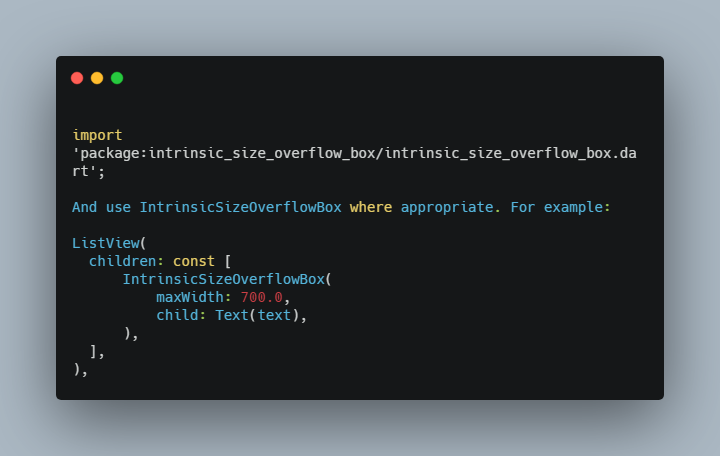
first_ally_demo
A Flutter App DEMO challenge for First Ally.
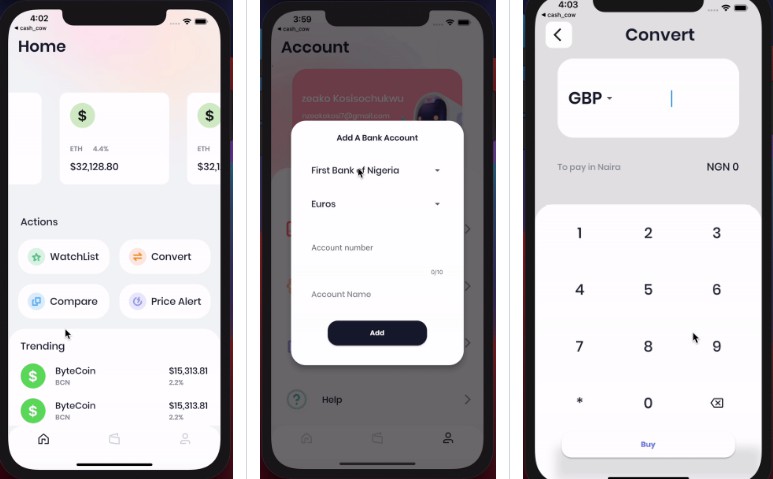
A brief preview
| Walk through | Adding account | Converting currency |
|---|---|---|
 |
 |
 |
Getting Started
Test Cards
Card Number: 5078 5078 5078 5078 12 (Verve)
Expiry Date: any date in the future
CVV: 081
PIN: 1111
Details of the project structure explained below
-
/app
#This is where all the application’s directories are contained.-
/core
- /theme
#Here I created themes for my text widgets. - /utils
#Here you can I kept basic dart files (which are not necessarily widgets or models)
that run repetitive operations or tasks.
- /theme
-
/data
# this directory is responsible for containing everything related to app data like models
and providers.- /providers
# Main data providers are contained here for api calls and shared preferences- /models
# Here you’d find data classes, or data models responsible for abstracting objects. -
/modules
# Each module is a collection of related widgets which presents a unique feature
or provides a unique experience to the user.
Each module consists of a page,
its respective GetXController and its custom widgets and in some cases its repository.
Here’s an example
- /account_module
- account_screen.dart
- controller.dart
- repository.dart
- /widgets
The user interface design is kept in the screens with some level of abstraction,
thus the widgets which houses some reusable custom widgets which are used for the
respective module alone.
The controller is where all the respective user logic and interactions are handled and
controlled, every controller is initialized on app run by the “P.dart in app/core” which also
provides a global access interface to all controllers.
- account_screen.dart
- /account_module
-
/global_widgets
Widgets that can be reused by multiple modules. -
/services
This is where all app services are stored.
-
-
/routes
#In this repository I deposited all routes and pages. They’re separated into two files,
and two classes, one being routes.dart, containing its constant routes and the other
for routing.- routes.dart
This file contains all route constants ex:
class Routes { const HOME = ‘/ home’; } - pages.dart
This file contains the array routing ex :
class AppPages { static final pages = [
GetPage(name: Routes.HOME, page:()=> HomePage())
]};
- routes.dart
-
main.dart
#main application file