Widgetbook
Widgetbook is an open source tool for showcasing widgets in Flutter.
Every flutter developer coming from a web development background has probably heard and most likely even used Storybook.js before. It’s one of the most loved React packages, which speeds up UI development by allowing developers to build components in isolation. Developers can create stories, which represent specific use cases of a component. These stories can be catalogued. The resulting Storybook can be accessed by non-developers like designers or clients as well, which simplifies the review process.
Use cases for Widgetbook
Build widgets in isolation and test them visually
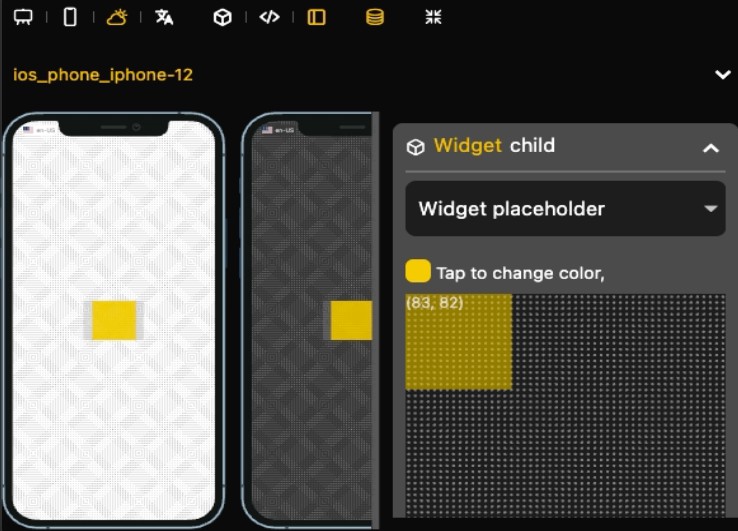
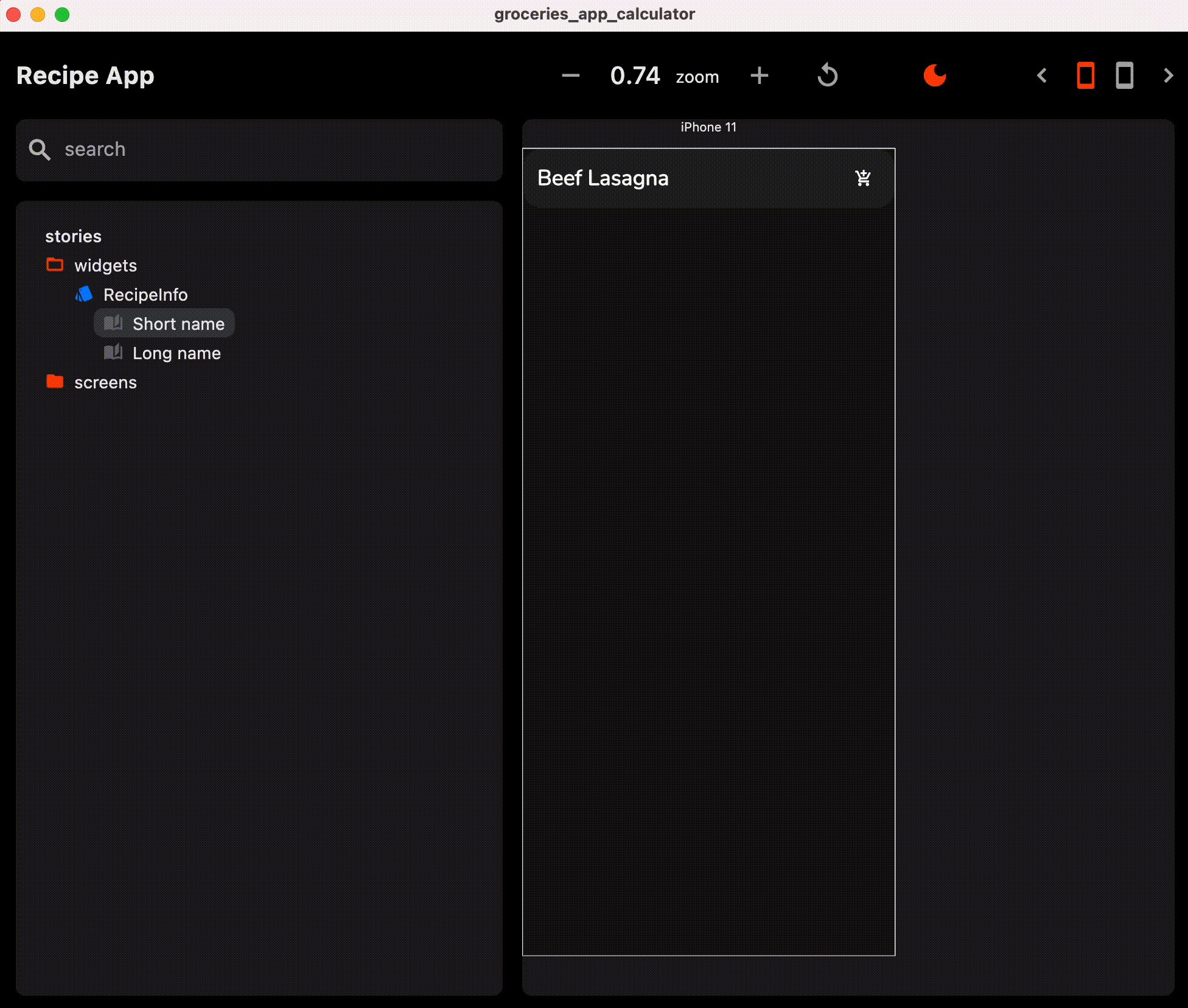
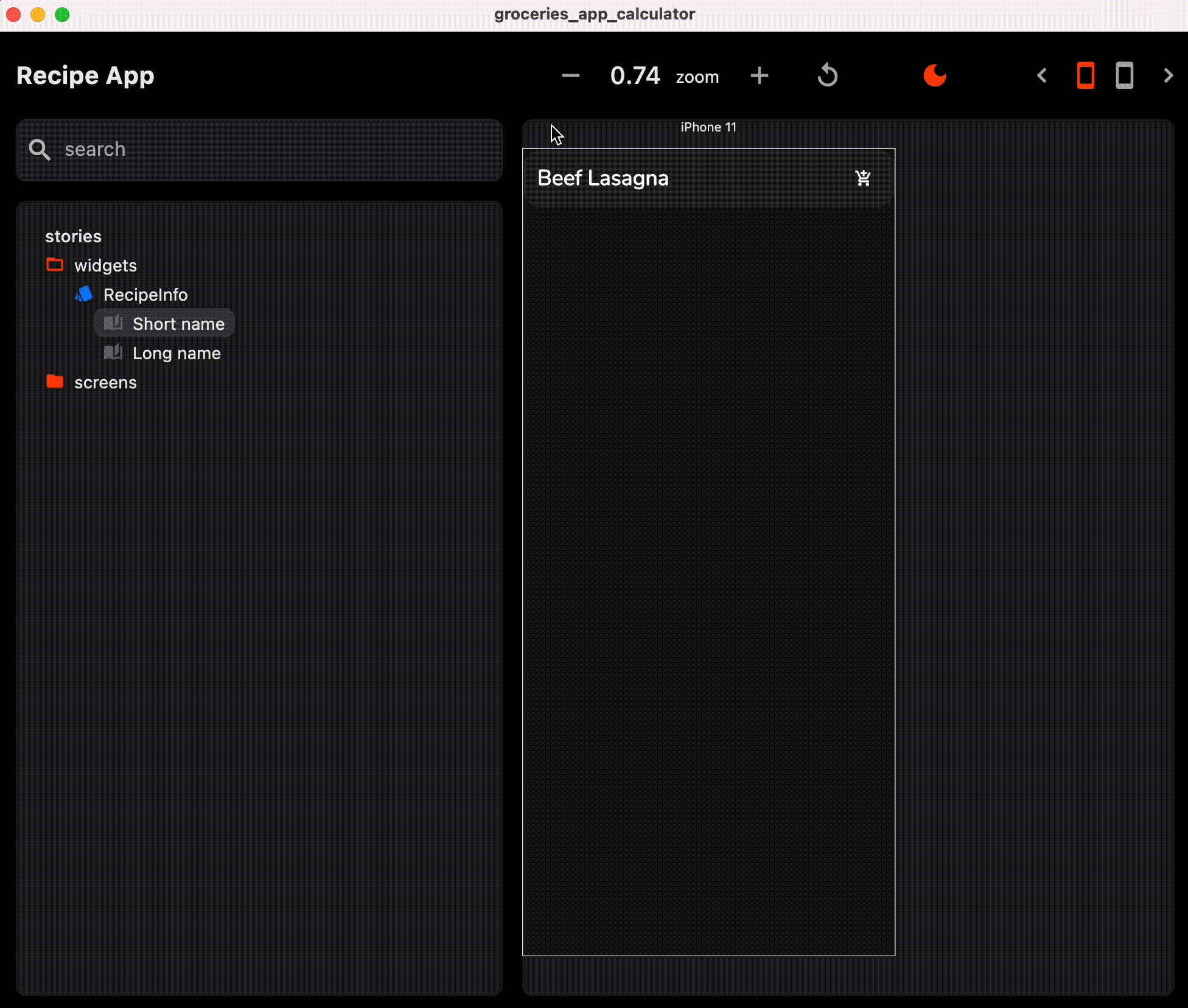
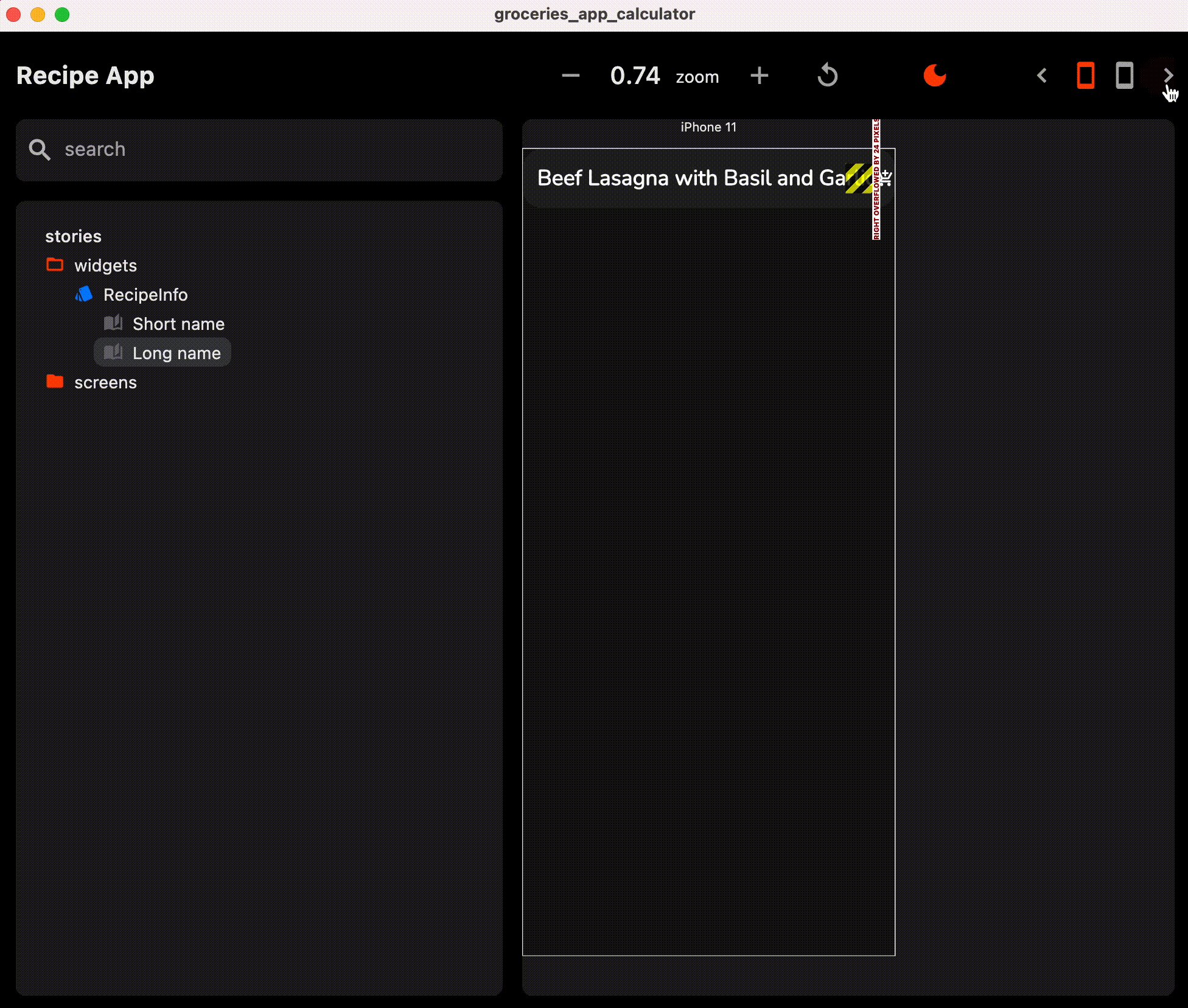
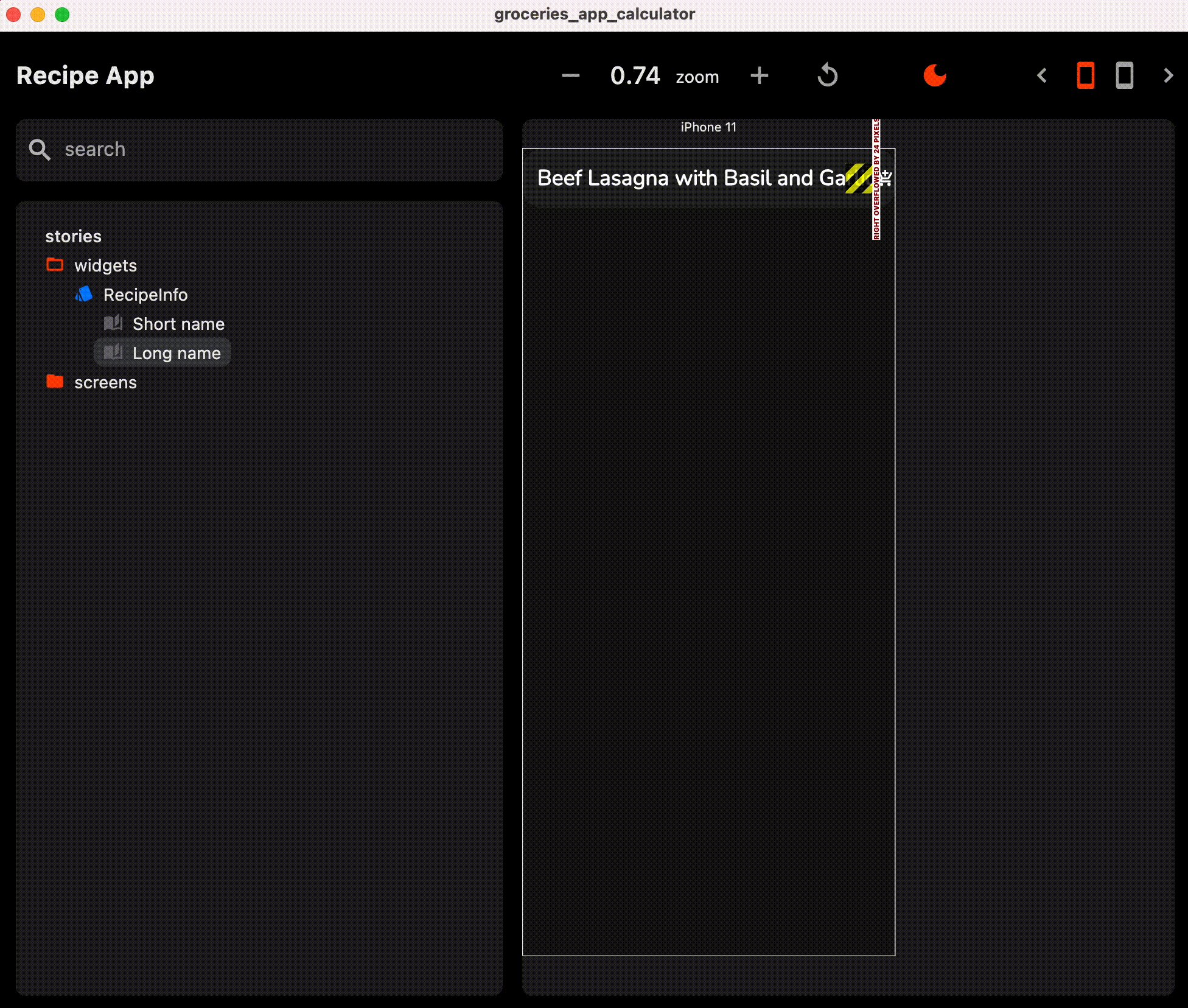
Widgetbook provides an environment to build UIs in isolation. It allows you to develop widgets without distractions from the surrounding screen and dependencies. In the UI of Widgetbook, you can quickly preview and test your widgets visually on different devices and themes. It allows you to spot UI flaws while developing that would be tedious to test on an emulator:

In this example, the Widget RecipeInfo is only properly implemented for the use case “short name”. When the user assigns a long name to this Widget, there is an overflow on both devices.

In this example, the AddIngredientScreen is only properly implemented for the light design. The design flaws of the dark design can be quickly spotted using Widgetbook.
Keeping an overview of all your widgets
When your app grows and more and more developers are working on it, it becomes difficult to still keep track of all the widgets in your app. At this point, even the best naming conventions can not prevent developers questioning, if some widgets have already been developed or not. Often these confusing structures lead to chaos and developers building identical widgets multiple times.
