Card Controller ?
Card Controller foi um projeto realizado com o intuito de aprendizagem e prática da linguagem de programação Dart em conjunto com o kit de desenvolvimento de interfaces Flutter. O projeto consistiu em uma aplicação que o usuário poderá adicionar seus cartões de credito e ver um resumo sobre seus gastos. O mesmo se deu com um acompanhamento de um vídeo do youtube que pode ser visto atrvés do link: https://www.youtube.com/watch?v=zyhPamYS3BU&t=57s&ab_channel=TheGrowingDeveloper. Uma observação que fica, é que utilizei de fazer algumas alterações em código se comparado com a apresentada em vídeo por estar trabalhando com a versão 2.5.1 do flutter e o do vídeo se encontrar em versão anterior. Com este projeto e curso foi possível praticar:
- Imagens
- Fonts
- CustomPainter
- Dados
- E muitos outros
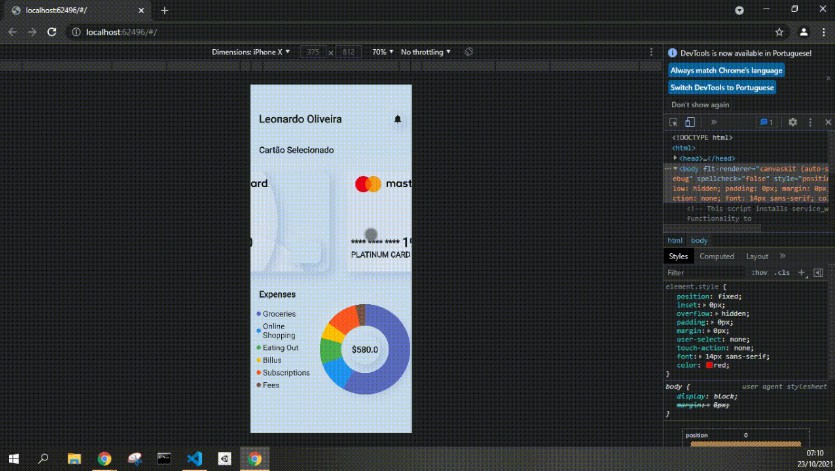
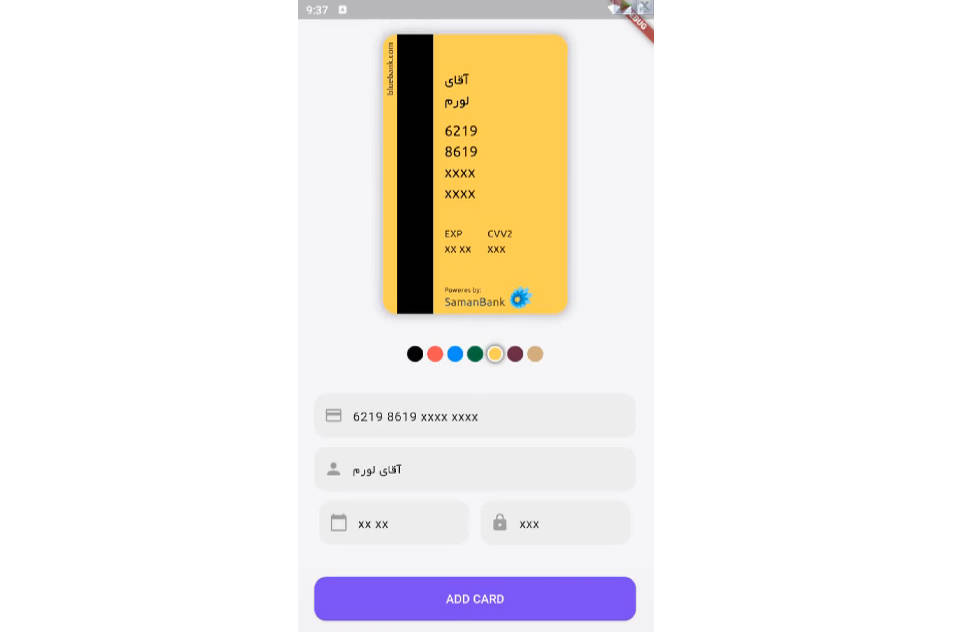
Um pouco do resultado: ?
Ferramentas ?️
- Visual Studio
- Google Chrome
- Android Studio
Tecnologias ?️
As tecnologias empregadas foram a linguagem de progrmação Dart em conjunto com o kit de desenvolvimento de interfaces Flutter, em sua versão 2.5.1, junto com o editor de código fonte VisualStudio e o repositório GitHub para armazanamento e compartilhamento da atividade.
Instalação e compilação
Para executar este projeto em seu computador se faz nescessário a clonagem do mesmo e a instalação do Flutter em sua máquina
A instalação pode ser feita através do comando:
sudo snap install flutter --classic
Após a instalação basta executar o projeto através de um editor de código fonte (no visual studio basta precionar a tecla f5). Um detalhe a se adicionar que o mesmo com este modo de execução já funcionará mas para ficar ainda mais legal a pessoa pode clicar com o botão direito do mouse, clicar em “inspecionar” e selecionar diferentes aparelhos ?
Links ?
Segue aqui alguns links importantes para construção dessa atividade
| Plugin | README |
|---|---|
| Site do curso | https://www.udemy.com/course/responsividade-flutter/ |
| Android Studio | https://developer.android.com/ |
| Visual Studio Code | https://code.visualstudio.com/ |
Contato ?
Email: [email protected]