? pagination Cubit ?
? Getting Started
- A Flutter application showcasing pagination implementation using the
flutter_bloclibrary. This project demonstrates how to efficiently load and display data in chunks, providing a smooth user experience with minimal resource consumption.
? Features
-
Pagination with Cubit: Utilize the power of flutter_bloc for efficient state management in paginated scenarios.
-
Efficient Data Loading: Load data in chunks to minimize the impact on performance.
-
Loading States: Handle loading states to keep users informed during data fetching.
-
Error Handling: Gracefully handle errors during data retrieval.
⚙️ Customization
- Customize the appearance and behavior of the clipboard according to your requirements:
1- PaginationCubit:
class PostsCubit extends Cubit<PostsState> {
final PostsRepo postsRepo;
PostsCubit(this.postsRepo) : super(PostsInitial());
// MARK: - Variables.
int page = 1;
List<Post> posts = [];
// MARK: - Load With Pagination Method.
Future<void> loadPosts() async {
// MARK: - Variables.
final currentState = state;
bool isRefresh = false;
var oldPosts = <Post>[];
// MARK: - States.
if (state is PostsLoading) return;
if (currentState is PostsLoaded) {
oldPosts = currentState.posts;
} else if (currentState is PostsLoading) {
oldPosts = currentState.oldPosts;
isRefresh = currentState.isRefresh;
}
