Flutter Gradients
A curated collection of splendid gradients made in Dart. Only linear gradients included for now.
Installation
Add the Package
dependencies:
flutter_gradients: ^0.0.1
Usage
Import the package
import 'package:flutter_gradients/flutter_gradients.dart';
How To Use

Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
[gradient: FlutterGradient.warmFlame()],
),
);
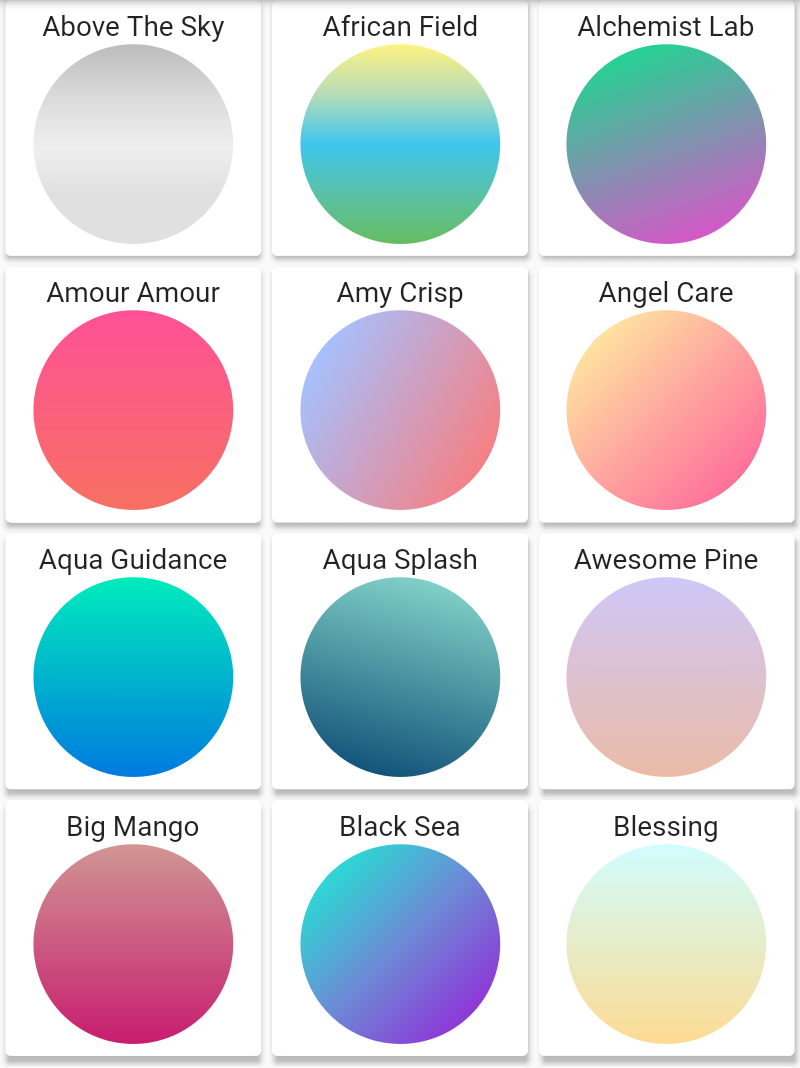
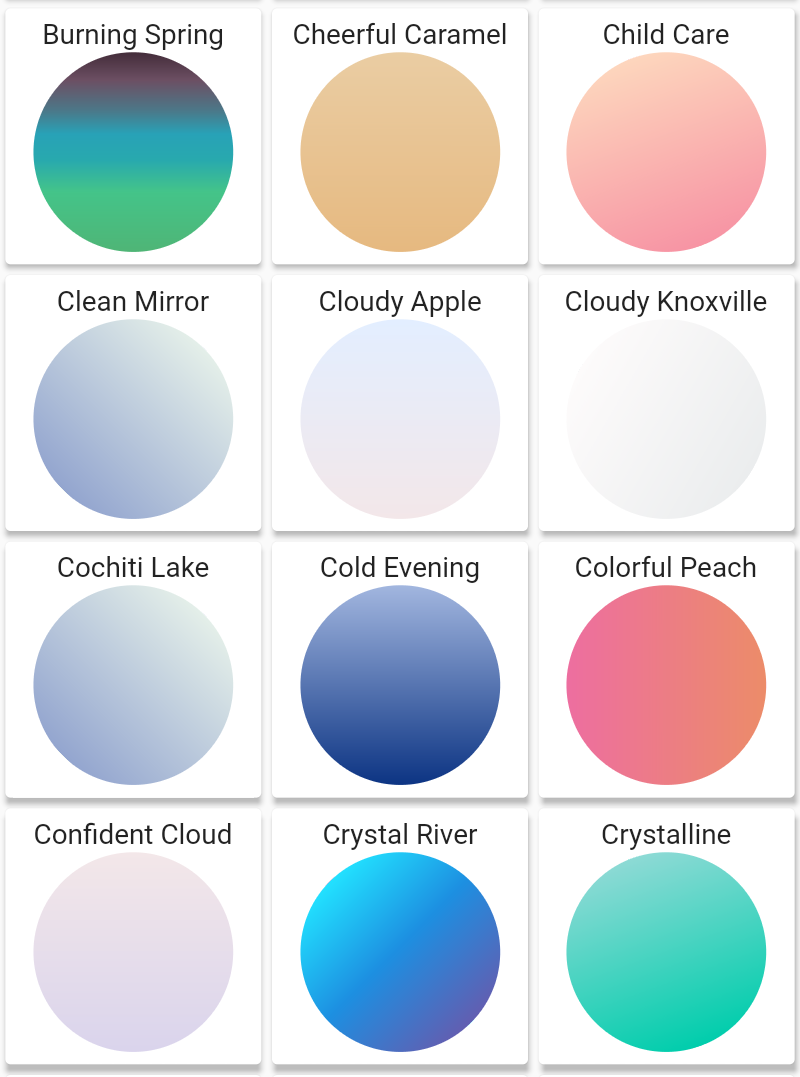
