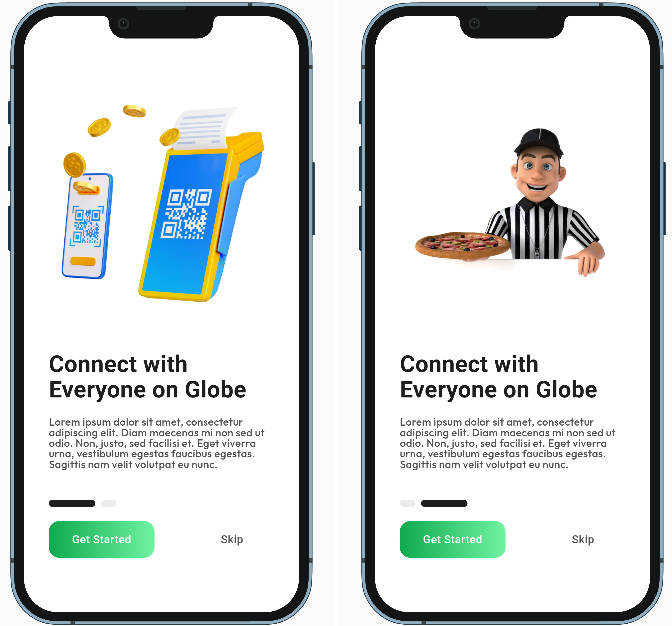
FancyOnBoarding
Fancy OnBoarding Screen Library.

? Installation
In the dependencies: section of your pubspec.yaml, add the following line:
fancy_on_boarding: <latest_version>
❔ Usage
Import this class
import 'package:fancy_on_boarding/fancy_on_boarding.dart';
Create a List of PageModel
final pageList = [
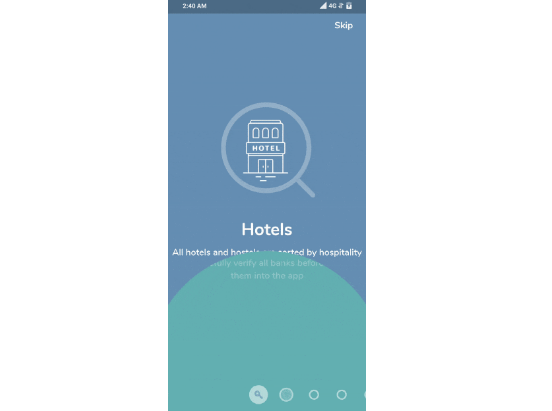
PageModel(
color: const Color(0xFF678FB4),
heroImagePath: 'assets/png/hotels.png',
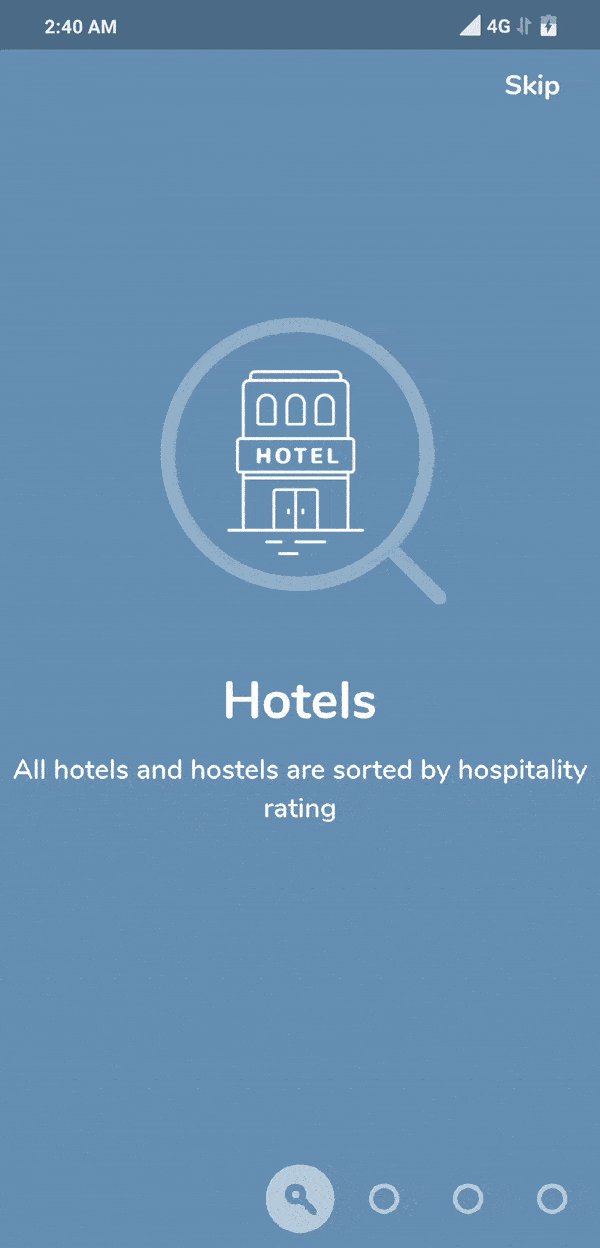
title: Text('Hotels',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text('All hotels and hostels are sorted by hospitality rating',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
iconImagePath: 'assets/png/key.png'),
PageModel(
color: const Color(0xFF65B0B4),
heroImagePath: 'assets/png/banks.png',
title: Text('Banks',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text(
'We carefully verify all banks before adding them into the app',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
iconImagePath: 'assets/png/wallet.png'),
PageModel(
color: const Color(0xFF9B90BC),
heroImagePath: 'assets/png/stores.png',
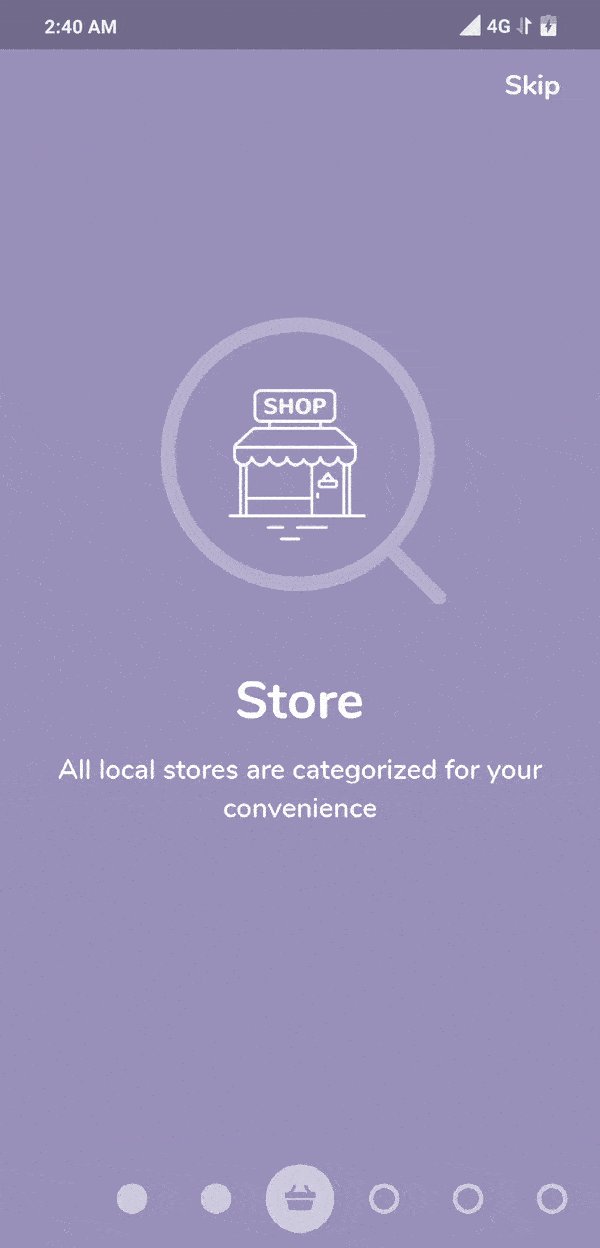
title: Text('Store',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text('All local stores are categorized for your convenience',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
icon: Icon(
Icons.shopping_cart,
color: const Color(0xFF9B90BC),
),
),
// SVG Pages Example
PageModel(
