? Table of Contents
? About the Project
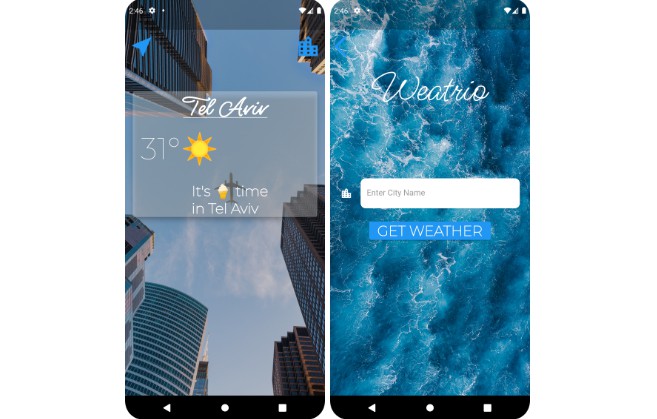
“Weatrio App” is an Weather Application that allows you to check the weather in different cities around the world.
‼️ Folder Structure
Here is the code folder structure.
weatrio/
|- android
|- ios
|- build
|- lib/
|-- screens
|-- serivces
|-- utilities
|- fonts
|- images
Now, lets dive into the lib folder which has the main code for the application.
utilities
constants.dart – All the application level constants. Specifically, this constants.dart file contains theme classes for app widgets.
services
location.dart – This code implementing the Location class in order to get current location with Geolocator.
networking.dart – This code implementing the Network Helper class in order to communicate with OpenWeatherMap API using http protocol and decoding the data which written in json format.
weather.dart – This code implementing the WeatherModel class in order to retreive weather data from OpenWeatherMap API and modify conditional information according to the data.
screens (activities)
city_screen.dart – This code is the welcome screen, where the user need to provide city name. Take a look at the screenshot of this activity at the top.
loading_screen.dart – This code is the loading screen, kind of splash screen that runs until the necessary weather data is received.
location_screen.dart – This code is the location screen, where all the weather data in the requested city is displayed to the user. Take a look at the screenshot of this activity at the top.
? Tech Stack
? Getting Started
⚙️ Installation
Step 1:
Download or clone this repo by using the link below:
https://github.com/ladunjexa/weatrio-app
Step 2:
Go to project root and execute the following command in console to get the required dependencies:
flutter pub get
? Run Locally
Clone the project
git clone https://github.com/ladunjexa/weatrio-app
Go to the project directory
cd weatrio-app
Install dependencies
flutter pub get
Start the application
flutter run
? Usage
“Weatrio App” rely on an external dependencies and services like OpenWeatherMap API and Geolocator. Therefore, in order for the application to work correctly, you will need to obtain get a free API Key at https://openweathermap.org/
After you get your free API key, look for weather.dart which located in lib/services/.
Search for the following line, and replace the string with your new API key.
const apiKey = 'INSERT-YOUR-API-KEY-HERE';
? Contributing
Contributions are always welcome!
See contributing.md for ways to get started.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
⚠️ License
Distributed under the MIT License. See LICENSE.txt for more information.
? Contact
Liron Abutbul – @lironabutbul6 – @ladunjexa
Project Link: https://github.com/ladunjexa/weatrio-app
? Acknowledgements
This section used to mention useful resources and libraries that used in Weatrio App project.