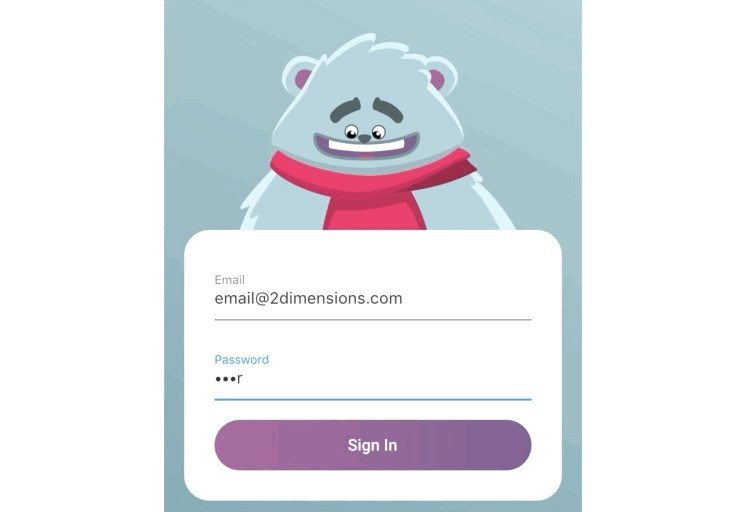
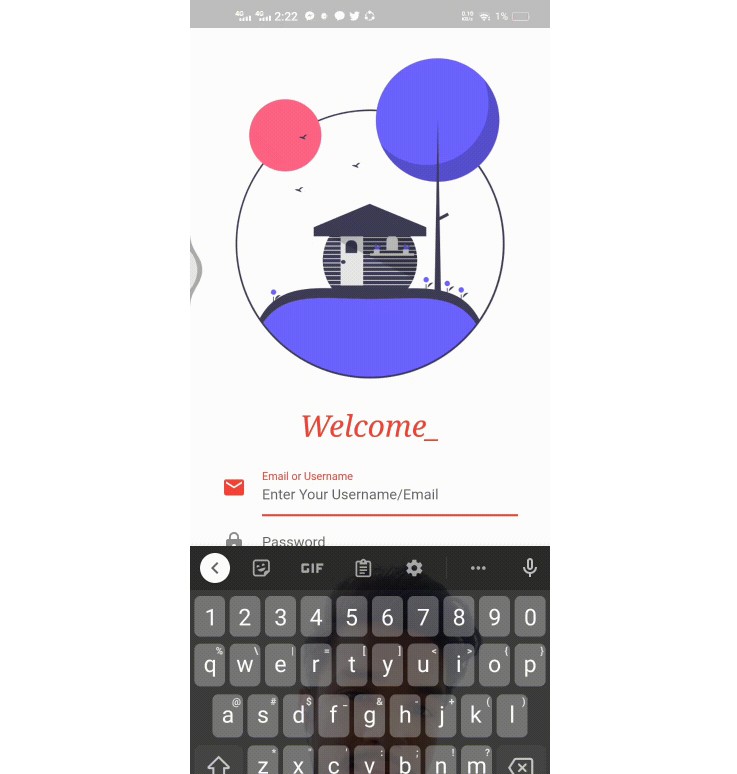
Bear_log_in
An example built using JCToon’s Flare File as a custom UI component.
Bear will follow the cursor as you type or move it around.
Overview
The basic idea is to use the ctrl_face node in JCToon’s file to change the direction of Teddy’s gaze, as it’s shown here in the gif to the right.
This is done by using custom FlareControls, available in /lib/bear_log_in_controller.dart.
FlareControls is a custom implementation of the FlareController interface.
The interface and can be found in flare_actor.dart and it has three methods:
abstract class FlareController {
void initialize(FlutterActorArtboard artboard);
void setViewTransform(Mat2D viewTransform);
bool advance(FlutterActorArtboard artboard, double elapsed);
}
An instance of BearLogInController is passed to the FlareActor in /lib/main.dart. This ties the controller to this widget, and allows it to use the three overrides to perform custom actions:
FlareActor(
"assets/Teddy.flr",
controller: _bearLogInController,
[...]
)
In this example, initialize() will grab the reference to the ctrl_face node through the library call artboard.getNode("ctrl_face").
Moreover, by extending FlareControls, BearLogInController can take advantage of a concrete implementation of this interface:
play(String animationName)advance(double elapsed)– a base implementation which advances and mixes multiple animations