color: const Color(0xFF678FB4),
heroImagePath: 'assets/svg/hotel.svg',
title: Text('Hotels SVG',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text('All hotels and hostels are sorted by hospitality rating',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
iconImagePath: 'assets/svg/key.svg',
heroImageColor: Colors.white),
PageModel(
color: const Color(0xFF65B0B4),
heroImagePath: 'assets/svg/bank.svg',
title: Text('Banks SVG',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text(
'We carefully verify all banks before adding them into the app',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
iconImagePath: 'assets/svg/cards.svg',
heroImageColor: Colors.white),
PageModel(
color: const Color(0xFF9B90BC),
heroImagePath: 'assets/svg/store.svg',
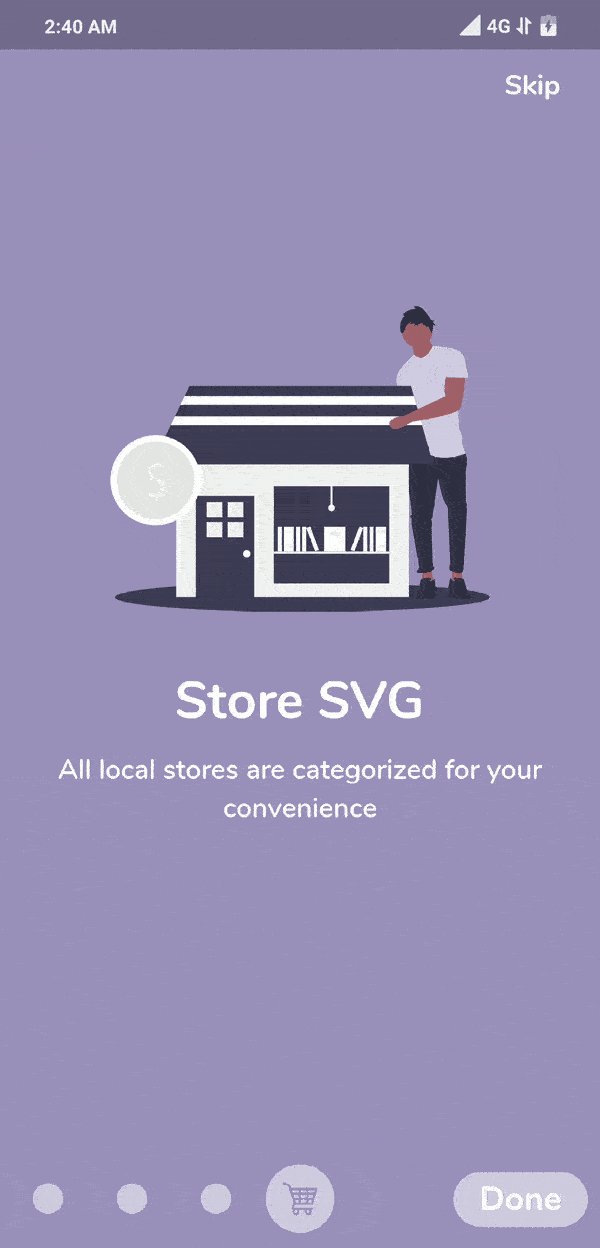
title: Text('Store SVG',
style: TextStyle(
fontWeight: FontWeight.w800,
color: Colors.white,
fontSize: 34.0,
)),
body: Text('All local stores are categorized for your convenience',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
)),
iconImagePath: 'assets/svg/cart.svg',
),
];
Pass it into the FancyOnBoarding widget
@override
Widget build(BuildContext context) {
return Scaffold(
body: FancyOnBoarding(
doneButtonText: "Done",
skipButtonText: "Skip",
pageList: pageList,
onDoneButtonPressed: () =>
Navigator.of(context).pushReplacementNamed('/mainPage'),
onSkipButtonPressed: () =>
Navigator.of(context).pushReplacementNamed('/mainPage'),
),
);
}
? Customization and Attributes
