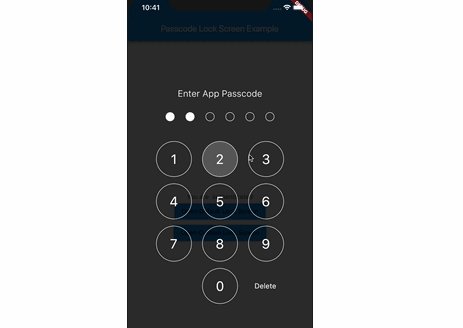
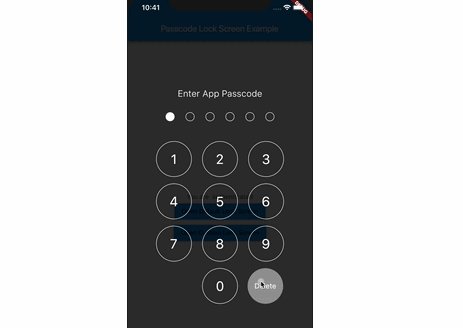
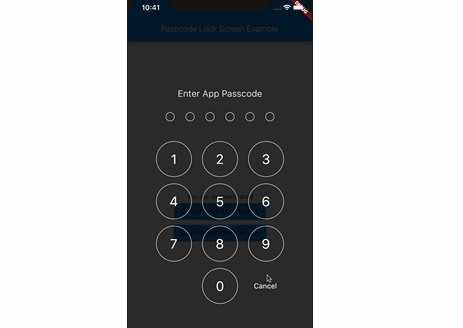
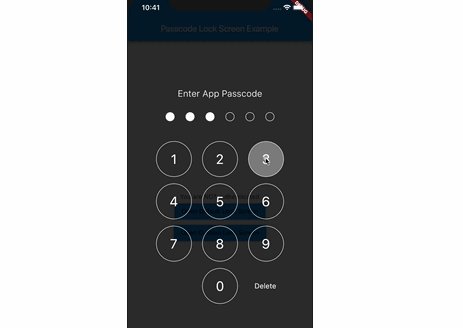
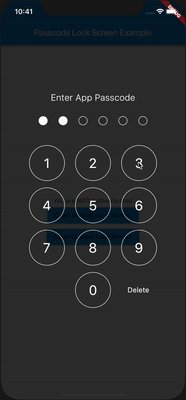
Flutter - Passcode Lock Screen
A Flutter package for iOS and Android for showing passcode input screen, similar to Native iOS.

Installation
First add passcode_screen as a dependency in your pubspec.yaml file.
Then use import
import 'package:passcode_screen/passcode_screen.dart';
What can it do for you?

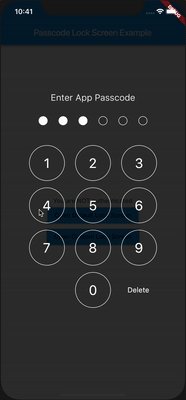
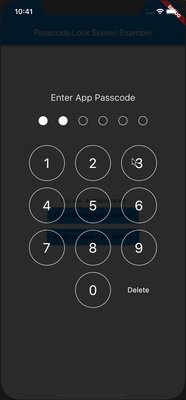
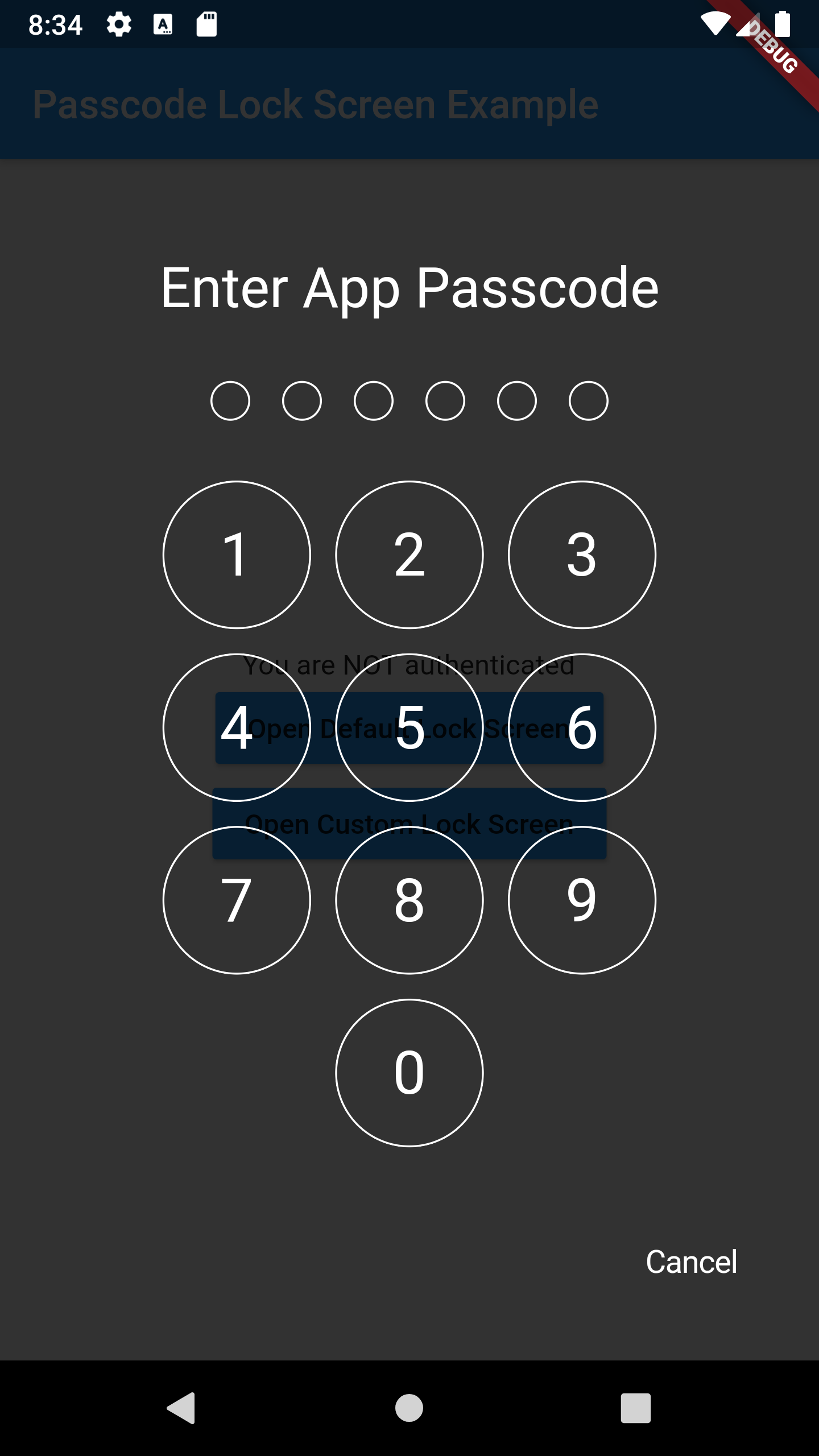
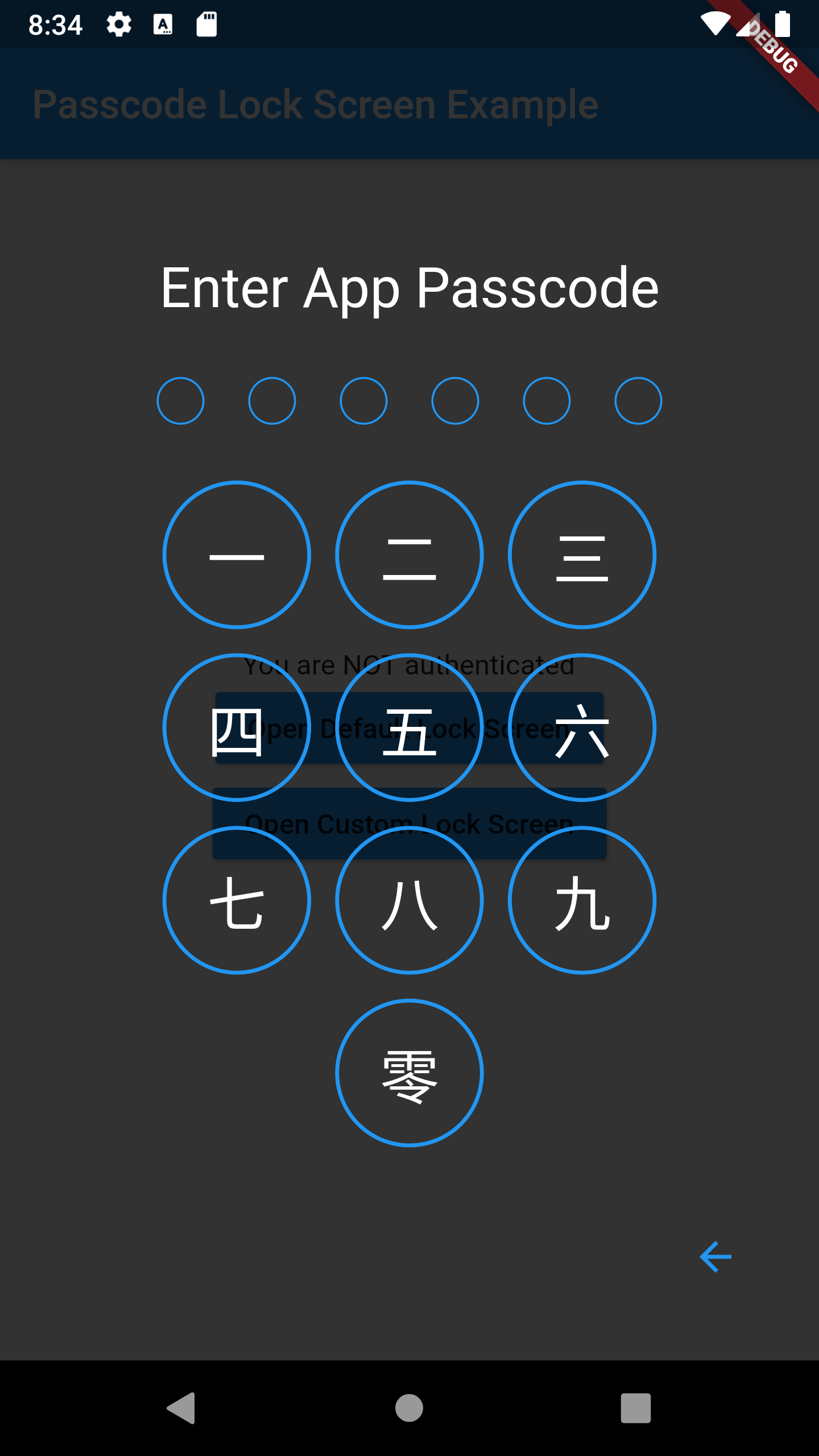