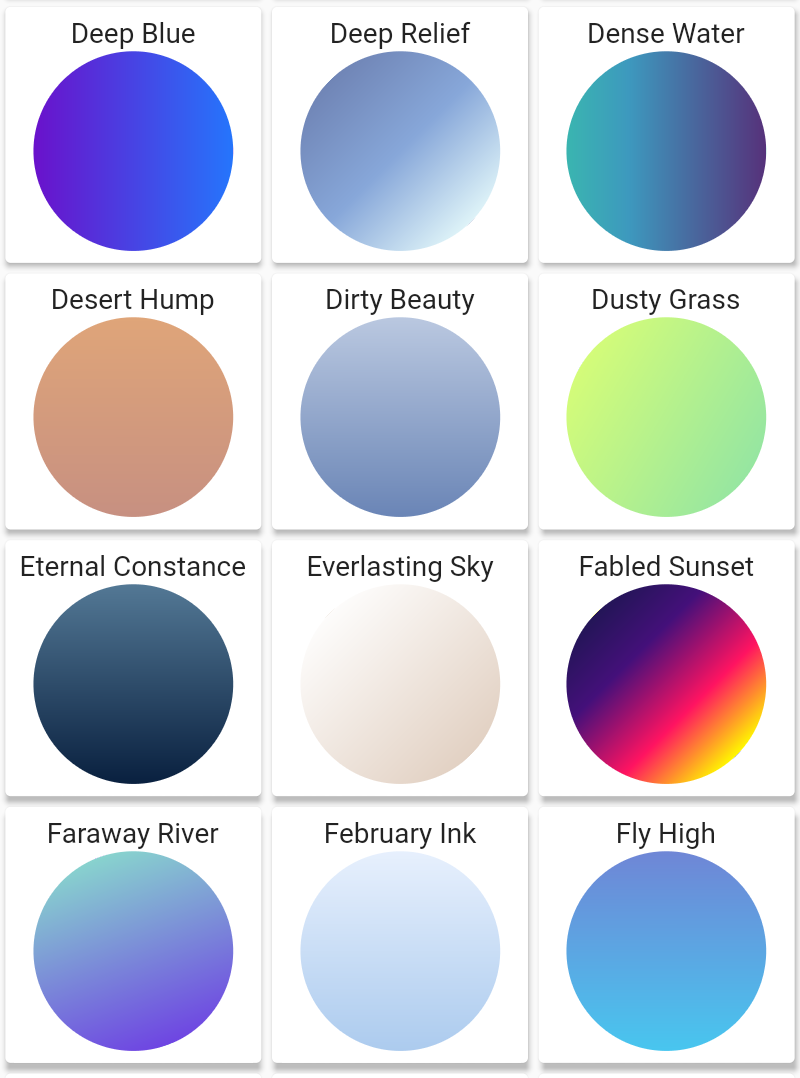
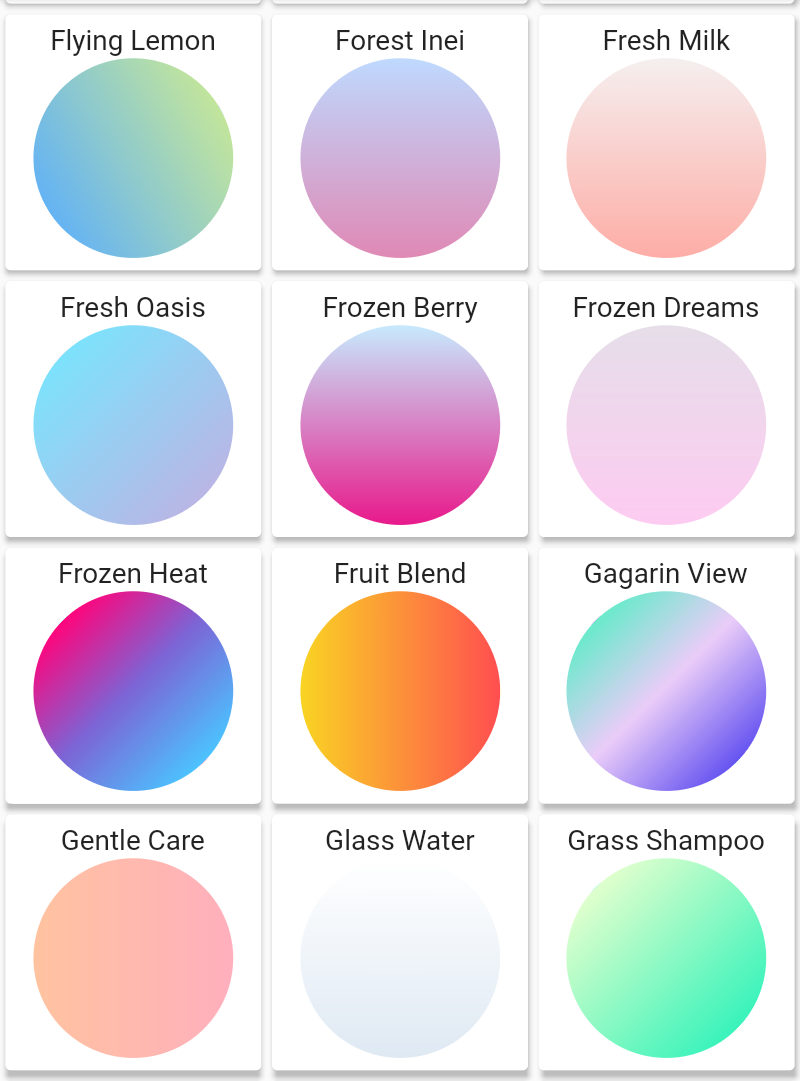
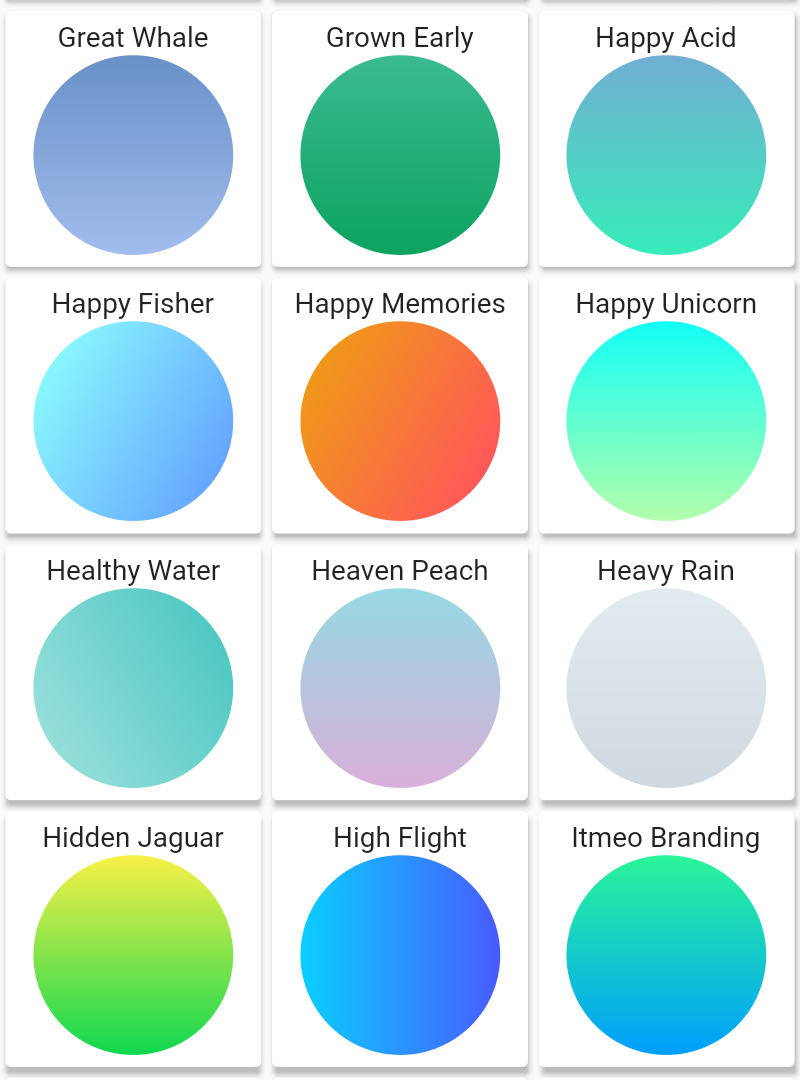
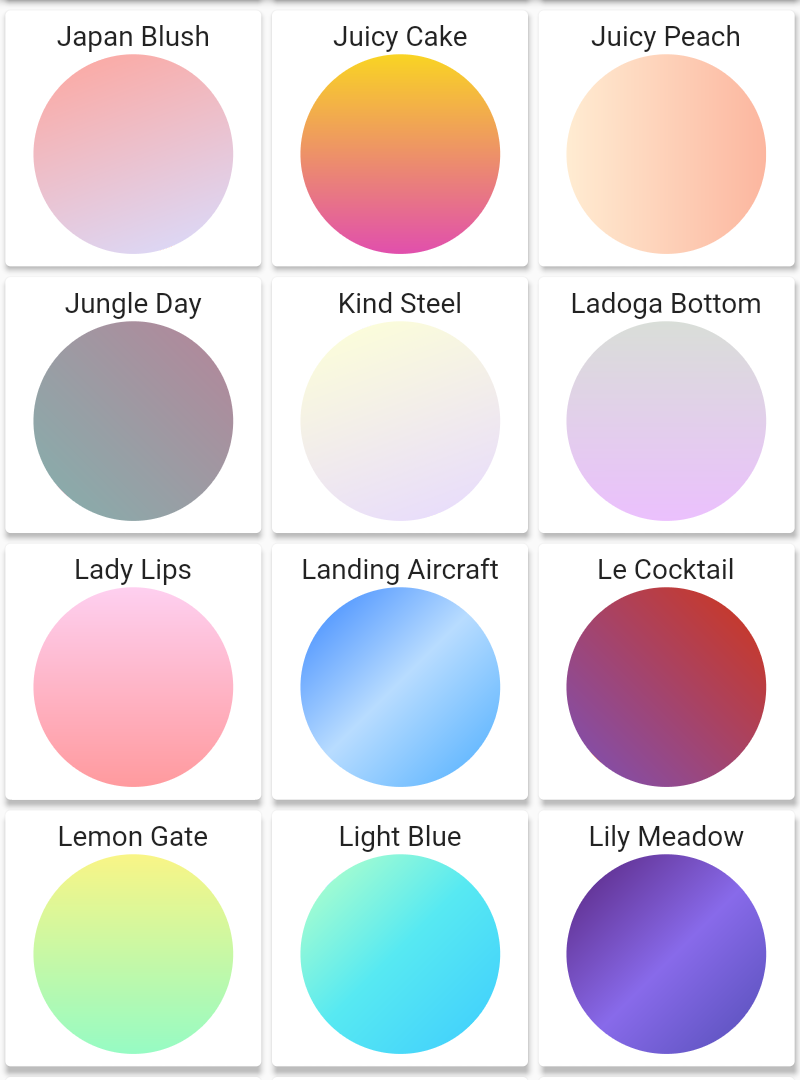
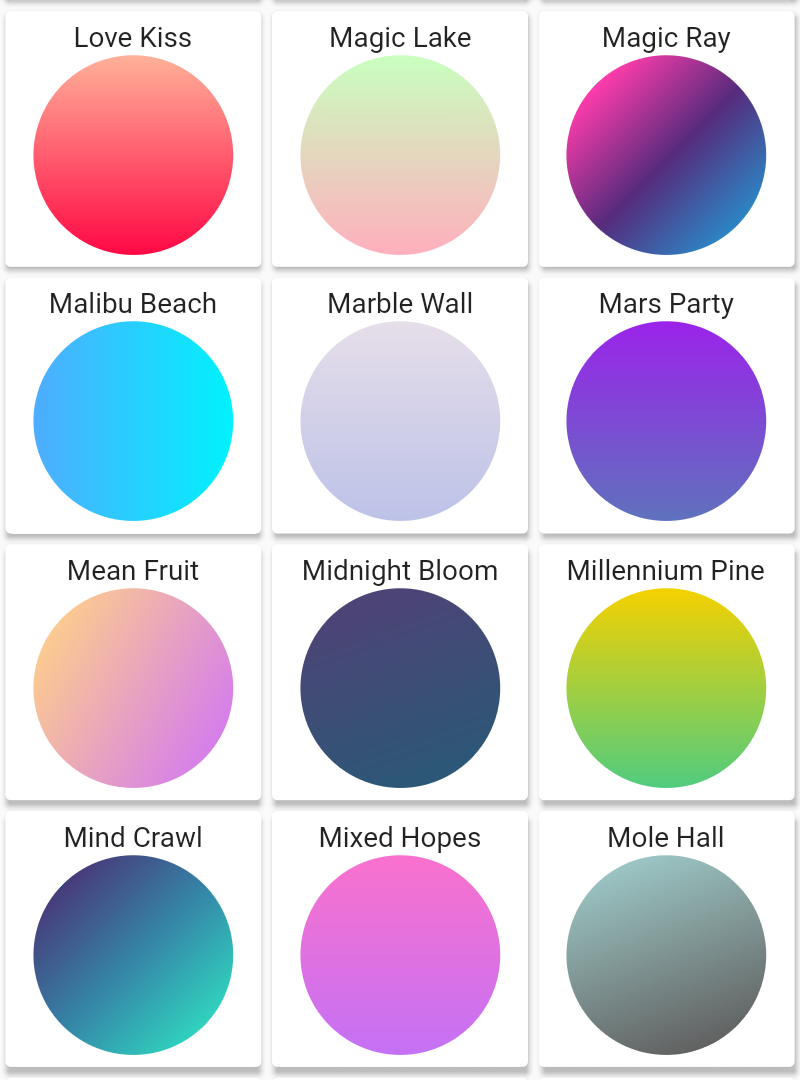
