Flutter Theme
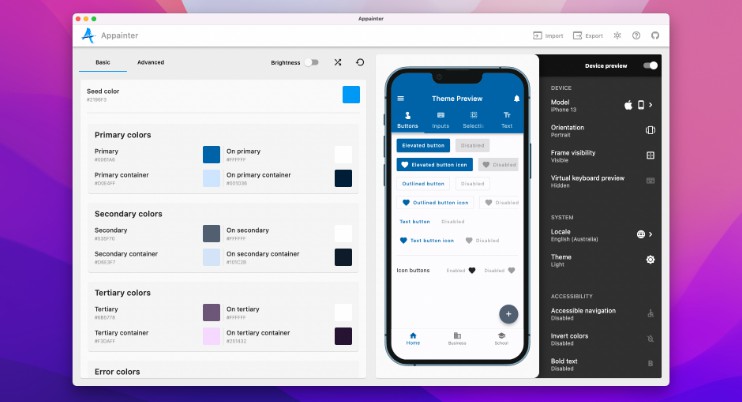
Inspired by Panache, a Flutter material theme editor for you to configure the overall visual theme of your material app.
Usage
Flutter Theme is developed and built with Flutter, and is available for both Web and Desktop.
Disclaimer: I've only tested the app on Web and MacOS as I don't have a Windows or Linux machine. The app may not work on those platforms.
For Web, you can access it through here.
For Mac, Windows and Linux, you can be download it from here.
Using the Generated Theme
Flutter Theme allows you to export your generated theme as a json file using json_theme. To use this theme in your app, follow the steps below:
-
Add
json_themeas a dependency in yourpubspec.yamlfile.dependencies: json_theme: ^2.1.0+2 -
Copy the generated
jsonfile to your app project and place it under theassets/folder. -
Update your
pubspec.yamlfile to include your asset.flutter: assets: - assets/flutter_theme.json -
Update your
mainfunction to load your theme.void main() async { WidgetsFlutterBinding.ensureInitialized(); final themeStr = await rootBundle.loadString('assets/flutter_theme.json'); final themeJson = jsonDecode(themeStr); final theme = ThemeDecoder.decodeThemeData(themeJson)!; } -
You can then pass in
themeto yourMaterialAppwidget to use it.MaterialApp( theme: theme, title: 'Flutter Theme', home: HomePage(), );
For a complete example app using the generated json theme file, see the app under the example/ folder.