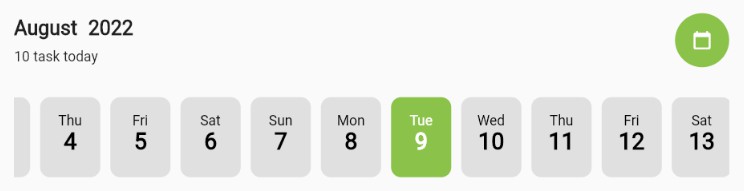
A flutter package that can be used to import scrollable datetime timeline.
Features
supports Web, Android can change Color according to your UI
Getting started
To use this package add it to the pubspec.yaml and run ‘flutter pub get’ Now, you can import ‘DateTimeLine()’ widget and use it.
Usage
Below is an example code for using this.
import 'package:date_time_line/date_time_line.dart';
DateTimeLine(
width: MediaQuery.of(context).size.width,
color: Colors.lightGreen,
hintText: "10 task today",
onSelected: (value) {
setState(() {
date = value;
});
},
),
The ‘date’ variable can be used to get the selected date. The ‘hintText’ value is shown below the month and year.
Additional information
Currently i have tested it only on Android and Web. Soon i’ll try to implement this on Windows, IOS …