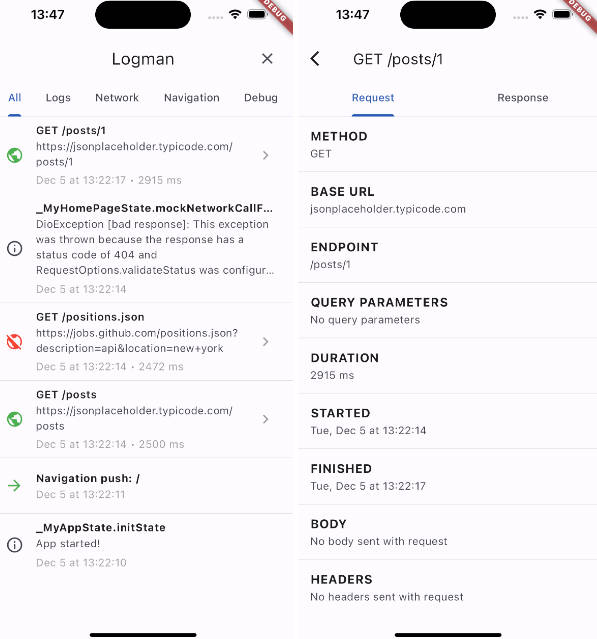
Logger Screen
Logger Screen is a Flutter package that provides a user-friendly UI for displaying logs with filtering and searching capabilities. It’s designed to work seamlessly with the popular Logger package.
Installation
Run the following command in your flutter project:
flutter pub add logger_screen
Usage
- Import the package:
import 'package:logger_screen/logger_screen.dart';
- Create an instance of
LoggerScreenPrinter:
LoggerScreenPrinter myLoggerPrinter = LoggerScreenPrinter(
fileName: "logs",
encryptionKey: "my_secret_key",
printEmojis: true,
);
- Create a
LoggerScreenwidget using the created printer:
LoggerScreen(
printer: myLoggerPrinter,
itemBuilder: (context, log, index) {
// Customize the appearance of individual log items here
return MyCustomLogItem(log: log);
},
numberOfColumns: 2, // Specify the number of columns in grid layout
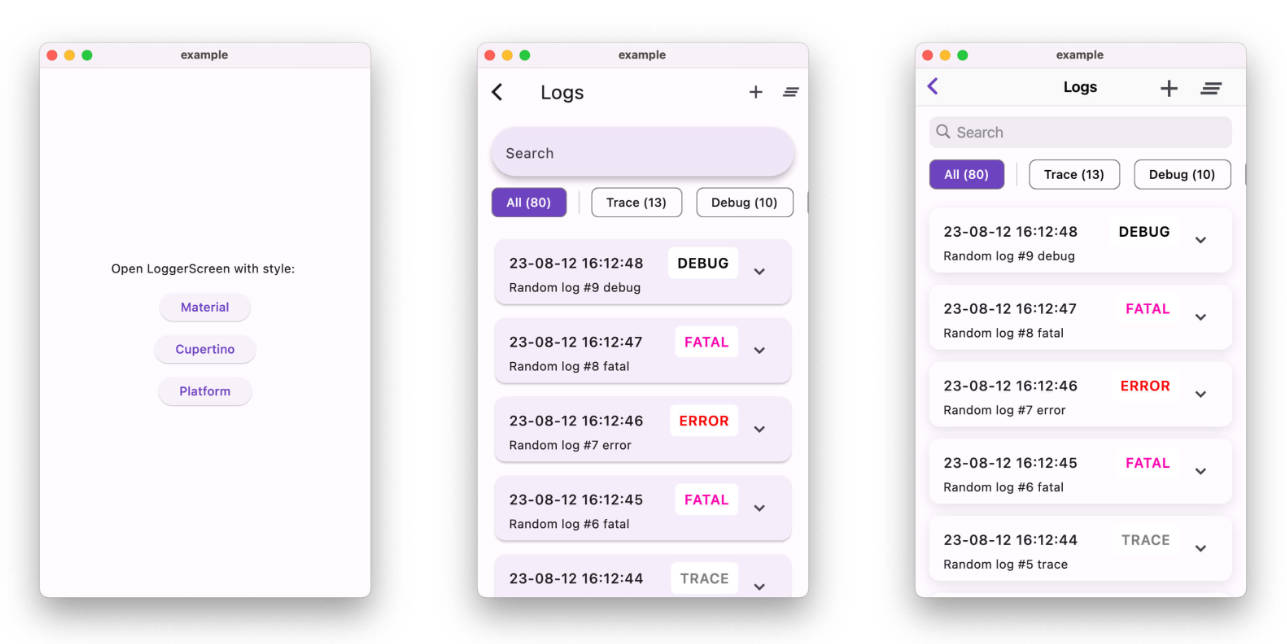
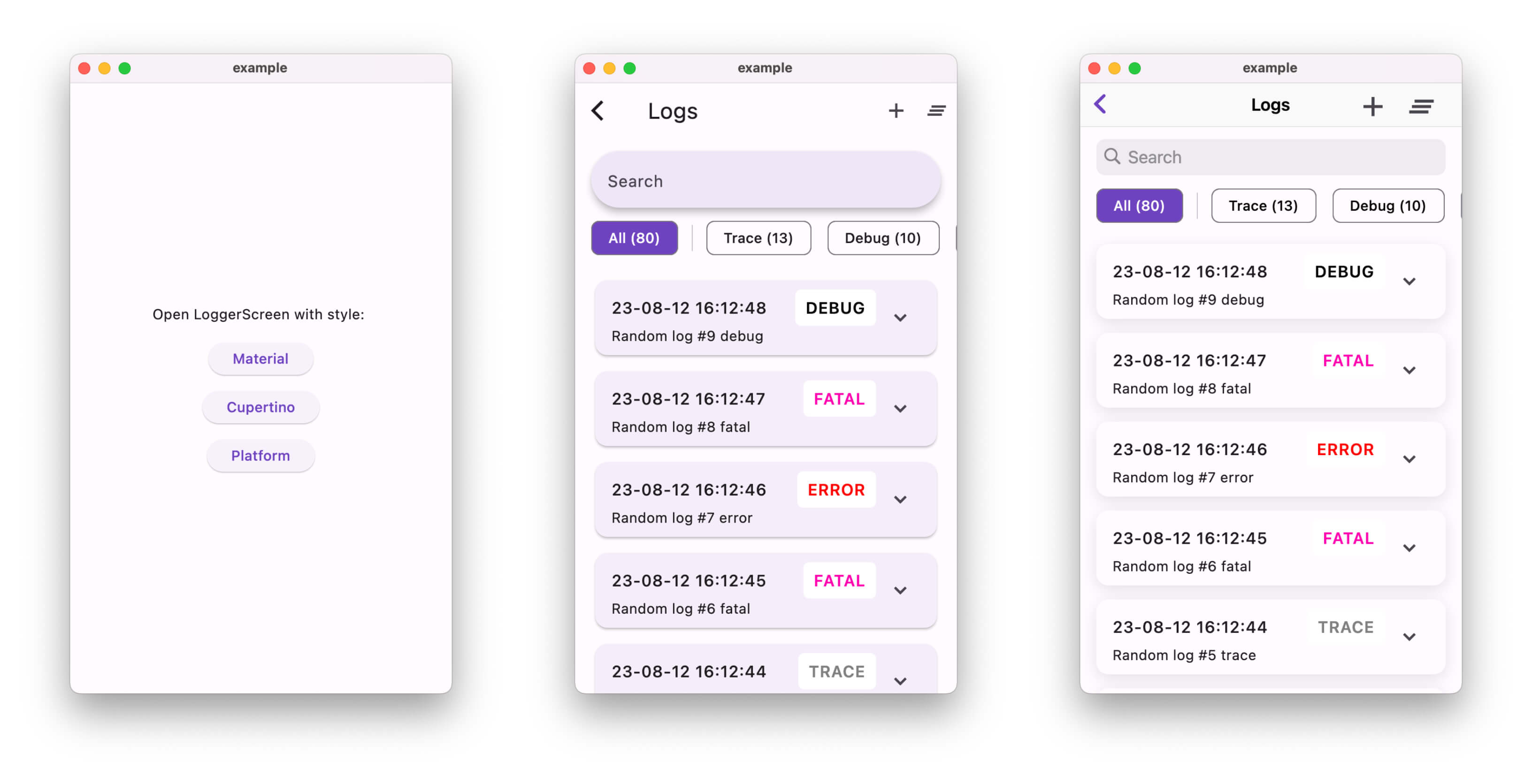
style: Style.platform, // Choose between Style.material, Style.cupertino, or Style.platform
title: "My Logs", // Set the title of the screen
trailingActions: [
IconButton(
icon: Icon(Icons.clear_all),
onPressed: () {
// Clear logs action
myLoggerPrinter.clear();
},
),
],
)
- Start write the logs:
final logger = Logger(printer: myLoggerPrinter);
logger.t("Trace log message");
logger.d("Debug log message");
logger.i("Info log message");
logger.w("Warning log message");
logger.e("Error log message");
logger.wtf("WTF log message");
Features
- Display logs with customizable appearance.
- Filter and search logs based on levels and content.
- Clear logs action.
- Customizable log item appearance.
- Support for both single-column and grid layouts.
- Available in Material Design, Cupertino, and platform-specific styles.
Contribution
Contributions to this package are welcome! If you find any issues or have suggestions, feel free to open an issue or submit a pull request on GitHub.
License
logger_screen is available under the MIT license. See the LICENSE file for more info.