Every Door
The best mobile editor for adding shops and amenities to OpenStreetMap.
Help test it for iOS and Android.
The roadmap is in a project.
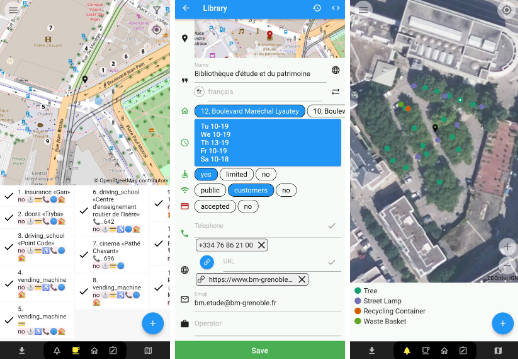
Screenshots
Presets and Translations
The editor uses presets from iD: they are managed in a dedicated repository and translated on Transifex.
To translate value options, first make a pull request to the iD tagging repo adding desired options, like here. Then, when the translation source on Transifex is updated, there will be strings to translate. Like here.
Brands are managed in the Name Suggestion Index.
Help translate the app at Weblate. I’m grateful to them for a libre hosting.
Design
I need help with design. That includes a new icon, the website, Flutter animations for everything, and general UX improvements. Please help.
Principles
- ED displays and edits only tagged nodes and polygons represented with their centerpoints. No roads.
- ED focuses on surveying: adding and detailing things that you can see around you. Not map maintenance.
- Fewer buttons and menus: heuristic is preferable to a setting, and every button benefits the surveyor.
How To Build
You will need the Flutter SDK installed.
Alternatively, clone with submodules (git clone --recursive) and use vendor/flutter/bin/flutter. That
is the preferred way for releases.
- Download taginfo-db.db and unpack it somewhere (it’s ~9 GB).
- From the
toolsdirectory, run./update.sh <path_to_taginfo_db>.- Alternatively, do
curl https://textual.ru/presets.db -o assets/presets.db
- Alternatively, do
- `echo ‘{}’ > lib/l10n/app_zh.arb (fixing Dart’s localization issues).
flutter pub get.flutter build.
Author and License
The editor was written by © 2022 Ilya Zverev and published under the ISC license.