In this project, we are going to build a user management app using flutter. we have used go rest api to make http request methods. This API provides all sorts of methods that we wanted: GET, POST, PUT and DELETE. We will call all End-points (users/todos/posts/comments) provided to us by go rest api using the Dio package in our app. we have performed different operations like select, add, edit, and remove user and also user posts/todos and comments.
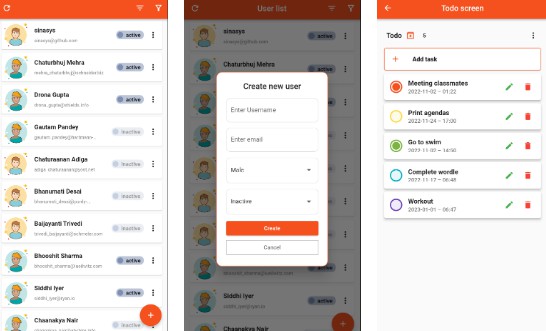
• In user endpoint there are ten user objects by default. if you delete any of them, it will be replaced with new json object. This means that the length of user list will always equal to ten and you can’t create more than ten user objects. This will also be true for when you want to add query parameter to the users.
• Request methods PUT, POST, PATCH, DELETE needs access token, which needs to be passed with “Authorization” header as Bearer token that I have already put my own token inside app, but if you get Unauthorized Error (401) go to this link and get new token and replace it with old token in api_config file inside core directory.
• The data are not permanent and will be changed or deleted every 20 minutes to 1 hour.
• Performing CRUD operation using Dio and go rest api
• Converting JSON string to an equivalent dart object and vice versa with json serializable
• Implementing Interceptors, Global configuration and timeout for api calls
• Exception Handling with Dio interceptor and Dartz
• Displaying error type to the user through the alert dialogs
• Colorize api info like request, response, body and exceptions in Debug console log
• Read, create, update and delete user
• Filter users by status activity or gender
• Read, create, update and delete user todos
• Filter todos by status
• Read, create, update and delete user posts
• Deleting and updating post items by swipe them to right or left side
• Displaying user comments for each post
• Get date/time from user by Date/Time picker
• State management with GetX
?lib
│───main.dart
│───?common
│ │───?network
│ │ │──dio_client.dart
│ │ │──dio_exception.dart
│ │ └──dio_interceptor.dart
│ │───?widget
│ │ │──date_time_picker.dart
│ │ │──drop_down.dart
│ │ │──empty_widget.dart
│ │ │──popup_menu.dart
│ │ │──spinkit_indicator.dart
│ │ └──text_input.dart
│ └───?dialog
│ │──create_dialog.dart
│ │──delete_dialog.dart
│ │──progress_dialog.dart
│ └──retry_dialog.dart
│───?core
│ │──api_config.dart
│ │──app_asset.dart
│ │──app_extension.dart
│ │──app_string.dart
│ │──app_style.dart
│ └──app_theme.dart
└───?featurs
│───?comment
│ │───?controller
│ │ └──comment_controller.dart
│ └───?data
│ │───?model
│ │ │──comment.dart
│ │ └──comment.g.dart
│ └───?provider
│ └──?remote
│ └──comment_api.dart
│───?post
│ │───?controller
│ │ └──post_controller.dart
│ │───?data
│ │ │───?model
│ │ │ │──post.dart
│ │ │ └──post.g.dart
│ │ └───?provider
│ │ └──?remote
│ │ └──psot_api.dart
│ └───?view
│ └──?screen
│ │──post_detail_screen.dart
│ └──post_list_screen.dart
│───?todo
│ │───?controller
│ │ └──todo_controller.dart
│ │───?data
│ │ │───?model
│ │ │ │──todo.dart
│ │ │ └──todo.g.dart
│ │ └───?provider
│ │ └──?remote
│ │ └──todo_api.dart
│ └───?view
│ │──?screen
│ │ └──todo_list_screen.dart
│ └──?widget
│ │──circle_container.dart
│ └──todo_list_item.dart
└───?user
│───?controller
│ └──user_controller.dart
│───?data
│ │───?model
│ │ │──user.dart
│ │ └──user.g.dart
│ └───?provider
│ └──?remote
│ └──user_api.dart
└───?view
│──?screen
│ └──user_list_screen.dart
└──?widget
└──status_container.dart