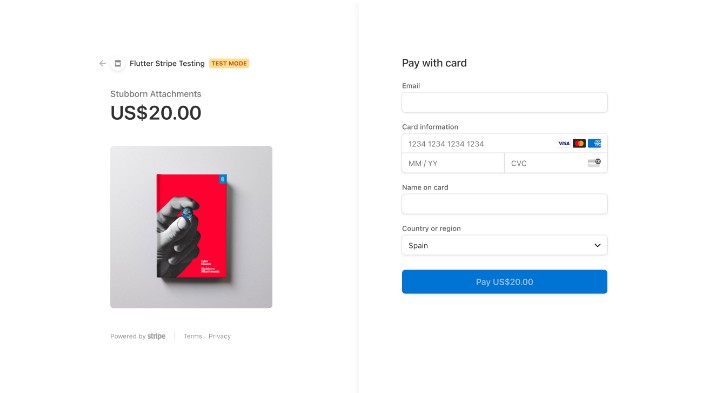
Stripe Checkout For Flutter
The quickest way to build conversion-optimized payment forms, hosted on Stripe.
final sessionId = await getSessionIdFromMyServer();
final response = await redirectToCheckout(context: context, sessionId: sessionId, publishableKey: publishableKey);
Learn more about checkout in Stripe docs
Web
In web, the website is redirected automatically to the checkout stripe url. And it will go back to the successUrl or canceledUrl defined on your server when creating the checkout session. See how to setup your server here
checkout_web.mov
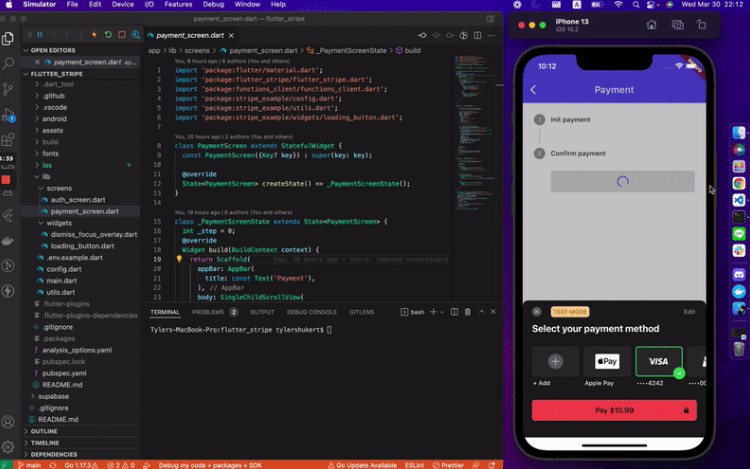
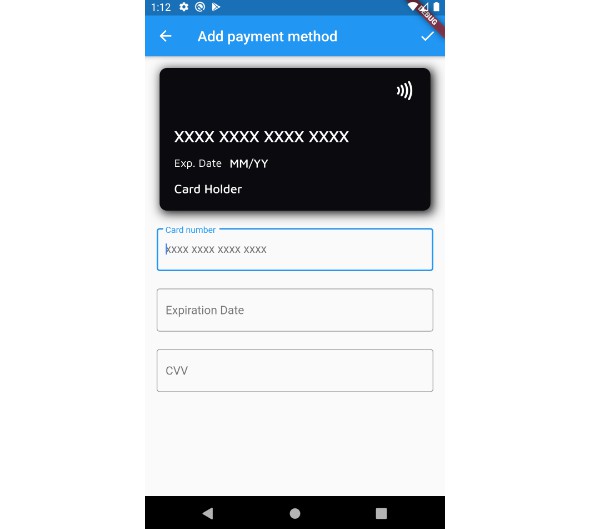
Android and iOS
Stripe checkouts is implemented using a webview. To keep it in sync with your app navigation you have to define the same successUrl and canceledUrl on your backend and your app.
checkout_payments_ios.mov
checkout_android.mov
Other platforms
Sadly webview is not implemented in any other platform yet. When that package is implemented in new platforms, this package will extend its support too