Flutter-Credit-Card-Input-Form
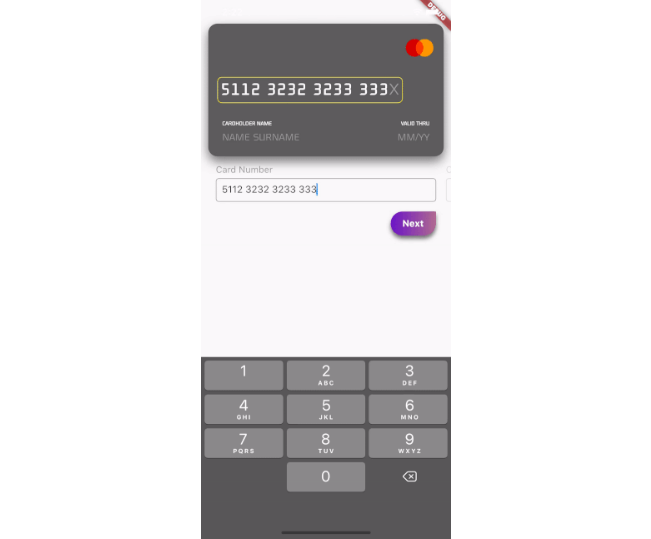
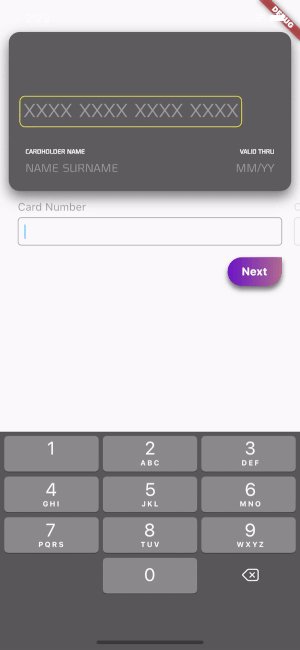
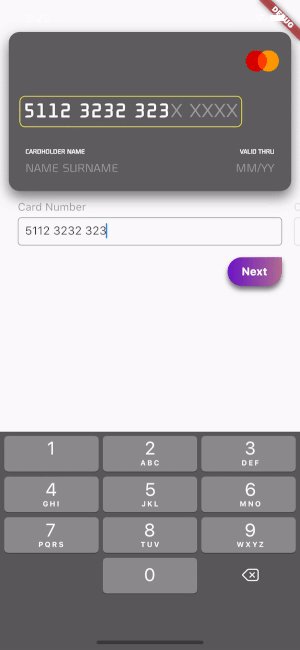
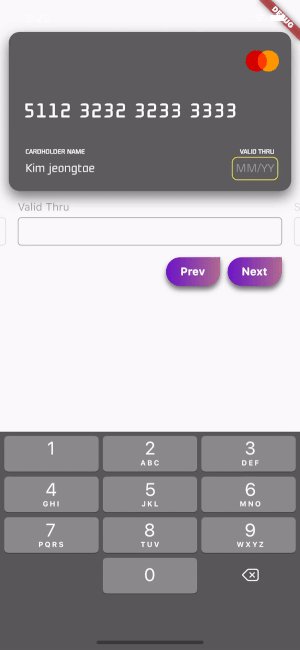
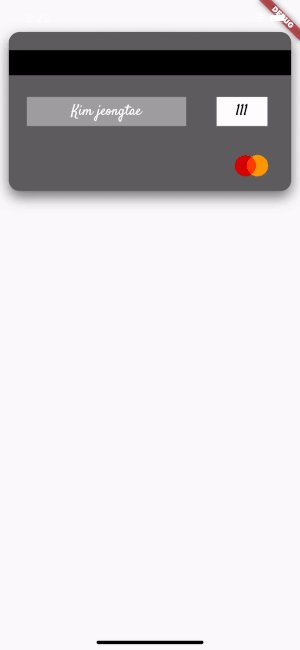
This package provides visually beautiful UX through animation of credit card information input form.


Installing
-
Add dependency to
pubspec.yamlGet the latest version in the 'Installing' tab on pub.dartlang.org
dependencies:
credit_card_input_form: ^1.3.1
- Import the package
import 'package:credit_card_input_form/credit_card_input_form.dart';
- Adding
CreditCardInputForm
With optional parameters
CreditCardInputForm(
cardHeight: 170,
frontCardColor: Colors.red,
backCardColor: Colors.blueAccent,
showResetButton : true,
onStateChange: (currentState, cardInfo) {
print(currentState);
print(cardInfo);
},
customCaptions: {...}, // translate and customize captions (see Example)
),
How to use
Check out the example app in the example directory or the 'Example' tab on pub.dartlang.org for a more complete example.
New Feature
v1.3.0
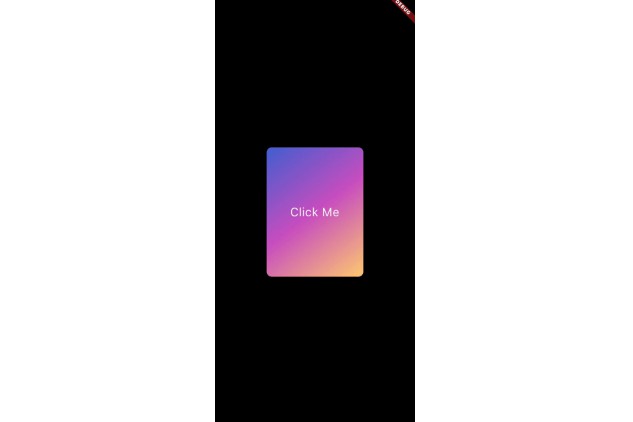
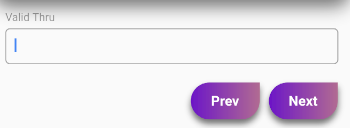
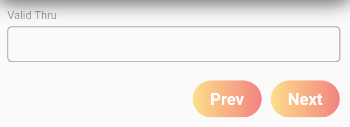
added custom button style feature
| Default | Custom |
|---|---|
 |
 |
final buttonStyle = BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
gradient: LinearGradient(
colors: [
const Color(0xfffcdf8a),
const Color(0xfff38381),
],
begin: const FractionalOffset(0.0, 0.0),
end: const FractionalOffset(1.0, 0.0),
stops: [0.0, 1.0],
tileMode: TileMode.clamp),
);
final buttonTextStyle =
TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 18);
CreditCardInputForm(
showResetButton: true,
onStateChange: (currentState, cardInfo) {
print(currentState);
print(cardInfo);
},
customCaptions: customCaptions,
prevButtonStyle: buttonStyle,
nextButtonStyle: buttonStyle,
prevButtonTextStyle: buttonTextStyle,
nextButtonTextStyle: buttonTextStyle,
resetButtonTextStyle: buttonTextStyle,
),
3rd party library
Flip card
https://pub.dev/packages/flip_card
For use card flip animation
Provider
https://pub.dev/packages/provider
For use state management
Reference
This package's animation is inspired from from this Dribbble art
TODO List
- [x] add
RESETbutton