Flutter Stripe
? flutter_stripe is in beta – please provide feedback (and/or contribute) if you find issues ?️
The Stripe Flutter SDK allows you to build delightful payment experiences in your native Android and iOS apps using Flutter. We provide powerful and customizable UI screens and elements that can be used out-of-the-box to collect your users’ payment details.
Features
Simplified Security: We make it simple for you to collect sensitive data such as credit card numbers and remain PCI compliant. This means the sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our Integration Security Guide.
Apple Pay: We provide a seamless integration with Apple Pay.
Google Pay: The plugin can easily act as payment provider for the Pay plugin that enables you to seamlessly integrate Google Pay or Apple Pay. All you need to do is add your stripe publishable key to the payment profile.
Payment methods: Accepting more payment methods helps your business expand its global reach and improve checkout conversion.
SCA-Ready: The SDK automatically performs native 3D Secure authentication if needed to comply with Strong Customer Authentication regulation in Europe.
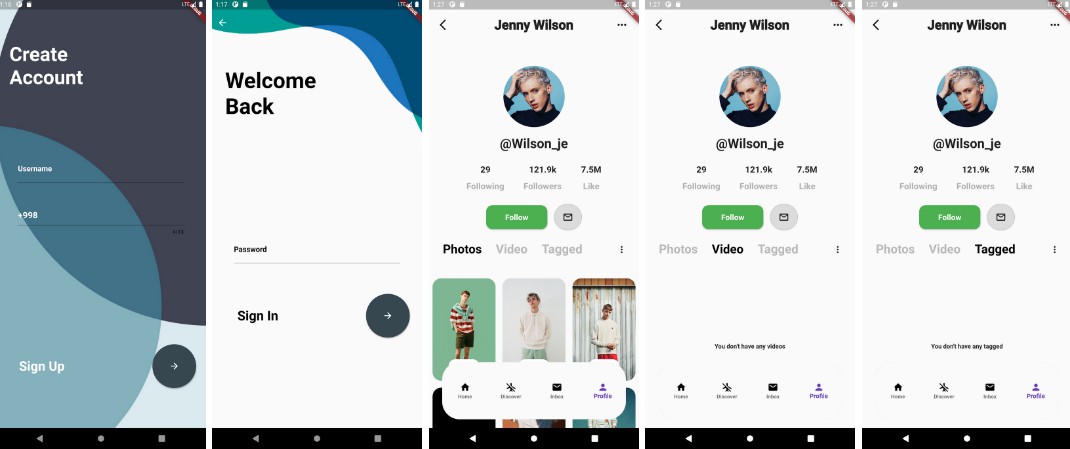
Native UI: We provide native screens and elements to securely collect payment details on Android and iOS.
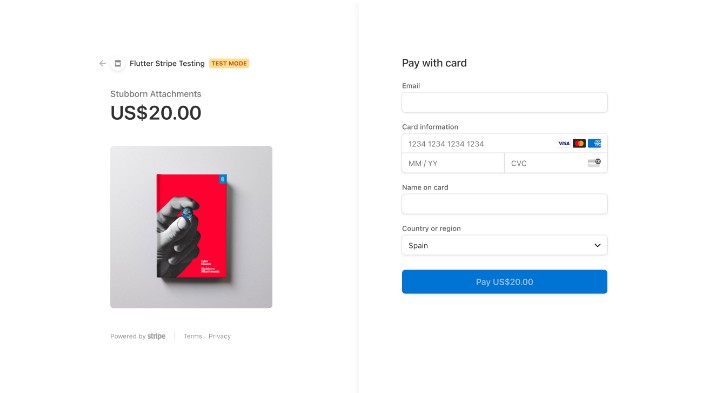
Pre-built payments UI: Learn how to integrate Payment Sheet, the new pre-built payments UI for mobile apps. This pre-built UI lets you accept cards, Apple Pay, and Google Pay out of the box, and includes support for saving & reusing cards.
Recommended usage
If you’re selling digital products or services within your app, (e.g. subscriptions, in-game currencies, game levels, access to premium content, or unlocking a full version), you must use the app store’s in-app purchase APIs. See Apple’s and Google’s guidelines for more information. For all other scenarios you can use this SDK to process payments via Stripe.
