flutter_draggable_gridview
This package supports drag & drop widgets inside the GridView.builder for multiplatform. It provides all the properties which are available in Gridview.builder and easy to implement with the few lines of code.
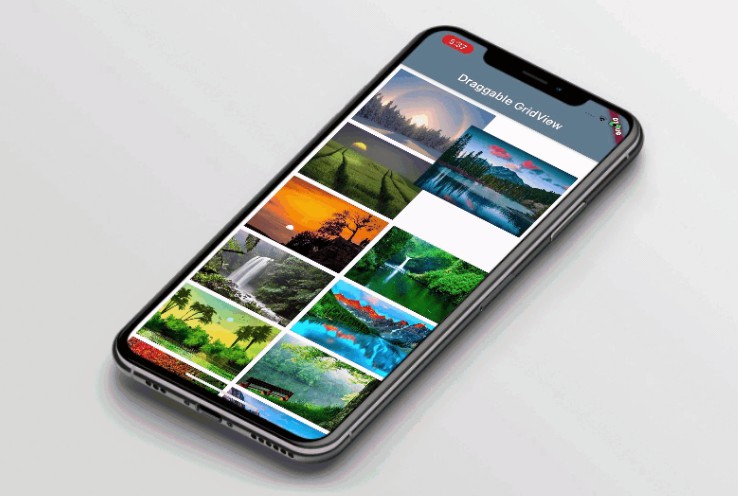
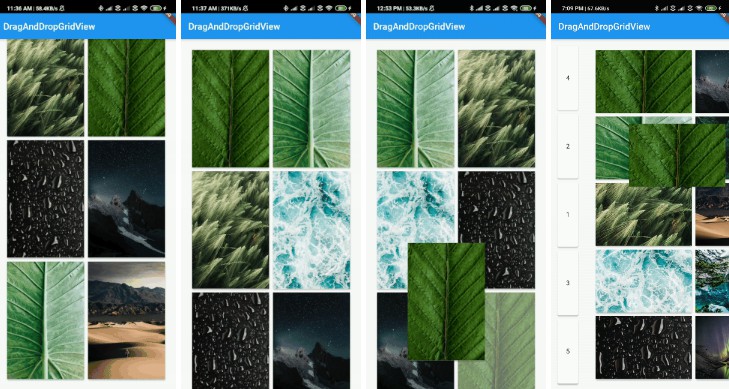
Draggable GridView.
Usage
Example
DraggableGridViewBuilder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: MediaQuery.of(context).size.width /
(MediaQuery.of(context).size.height / 3),
),
listOfWidgets: listOfWidgets,
dragCompletion: this,
dragFeedback: this,
dragPlaceHolder: this,
isOnlyLongPress: false,
);
Required parameters
gridDelegate:
A delegate that controls the layout of the children within the GridView.
listOfWidgets:
This property contains list of widgets and it is use to show the widget inside the GridView.builder to provide the drag & drop functionality.
dragCompletion:
This property contains DragCompletion implementation. You have to override and store updated list (if needed).
Optional parameters
isOnlyLongPress:
This property contains bool value. If this property is false then it works with simple press draggable or else it works with long press. default value is ‘true’.
dragFeedback:
This property contains DragFeedback implementation. If this property overrides then you have to return a Widget and we will use this widget in feedback. Learn more about feedback from Draggable class.
dragPlaceHolder:
This property contains DragPlaceHolder implementation. If this property overrides then you have to return a PlaceHolderWidget and we will use this widget in place holder.
dragChildWhenDragging:
This property contains DragChildWhenDragging implementation. If this property overrides then you have to return a Widget and we will display this widget instead of child when drags are under way. Learn more about childWhenDragging from Draggable class.
Last But Not Least ?
You can use all the GridView.builder properties with DraggableGridViewBuilder class.
Note:
The result returns in List. so it can be lost later, you are responsible for storing it somewhere permanent (if needed).
Guideline for contributors
Contribution towards our repository is always welcome, we request contributors to create a pull request to the develop branch only.
Guideline to report an issue/feature request
It would be great for us if the reporter can share the below things to understand the root cause of the issue.
- Library version
- Code snippet
- Logs if applicable
- Device specification like (Manufacturer, OS version, etc)
- Screenshot/video with steps to reproduce the issue
LICENSE!
Flutter Draggable GridView is MIT-licensed.
Let us know!
We’d be really happy if you send us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding our work.