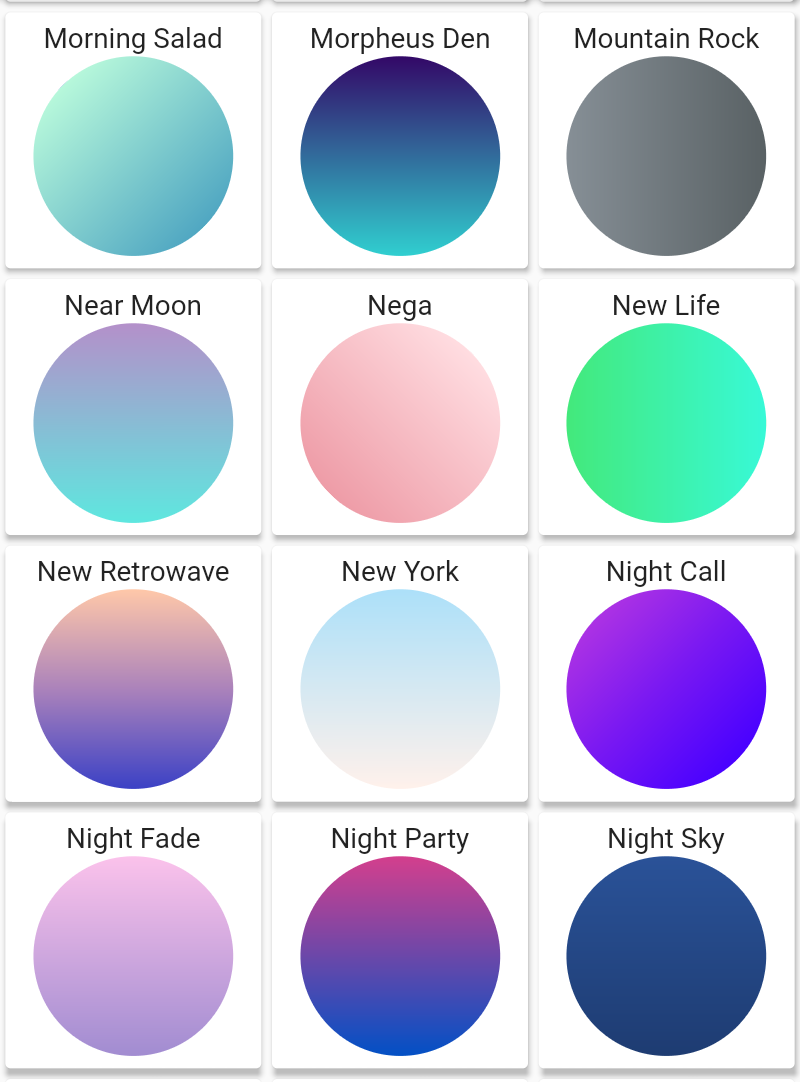
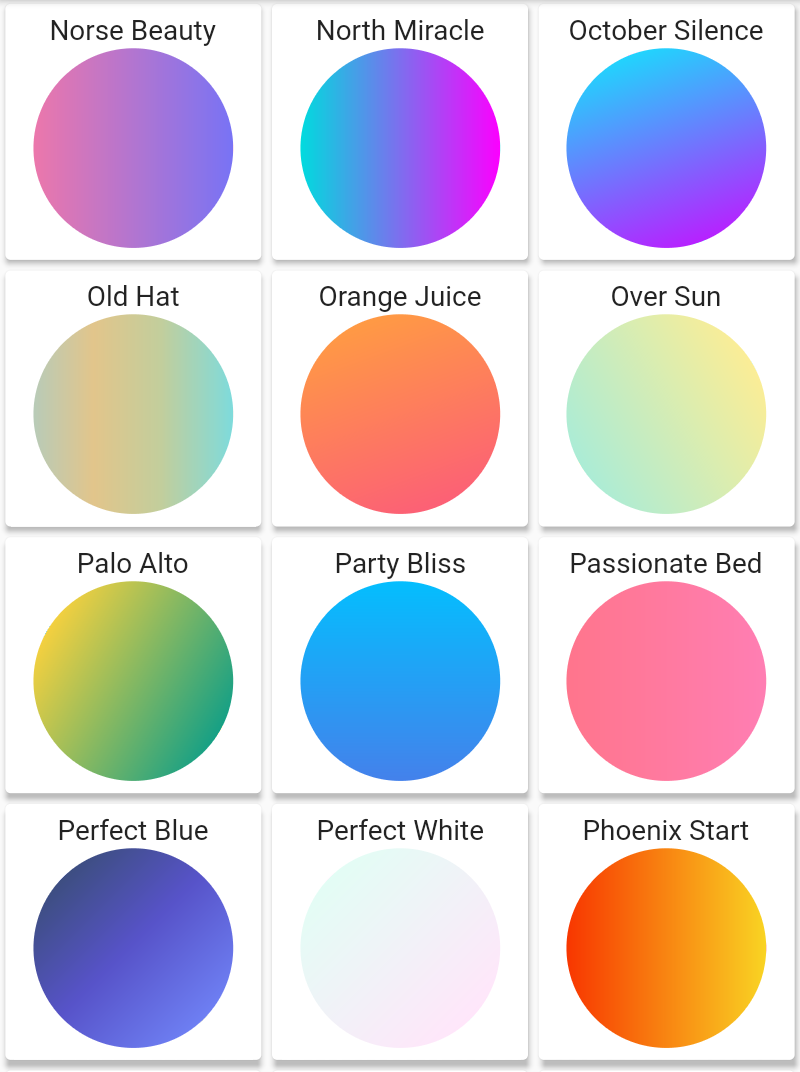
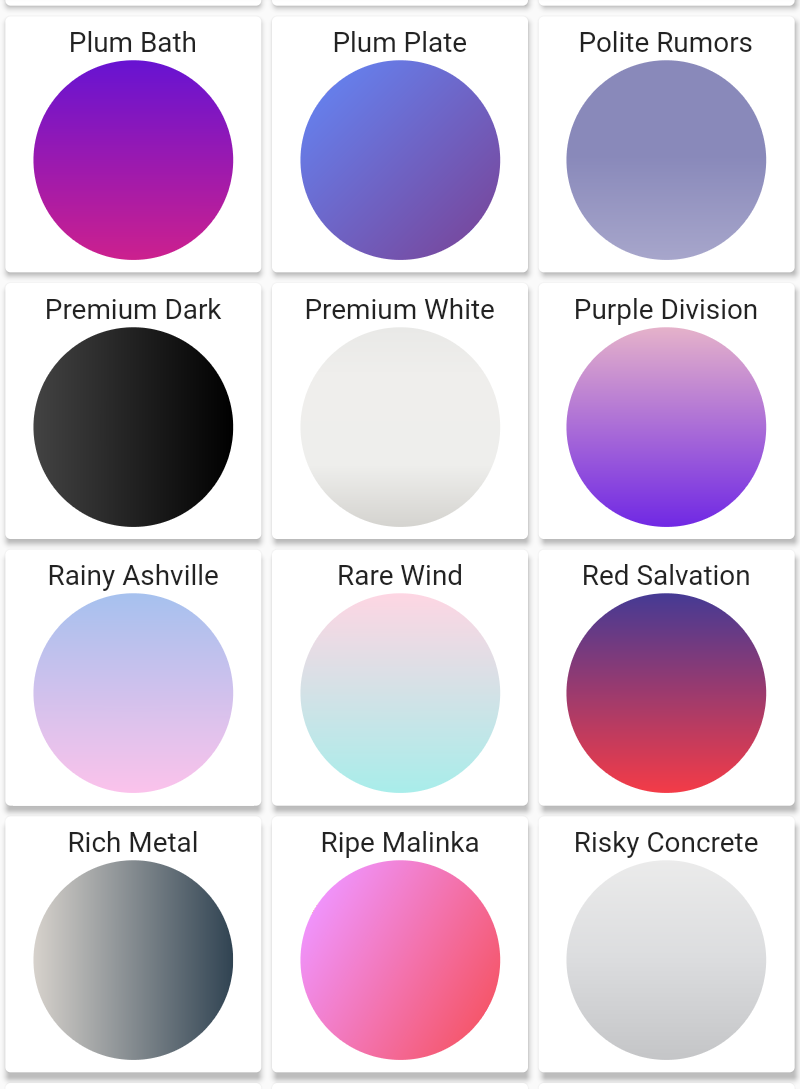
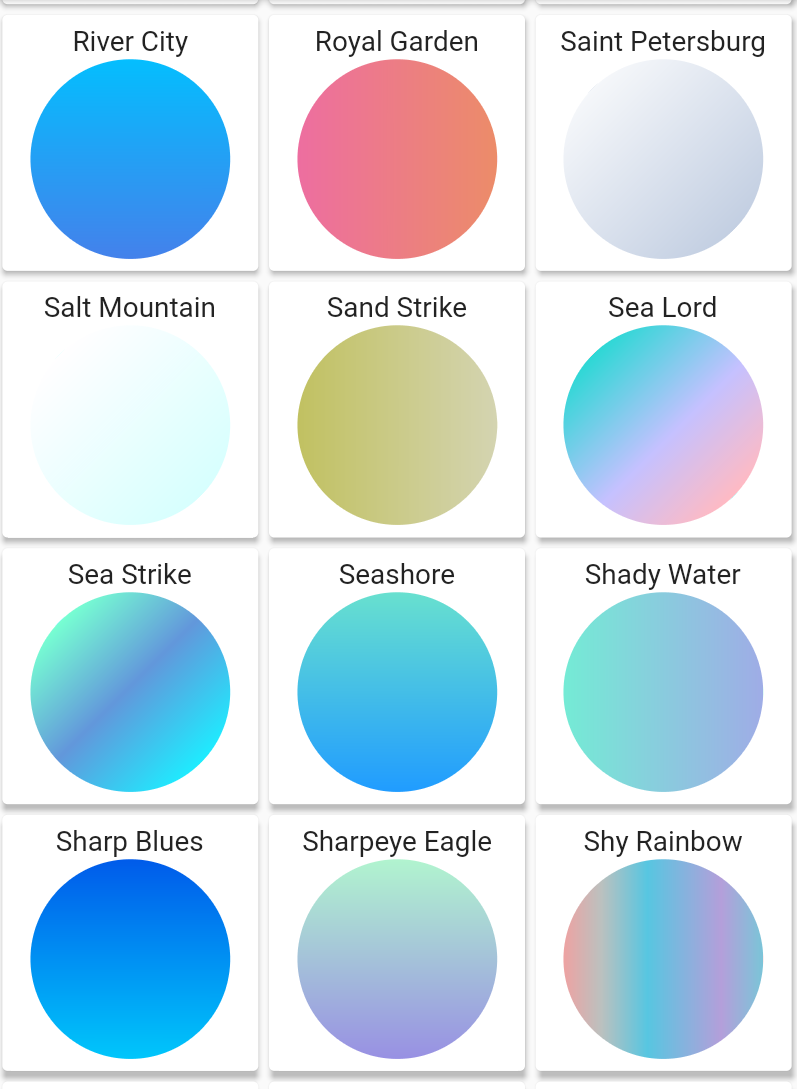
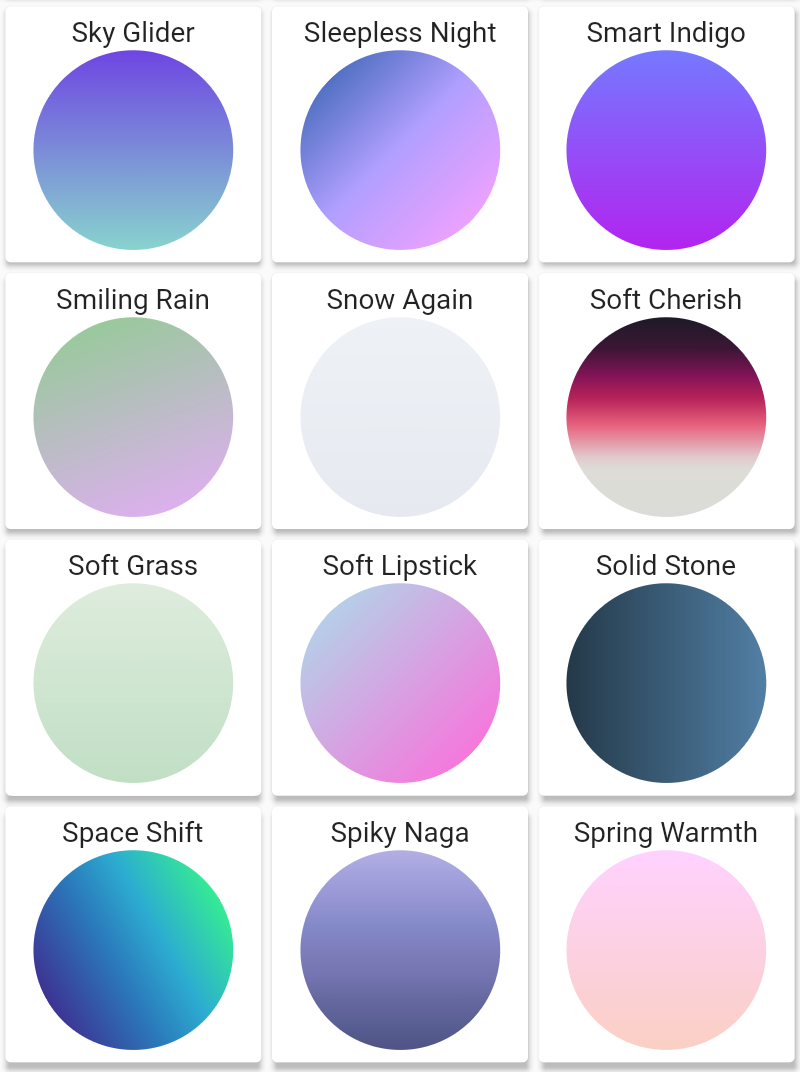