emit(PostsLoading(oldPosts: oldPosts, isRefresh: page == 1 ? false : isRefresh));
postsRepo.fetchPosts(page).then((newPosts) {
page++;
posts.addAll(newPosts);
emit(PostsLoaded(posts: posts));
}).catchError((e) {
// ignore: deprecated_member_use
if (e is DioError) {
debugPrint(e.response?.data);
}
});
}
}
2- PaginationState:
@immutable
sealed class PostsState {}
final class PostsInitial extends PostsState {}
final class PostsLoading extends PostsState {
final List<Post> oldPosts;
final bool isRefresh;
PostsLoading({required this.oldPosts, this.isRefresh = false});
}
final class PostsLoaded extends PostsState {
final List<Post> posts;
PostsLoaded({required this.posts});
}
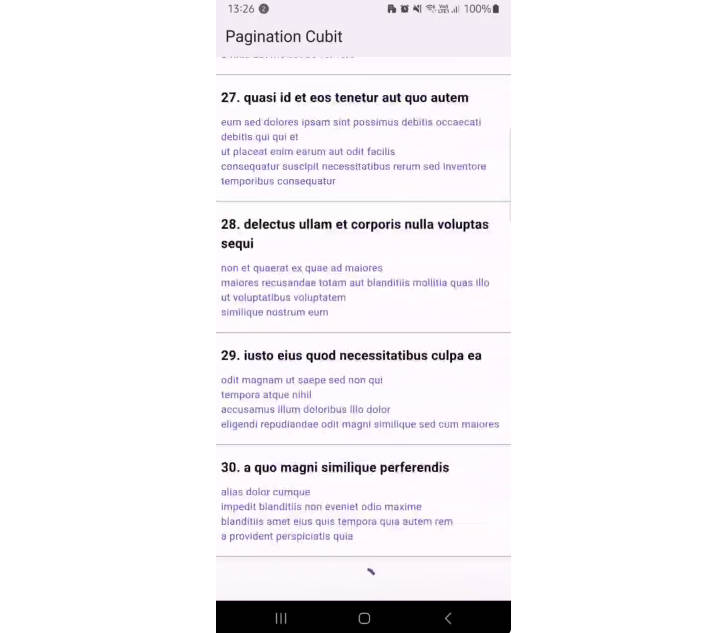
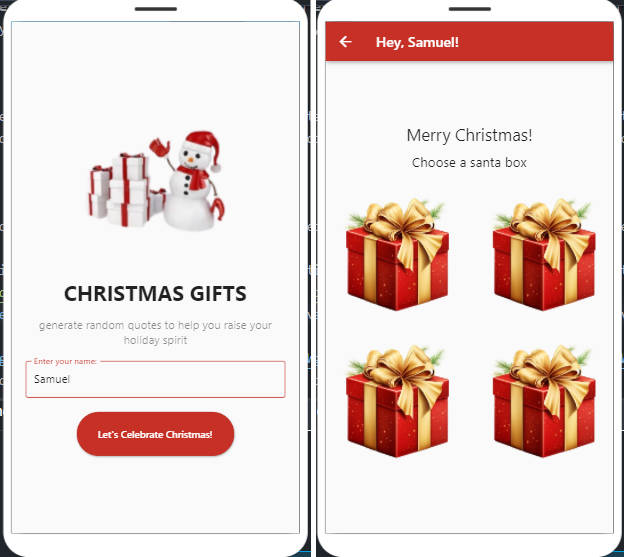
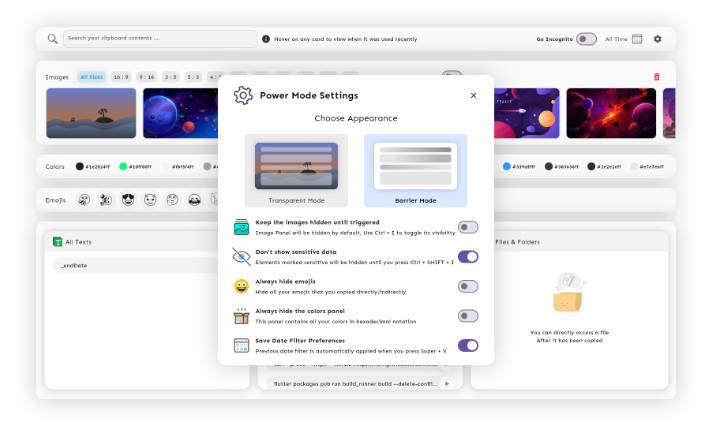
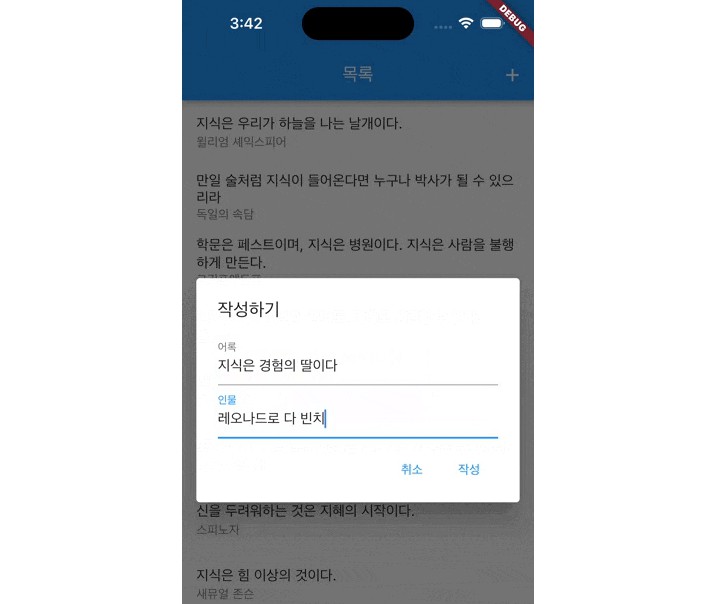
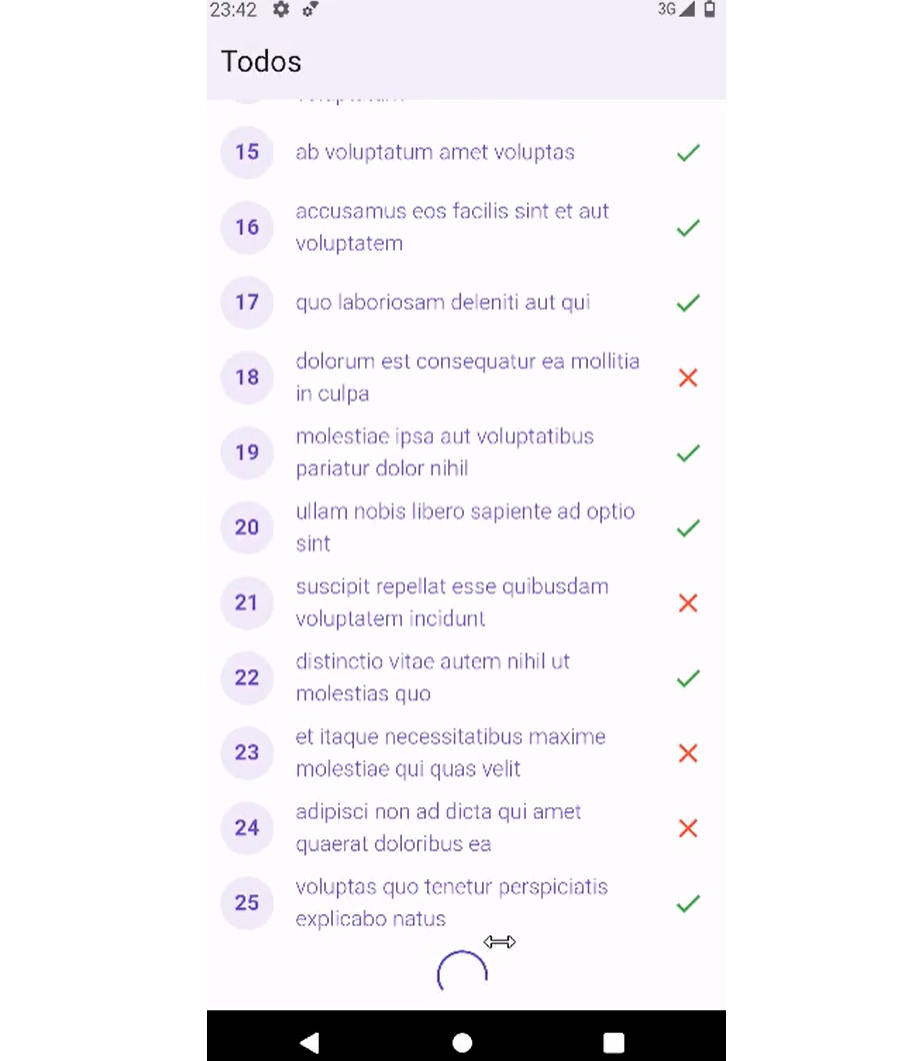
? UI
a.mp4
? Dependencies
flutter_bloc: ^8.1.3
? Contributing
- Contributions are welcome ?
- If you find any issues or have suggestions for improvements, feel free to open an issue or submit a pull request.
? License
- This package is distributed under the MIT License. Feel free to use and modify it according to your project requirements.
? Contact With Me
? Support
- If you find this tutorial useful or learned something from this code, consider show some ❤️ by starring this repo.