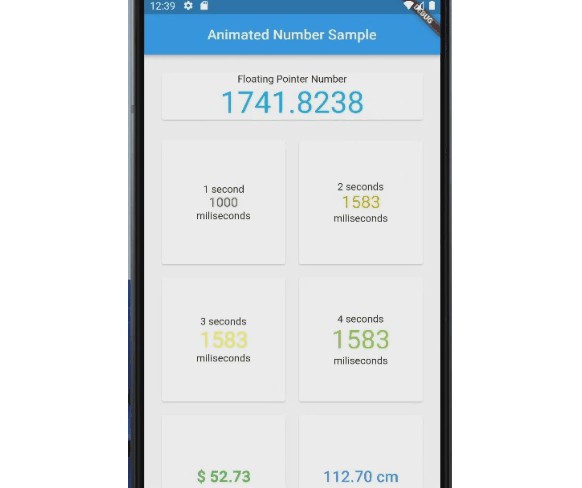
Preview
Getting started
Supported platforms
| Android | iOS | Linux | macOS | Web | Windows | |
|---|---|---|---|---|---|---|
| Support | SDK 16+ | 9.0+ | Any | 10.11+ | Any | Any |
Usage
To use this plugin, add animated_number as a dependency in your pubspec.yaml file.
Examples
AnimatedNumber(
startValue: 0,
endValue: 2000,
duration: Duration(seconds: 2),
isFloatingPoint: false,
style: TextStyle(
color: Colors.orange,
fontSize: 24,
),
)
AnimatedNumber(
startValue: 0,
endValue: 5500.38273626732,
duration: Duration(seconds: 5),
isFloatingPoint: true,
decimalPoint: 4,
style: TextStyle(
color: Colors.lightBlue,
fontSize: 42,
),
)
Features
| Properties | Type | Description |
|---|---|---|
| startValue | num | Desired start value. |
| endValue | num | Desired end value. |
| duration | Duration | Duration for the animation. |
| isFloatingPoint | bool | Flag that controls if the iteration of the animation will be integer or floating point. |
| decimalPoint | int | Desired decimal points. |
| style | TextStyle? | Text style. |
| textAlign | TextAlign? | How the text should be aligned horizontally. |
| prefixText | String? | Desired prefix text. |
| sufixText | String? | Desired sufix text. |
Contact
Any questions, issues or improvements feel free to contact me.
License
MIT