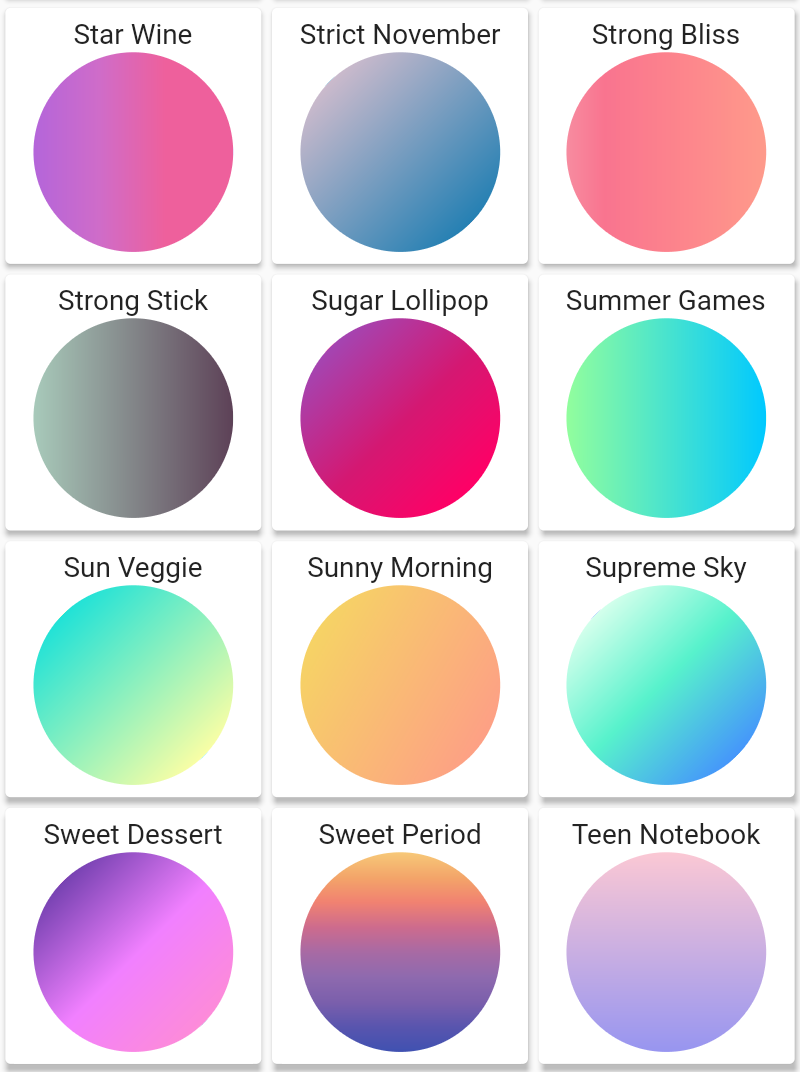
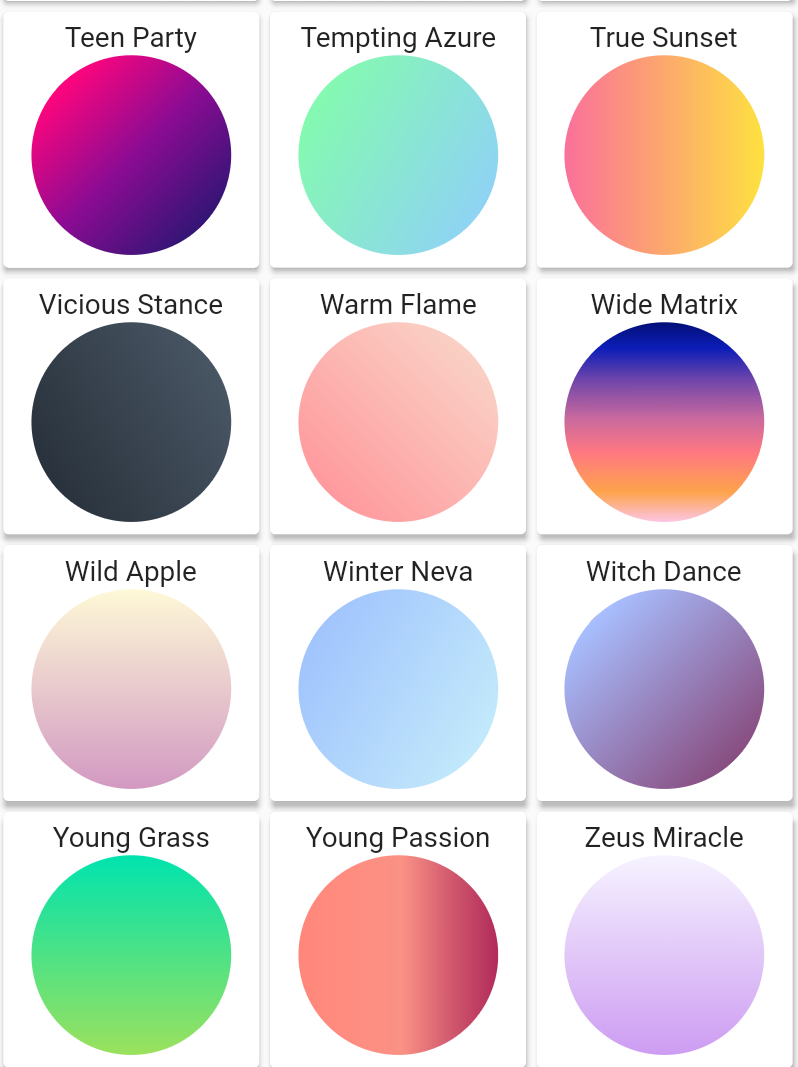
Catalogue
| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Examples
Web and command-line examples can be found in the example folder.
Web Examples
In order to run the web examples, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
pub run build_runner serve example - Navigate to http://localhost:8080/web/ in your browser
Command Line Examples
In order to run the command line example, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
dart example/lib/main.dart
Flutter Example
Install Flutter
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online
documentation.
Run the app
- Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
- Open up a terminal
cdinto theexample/lib/directory- Run
flutter doctorto ensure you have all Flutter dependencies working. - Run
flutter packages get - Run
flutter run