FancyOnBoarding attributes
| Attribute Name | Example Value | Description |
|---|---|---|
| pageList | List<PageModel> | The list of pages to be displayed |
| onDoneButtonPressed | (){} | Function to be called on pressing done button |
| onSkipButtonPressed | (){} | Function to be called on pressing skip button |
| doneButtonText | "Let's Go" | Done button text content defaults to "Done" |
| skipButtonText | "Skip" | Skip button text content defaults to "Skip" |
| showSkipButton | true | Skip button should be visible or not. Defaults to true |
| bottomMargin | 8.0 | Indicator bottom margin. Defaults to 8.0 |
| doneButton | Button(onPressed:(){},child:Text('Done')) | Custom DoneButton. Will replace default doneButton if provided |
| skipButton | Button(onPressed:(){},child:Text('Skip')) | Custom SkipButton. Will replace default doneButton if provided |
PageModel attributes
| Attribute Name | Example Value | Description |
|---|---|---|
| color | Color(0xFF65B0B4) | The background color of the page |
| heroAssetPath | 'assets/banks.png' | The main onboarding image |
| heroAssetColor | Color(0xFF65B0B4) | Main onboarding image color |
| title | Text('Banks') | Title of the page |
| body | Text('We carefully verify all banks before adding them into the app') | Body of the page |
| iconAssetPath | 'assets/wallet.png' | Icon for the floating bubble |
| icon | Icon(Icons.shopping_cart) | Icon for the floating bubble, Will replace 'iconAssetPath' if provided |