Flutter Map Marker Cluster
A Dart implementation of Leaflet.markercluster for Flutter apps. This is a plugin for flutter_map package.

Usage
Add flutter_map and flutter_map_marker_cluster to your pubspec:
dependencies:
flutter_map: any
flutter_map_marker_cluster: any # or the latest version on Pub
Add it in you FlutterMap and configure it using MarkerClusterGroupLayerOptions.
Widget build(BuildContext context) {
return FlutterMap(
options: new MapOptions(
plugins: [
MarkerClusterPlugin(),
],
),
layers: [
TileLayerOptions(
urlTemplate: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c'],
),
MarkerClusterLayerOptions(
maxClusterRadius: 120,
height: 40,
width: 40,
fitBoundsOptions: FitBoundsOptions(
padding: EdgeInsets.all(50),
),
markers: markers,
polygonOptions: PolygonOptions(
borderColor: Colors.blueAccent,
color: Colors.black12,
borderStrokeWidth: 3),
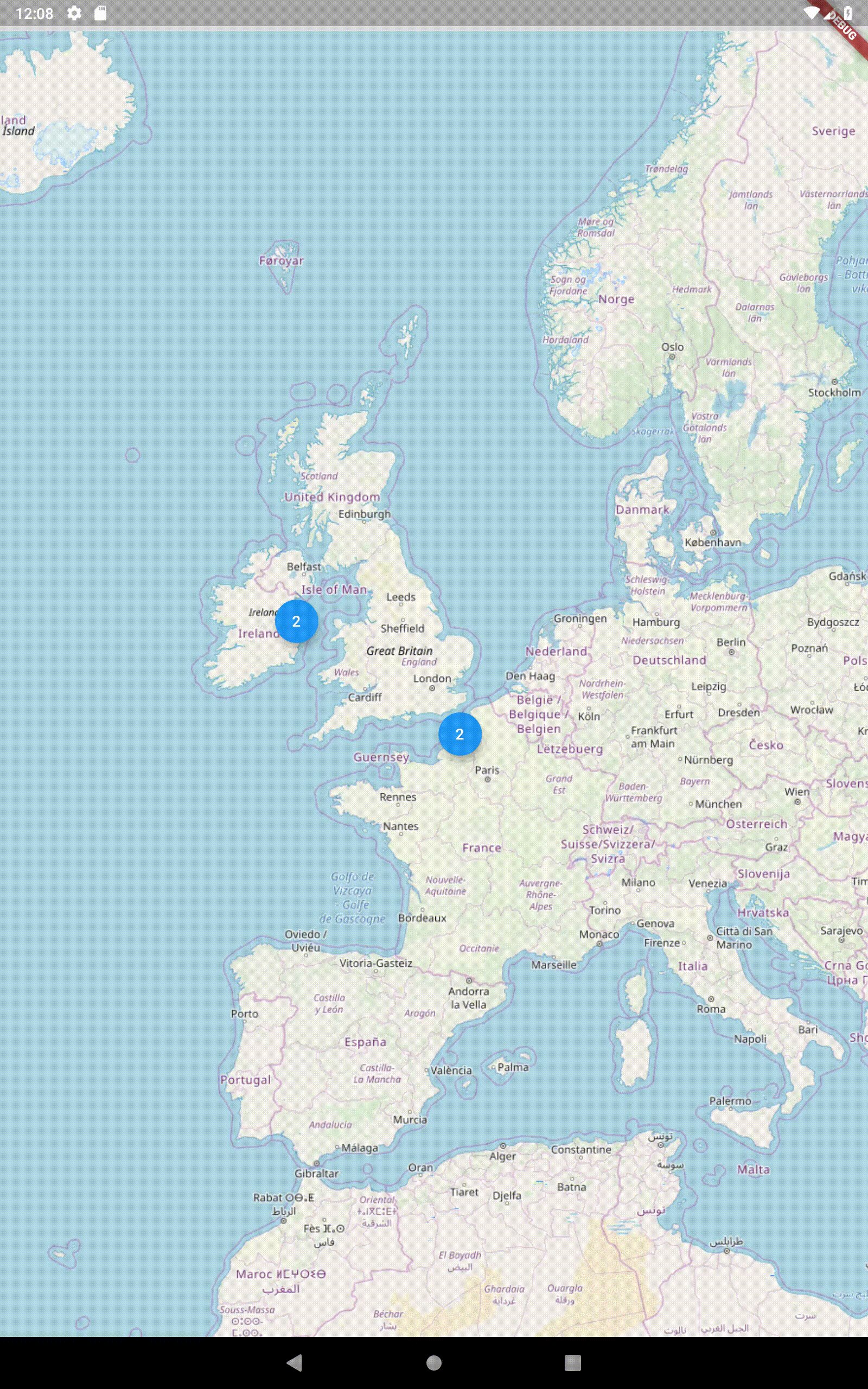
builder: (context, markers) {