Installation
dart pub add flutter_stripe
Requirements
Android
- Android 5.0 (API level 21) and above
- Kotlin version 1.5.0 and above: example
- Using a descendant of
Theme.AppCompactfor your activity: example, example night theme - Using an up-to-date Android gradle build tools version: example and an up-to-date gradle version accordingly: example
- Using
FlutterFragmentActivityinstead ofFlutterActivityinMainActivity.kt: example
This is caused by the Stripe SDK requires the use of the AppCompact theme for their UI components and the Support Fragment Manager for the Payment Sheets
iOS
Compatible with apps targeting iOS 11 or above.
Usage example
// main.dart
import 'package:flutter_stripe/flutter_stripe.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// set the publishable key for Stripe - this is mandatory
Stripe.publishableKey = stripePublishableKey;
runApp(PaymentScreen());
}
// payment_screen.dart
class PaymentScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
CardField(
onCardChanged: (card) {
print(card);
},
),
TextButton(
onPressed: () async {
// create payment method
final paymentMethod =
await Stripe.instance.createPaymentMethod(PaymentMethodParams.card());
},
child: Text('pay'),
)
],
),
);
}
}
Stripe initialization
To initialize Stripe in your Flutter app, use the Stripe base class.
Stripe offers publishableKey, stripeAccountId, threeDSecureParams and merchantIdentifier. Only publishableKey is required.
Dart API
The library offers several methods to handle stripe related actions:
Future<PaymentMethod> createPaymentMethod(...);
Future<PaymentIntent> handleCardAction(...);
Future<PaymentIntent> confirmPaymentMethod(...);
Future<void> configure3dSecure(...);
Future<bool> isApplePaySupported();
Future<void> presentApplePay(...);
Future<void> confirmApplePayPayment(...);
Future<SetupIntent> confirmSetupIntent(...);
Future<PaymentIntent> retrievePaymentIntent(...);
Future<String> createTokenForCVCUpdate(...);
Future<void> initPaymentSheet(...);
Future<void> presentPaymentSheet(...);
Future<void> confirmPaymentSheetPayment()
The example app offers examples on how to use these methods.
Pay Plugin support
flutter_stripe fully supports the Pay plugin from the Google Pay team. By including a few lines you can integrate Stripe as a payment processor for Google / Apple Pay:
Future<void> onGooglePayResult(paymentResult) async {
final response = await fetchPaymentIntentClientSecret();
final clientSecret = response['clientSecret'];
final token = paymentResult['paymentMethodData']['tokenizationData']['token'];
final tokenJson = Map.castFrom(json.decode(token));
final params = PaymentMethodParams.cardFromToken(
token: tokenJson['id'],
);
// Confirm Google pay payment method
await Stripe.instance.confirmPaymentMethod(
clientSecret,
params,
);
}
Run the example app
- Navigate to the example folder
cd example - Install the dependencies
flutter pub get
- Set up env vars for the flutter app and a local backend.
- Get your test Stripe API keys
cp lib/.env.example.dart lib/.env.dartand set your Stripe publishable key.cp server/.env.example server/.envand set the variable values in your newly created.envfile.
- Install the server dependencies:
yarn --cwd "server" - Start the example
- Terminal 1:
yarn --cwd "server" start - Terminal 2:
flutter run
- Terminal 1:
Additional steps for webhook forwarding
- Install the
stripe-cli - Run
stripe listen --forward-to localhost:4242/webhook
Known issues
- The Card field on Android has focus issues on older Flutter versions – it has been fixed by the Flutter framework in
the master branch. The issue is being tracked in #14.
Contributing
You can help us make this project better, feel free to open an new issue or a pull request.
Setup
This project uses melos to manage all the packages inside this repo.
- Install melos:
dart pub global activate melos - Setup melos in your local folder:
melos bootstrap
Useful commands
- Format
melos run format - Analyze
melos run analyze - Test
melos run test - Pub get
melos run get
Publishing
- Use
melos versionandmelos publishto keep all the repositories in sync