By using widgetbook, you can quickly preview all your widgets and screens, as well as their relevant use cases :

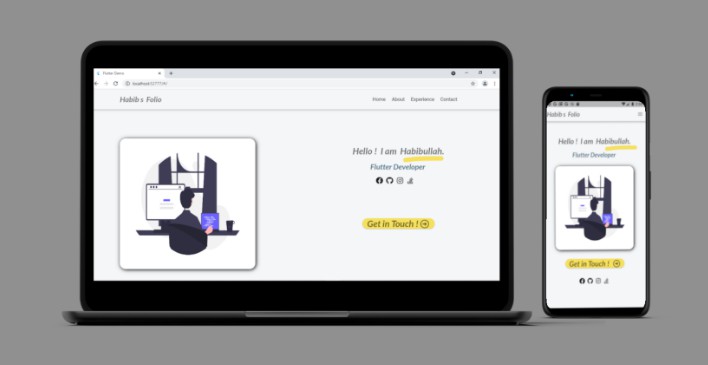
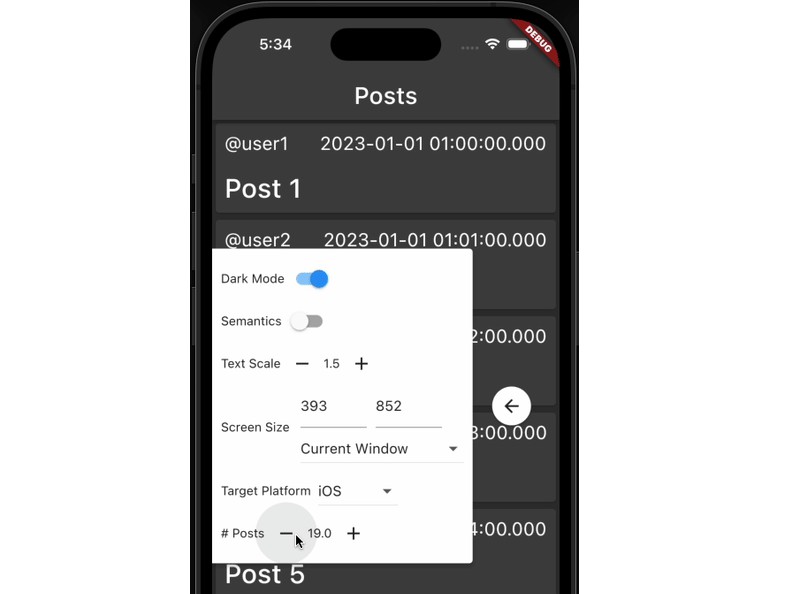
Developers can showcase all their widgets and screens in Widgetbook.
Collaborate with designers, product owners and clients
The review process in app development teams is often tedious and inefficient. When the developer finished developing a critical part of the app, it mostly needs to be reviewed by a designer, product owner or client. To receive feedback, the developer mostly has three options:
- Scheduling a meeting and present, as well as discuss, the latest changes during the meeting. It often takes some time until the reviewer is available and meetings are mostly inefficient.
- Creating an executable including the latest changes and making it available for non-developers to download it on their smartphone. The reviewers now have to navigate through the entire app to find the part that was changed. Spotting edge case design errors in the running app is hardly feasible. Even when finding an error, it is now difficult for the reviewers to give precise feedback. Either the reviewer schedules a meeting with the developer, resulting in the same problem mentioned above, or they take screenshots of the flaws and send those to the developer in combination with further explanations via messaging tools, such as Slack. When the feedback was not precise enough, which often happens, they need to exchange more messages or schedule a meeting after all.
- Taking screenshots of the relevant parts and sending them to the reviewers. However, screenshots often lack necessary information. Animations and small interactions, e.g. with buttons, enhance the user experience but cannot be displayed and reviewed in a screenshot.
By using our hosted Widgetbook service, your reviewers can easily access your Widgetbook via the web browser. Thereby, they can quickly review all of your widgets and screens on different devices and themes. Additional collaboration features simplify the review process even further. More information on our collaboration platform is provided at the end of the article.
Collaboration with designers, product owners and clients
Currently, Widgetbook already allows developers to catalogue their widgets and test them quickly on different devices and themes. If you would like to share your Widgetbook with your design team or your clients, it is only somewhat feasible. You could run a web build and host it on your own server but that structure only supports working on one branch. Especially when working in bigger teams, multiple developers are working on different branches. Thus, the hosted Widgetbook should be shown in multiple versions. Also the current Widgetbook does not come with any collaboration features.