return FloatingActionButton(
child: Text(markers.length.toString()),
onPressed: null,
);
},
),
],
);
}
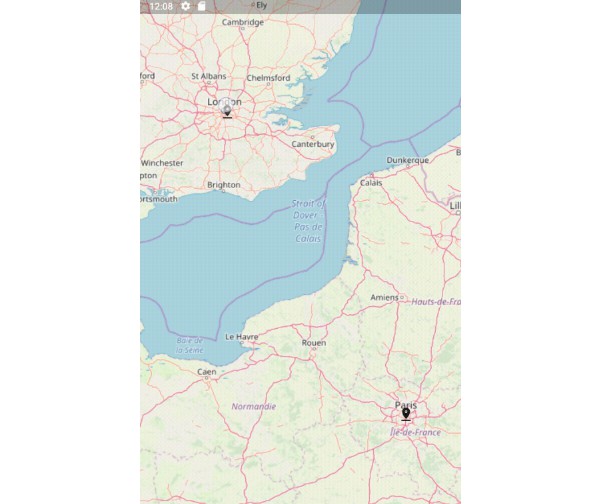
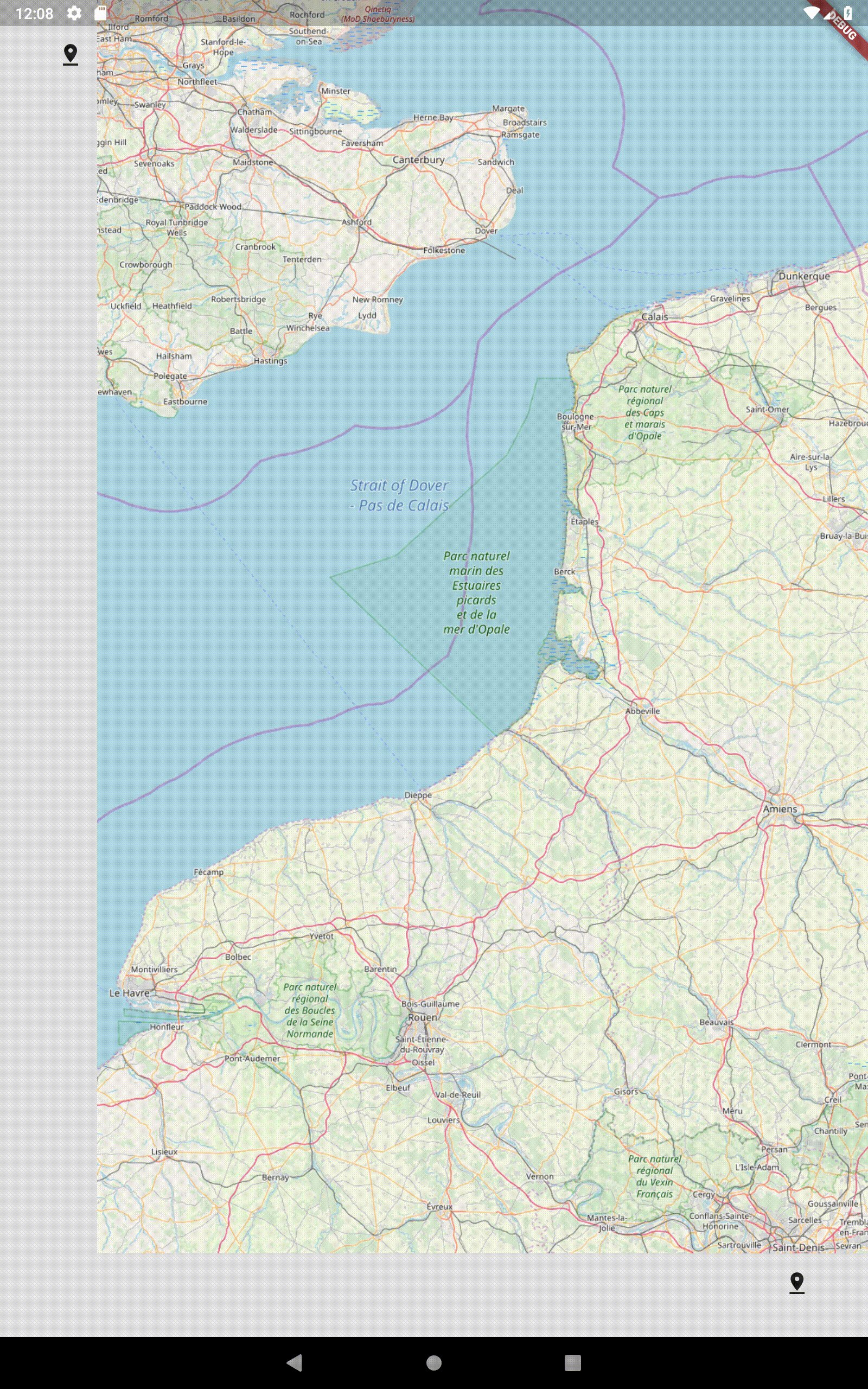
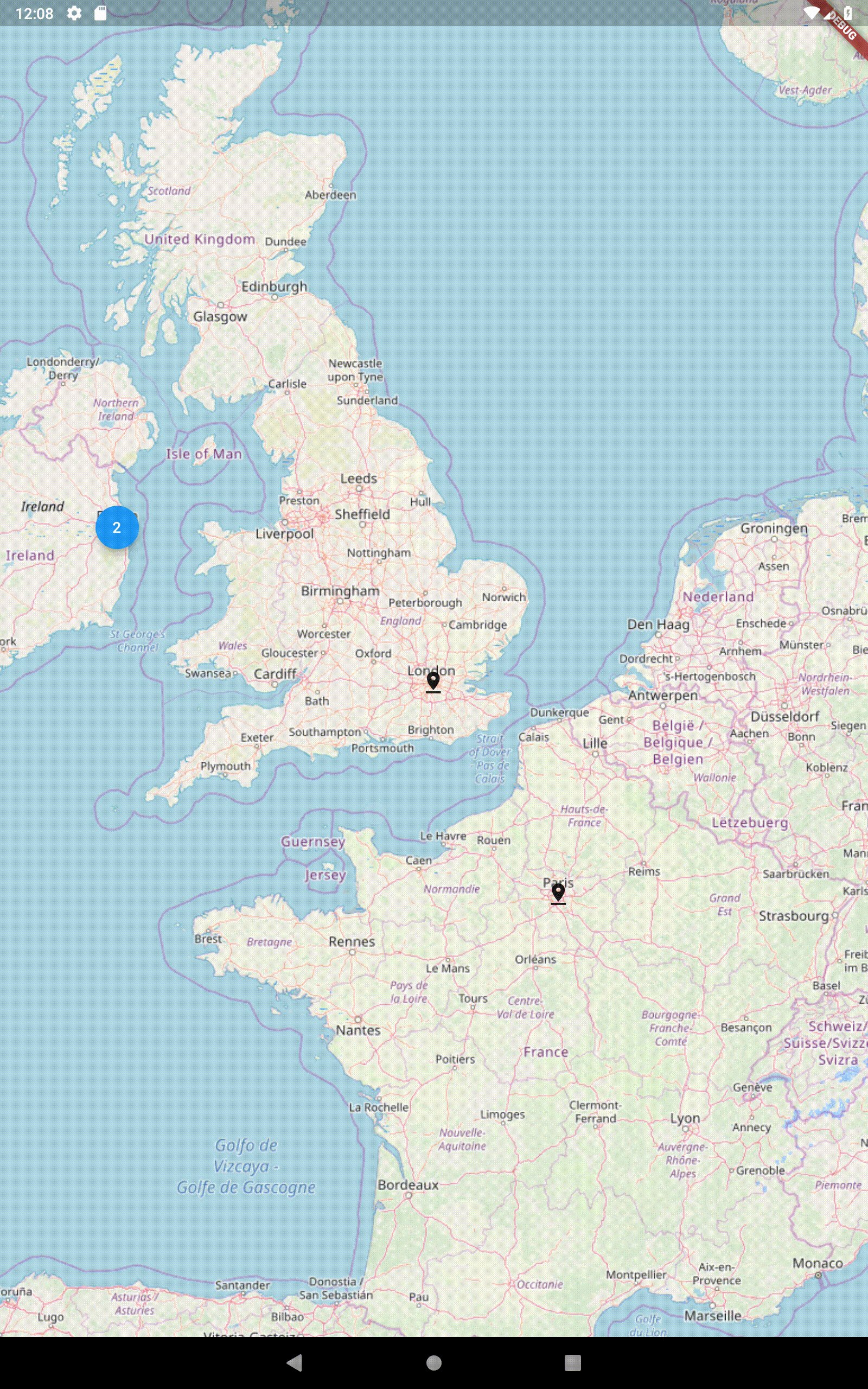
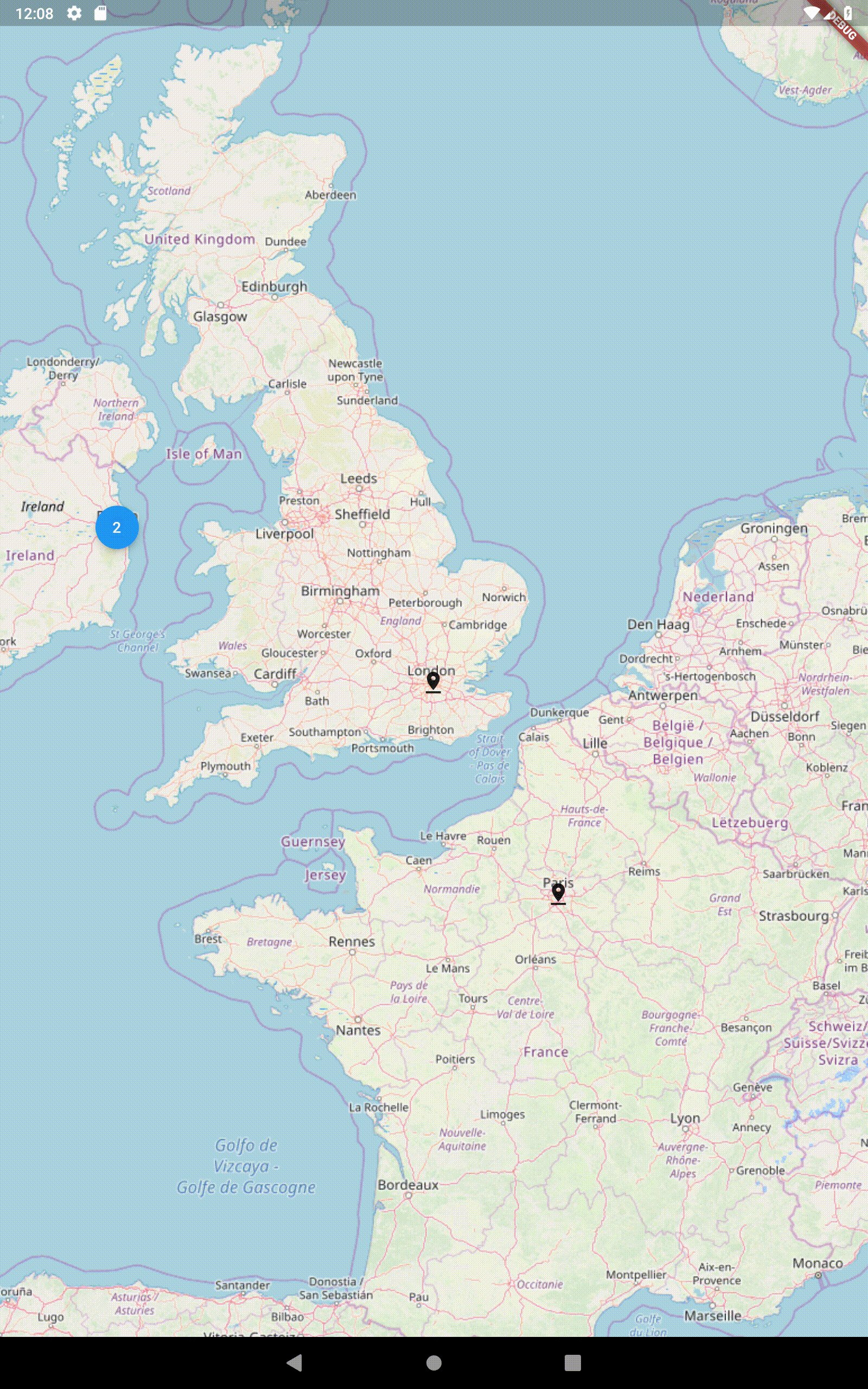
Run the example
See the example/ folder for a working example app.