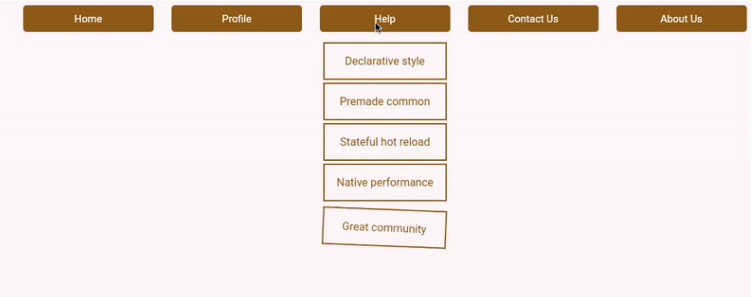
Web animated hover menu
A flutter package that will provide a different type of pretty animation with different alignment.
Key Features
- Different type of animation in different alignment
- Mouse hover effect
Existing Animations
- Left To Right
- Right To Left
- Top To Bottom
- Bottom To Top
Preview
Easy usage
Import it to your project file
import 'package:web_hover_menu/web_hover_menu.dart';
And add it in its most basic form like it:
HoverAnimationWidget(
headerTiles: headerModelList,
headerBoxDecoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(5.0),
),
color: Colors.black),
headerTextColor: Colors.white,
headerTextSize: 15.0,
menuTiles: menuModelList,
menuBoxDecoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(7.0),
),
color: Colors.black38),
menuTextColor: Colors.white,
animationType: AnimationType.rightToLeft,
menuTextSize: 16.0,
headerPosition: HeaderPosition.bottomRight),
Attributes
| prop | value | required/optional | description |
|---|---|---|---|
| headerTiles | array | required | It will provide header menu list. |
| menuTiles | array | required | It will provide hover menu list. |
| headerPosition | custom | required | Use for header position defines menu. |
| backgroundWidget | Widget | optional | It will provide background of widget |
| headerBoxDecoration | style | optional | perticular header menu of style. |
| headerTextColor | color | optional | Use for header text color. |
| headerTextSize | double | optional | Use for header text size. |
| menuBoxDecoration | style | optional | Use for perticular header menu of hover menu. |
| menuTextColor | color | optional | Use to text color to hover menu. |
| animationType | custom | optional | Use for different type of animation |
| menuTextSize | double | optional | Use for text size to hover menu. |
Dependencies
- provider
LICENSE!
Web Hover Animated Menu is MIT-licensed.
Let us know!
We’d be really happy if you send us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding our work.