- Create a beautiful passcode lock view simply.
PasscodeScreen(
title: title,
passwordEnteredCallback: _onPasscodeEntered,
cancelLocalizedText: 'Cancel',
deleteLocalizedText: 'Delete',
shouldTriggerVerification: _verificationNotifier.stream,
);
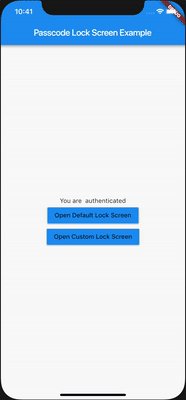
- Passcode input completed callback.
_onPasscodeEntered(String enteredPasscode) {
}
- Notify passcode screen if passcode correct or not
final StreamController<bool> _verificationNotifier = StreamController<bool>.broadcast();
_onPasscodeEntered(String enteredPasscode) {
bool isValid = '123456' == enteredPassword;
_verificationNotifier.add(isValid);
}
Don't forget to close a stream
@override
void dispose() {
_verificationNotifier.close();
super.dispose();
}
- Customize UI.
Customize circles
class CircleUIConfig {
final Color borderColor;
final Color fillColor;
final double borderWidth;
final double circleSize;
double extraSize;
}
Customize keyboard
class KeyboardUIConfig {
final double digitSize;
final TextStyle digitTextStyle;
final TextStyle deleteButtonTextStyle;
final Color primaryColor;
final Color digitFillColor;
final EdgeInsetsGeometry keyboardRowMargin;
final EdgeInsetsGeometry deleteButtonMargin;
}

iOS & Android
Plugin is totally platform agnostic. No configuration required - the plugin should work out of the box.